برای نمایش ساعت در وردپرس به صورت کلی دو روش وجود دارد. روش اول با استفاده از افزونه و روش دوم با استفاده از کد یعنی بدون استفاده از افزونه. که در این مطلب به آموزش هر دو روش میپردازیم.
نمایش ساعت در وردپرس با استفاده از افزونه
افزونه نمایش ساعت در وردپرسبا نام افزونه در مخزن وردپرس ثبت شده است و بیش از ۶٫۰۰۰ هزار نصب موفق و فعال در مخزن وردپرس دارد. شما با استفاده از این افزونه به راحتی و بدون اعمال هیچ گونه تغییرات خاصی میتوانید یک ساعت در سایت وردپرسی خود نمایش دهید.
نصب و فعال سازی افزونه
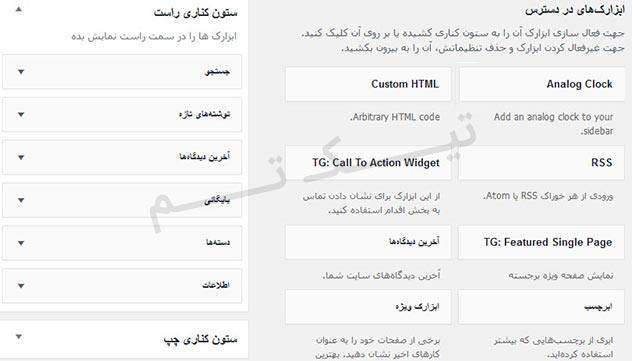
ابتدا افزونه را نصب و فعال سازی نمایید. سپس به بخش نمایش و ابزارکها رفته و در آنجا محل قرارگیری نمایش ساعت در وردپرس را مشخص می کنیم. ابزارک افزونه coolclock مشابه تصویر‚ در ابزارک های در دسترس وردپرس با نام Analog Clock ایجاد شده است. میتوانید با درگ کردن آن را در محل دلخواه خود قرار دهید.
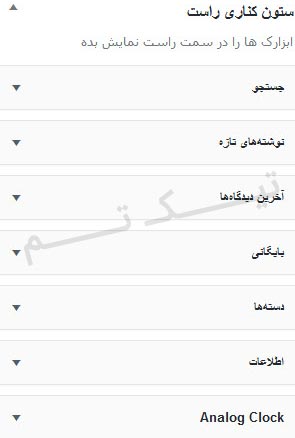
در این مثال ما ابزارک Analog clock را در ستون کناری راست قرار دادیم.
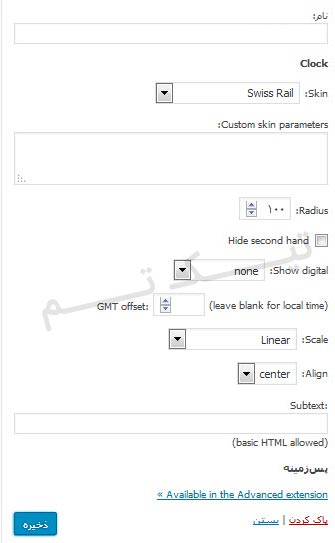
در بخش تنظیمات نیز میتوانید نام، نوع، اندازی، مکان قرارگیری، منطقه زمانی و عکس پس زمینه آن را تعیین نمایید.
- name: در این باخش باید نام ساعت را مشخص کنید.
- Skin: در این بخش نیز باید پوستهی دلخواه خود را انتخاب کنید. میتوانید هر کدام را تست کرده و انتخاب کنید.
- Radius: دراین بخش نیز باید اندازه ساعت را مشخص کیند. بیشترین اندازهای که میتوانید برای آن تعیین کنید ۱۰۰ است.
- Hide second hand: با فعال کردن این گزینه میتوانید ثانیه شمار را خاموش و روشن کرد.
- GMT offset: این بخش مهمترین بخش است و شما در این جا باید منطقه زمانی را مشخص کیند. موقعیت مکانی تهران را روی ۳٫۵ قرار دهید.
- Align: center-left-right: در این بخش نیز باید موقعیت قرارگیری را مشخص کنید.
در نهایت ساعت دلخواه شما در سایت نمایش داده خواهد شد.
نمایش ساعت در وردپرس با استفاده از کد
برای نمایش دادن ساعت در سایت وردپرسی خود بدون استفاده از افزونه مراحل زیر را طی کنید.
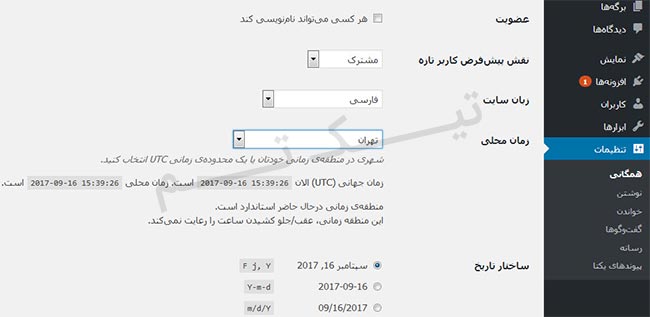
ابتدا به قسمت تنظیمات و سپس به زیر منوی همگانی بروید. سپس در این صفحه تنظیمات زمان محلی را روی منطقه زمانی خود قرار دهید.
پس از این کار قطعه کد زیر را در یک بخش دلخواه از قالب خود قرار دهید. به عنوان مثال میتوانید آن را در هدر سایت یا همان header.php. قرار دهید.
[php]<?php echo current_time(‘H:i’);?>
[/php]امیدوارم از این آموزش وردپرس لذت برده باشید. همواره خوشحال می شویم اگر هر سوال یا راهنمایی که در مورد آموزش نمایش ساعت در وردپرس داشتید در پایین بخش نظرات مطرح کنید.
مطالب مرتبط:
چگونه فایلهای PDF را بصورت آنلاین در سایت نمایش دهیم؟
افزونهای برای ارسال هدیه محصولات در ووکامرس
افزونهای برای نمایش آخرین مطالب در وردپرس
افزونهای برای خروجی گرفتن از محصولات ووکامرس
منبع: تیکتم – ارائه دهنده: قالب تفریحی وردپرس – قالب تک صفحهای وردپرس – قالب فروشگاهی وردپرس











هنوز دیدگاهی برای این مطلب ثبت نشده است.