سلام به تیک تم خوش آمدید در این مقاله به آموزش نمایش باکس اطلاعات نویسنده در وردپرس بدون افزونه می پردازیم.اکثر کاربران علاقه مند هستند که نام و اطلاعات نویسندگان مقالاتی که مطالعه می کنن را ببینند. تا بازدید کنندکان و کاربران وبسایت ها بتوانند تا نویسنده مقالات را بشناسند تا اگر خواستند با آنها در ارتباط باشند برای انجام این کار شما می توانید به سادگی با یک جستجو ساده در اینترنتپلاگین ها زیادی را در این زمینه پیدا کنید. اما اگر می خواهید بدون نصب افزونه و به راحتی این کار را انجام دهید می توانید از کد هایی که در این مقاله وجود دارد استفاده کنید.
نمایش باکس اطلاعات نویسنده در وردپرس بدون افزونه
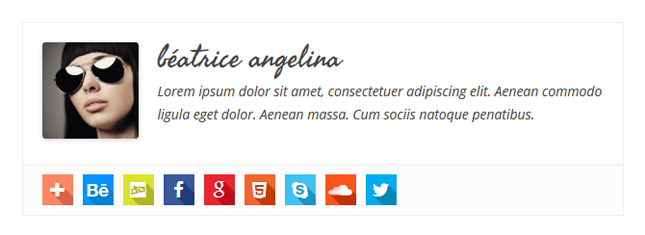
با کد زیر می توانید باکس اطلاعات نویسنده را در زیر هر مطلب به نمایش درآورید.

اول باید کد زیر را در فایل functions.php قالب وبسایتتان اضافه کنید:
[php]
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author’s display name
$display_name = get_the_author_meta( ‘display_name’, $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( ‘nickname’, $post->post_author );
// Get author’s biographical information or description
$user_description = get_the_author_meta( ‘user_description’, $post->post_author );
// Get author’s website URL
$user_website = get_the_author_meta(‘url’, $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( ‘ID’ , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = ‘
‘;
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= ‘
‘;
$author_details .= ‘
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ‘ | Website
‘;
} else {
// if there is no author website then just close the paragraph
$author_details .= ‘
‘;
}
// Pass all this info to post content
$content = $content . ‘
‘;
}
return $content;
}
// Add our function to the post content filter
add_action( ‘the_content’, ‘wpb_author_info_box’ );
// Allow HTML in author bio section
remove_filter(‘pre_user_description’, ‘wp_filter_kses’);
[/php]
کدی که در بالا گفته شد به آخر متن مطالب سایت شما باکس اطلاعات نویسنده را اضافه می کند. حالا باید به این باکس یک استایل زیبا بدهیم تا از نظر زیبایی سایت شما رو کمی چشم نواز تر کند. پس فایل style.css قالب سایتتان را باز کنید و کد زیر را به انتهای آن اضافه کنید:
[php]
.author_bio_section{
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
[/php]
امیدواریم مطلب نمایش باکس اطلاعات نویسنده در وردپرس بدون افزونه مورد توجه شما قرار گرفته باشد و برای شما کاربردی و مفید باشد.و مورد استفاده شما قرار بگیرد.
سوالی دارید؟
سوالتون رو در نظرات مطرح کنید ?
مطالب مرتبط:
آموزش ساخت ارتقاء محتوا در وردپرس و تاثیر آن بعنوان ابزار ایمیل مارکتینگ
ارتقاء محتوا چیست؟ ۳۰ راهکار ساده برای ارتقاء محتوا و گرفتن ایمیل از بازدیدکنندگان سایت
۳۰ روش امتحان شده برای کسب و کار آنلاین با وردپرس(بخش دوم)
افزونه حرفه ای Wordfence Pro وردپرس | نسخه اصلی افزونه امنیتی وردفنس فارسی
منبع: تیک تم– ارائه دهنده مقالات:سامانه پیامک– کانفیگ امنیتی وردپرس– خدمات پشتیبانی وردپرس– ویدیو آموزشی





هنوز دیدگاهی برای این مطلب ثبت نشده است.