سلام به تیک تم خوش آمدید.در این مقاله به اینکه رابط کاربری چیست؟ خواهیم پرداخت.UI مخفف جمله User Interface به معنای رابط کاربری است. در بخش فناوری اطلاعات به هرچیزی که از طریق فعل و انفعال با آن، بتوان با صفحه نمایش کامپیوتر ارتباط برقرار کرد رابط کاربری می گویند.
یک رابط کاربری میتواند مجموعهای از دستورات یا تصویرها باشد. در صورتی که ارتباط کاربری به شکل دستور باشد، این ارتباط با درج دستورها با کاربر صورت میپذیرد و در صورتی که رابط به شکل تصویری باشد کاربر با انتخاب از چندین گزینه با برنامه ارتباط برقرار میکند.
رابط کاربری چیست؟
رابط کاربری یا UI مخفف User Interface است. در واقع UI عامل تعامل سیستم مورد نظر با کاربر است. عامل UI به شکل های مختلفی بر روی انواع سیستم ها وجود دارد. از وبسایت گرفته تا نرم افزار، سیستم عامل و … همگی به نوعی دارای رابط کاربری است. ابزاری که قابلیت کار را با سیستم مورد نظر در اختیار ما قرار می دهد به نوعی می توان از آن به عنوان رابط کاربری یاد کرد. بهبود رابط کاربری یکی از اساسی ترین مباحث در دنیای IT است. به اینصورت که ابزار تعاملی را بگونه ای بهبود داد که کاربر بتواند خیلی آسان و بدون مشکل با سیستم مورد نظر کار کند.

رابط کاربری یکی از مهمترین قسمت های یک برنامه است، چرا که مشخصکنندهی سهولت یا دشواری یک برنامه جهت انجام پروسه مورد نیاز کاربر است. نوع بصری رابط کاربری که با عنوان GUIs شناخته میشود و مخفف عبارت Graphical User Interface است متداولترین نوع رابط کاربری است که تعامل با برنامه را بسیار راحت و زیبا میسازد.
تمرکز طراحان رابط کاربری بیشتر بر پیشبینی این مورد ها است که کاربر چه نیازهایی ممکن است داشته باشد و تلاش میکنند تا اطمینان حاصل کنند که رابط کاربری دارای عناصری است که دسترسی و فهمیدن آنها برای کاربر راحت است.
نکاتی برای طراحی رابط کاربری
انتخاب نوع و روند طراحی رابط کاربری به شناخت طراح از کاربر شامل اهداف کاربران، مهارتهای آنها، ترجیحات و خواسته های آنها بستگی دارد. با شناخت کافی از کاربران و در نظر گرفتن موارد زیر میتوان رابط کاربری مناسبی طراحی کرد:
- ساده بودن رابط: بهترین رابط کاربری رابطی است که علاوه بر جامعیت تا حد ممکن ساده باشد. حداقل باید استفاده از عناصر مختلف را کاهش داد.
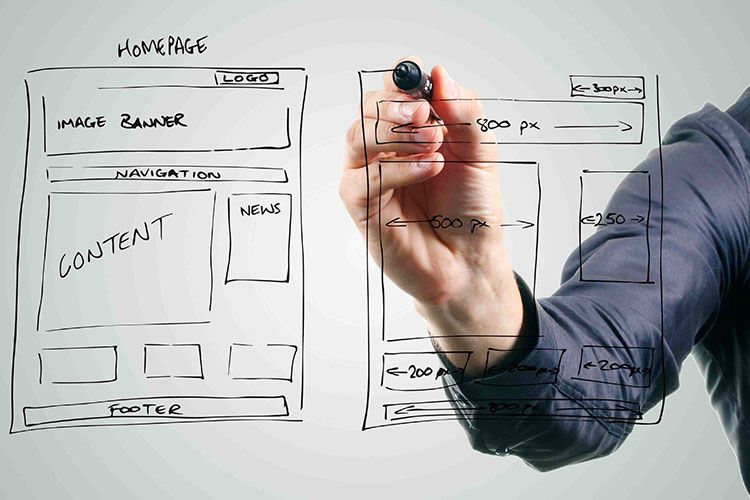
- طراحی هدفمند صفحات: باید در نظر بگیرید که رابطه بین آیتمهای یک صفحه و ساختار محتوایی آن صفحه بسیار اهمیت است. جایگذاری صحیح آیتمها میتواند توجه کاربر را به مهمترین نقاط صفحه جلب کرده و از هدر وقت جلوگیری کند.
- استفاده استراتژیک درست از رنگ و بافت: با استفاده از رنگ و نور و تضاد میان آنها علاوه بر اینکه میتوان توجه کاربران را به قسمتی جلب کرد میتوان توجه آنها نسبت به قسمت های غیرضروری را کمرنگ کرد.
- استفاده از تایپوگرافی مناسب: استفاده از فونت مناسب تأثیری زیادی در خوانایی محتوا دارد.هایلات کردن متون در مواقع لزوم، استفاده از سایزهای مختلف فونت و … میتواند تمرکز کاربر هنگام مطالعه متون را افزایش دهد.
انواع رابط کاربری

رابط کاربری سایت
همانطور که می دانید UI نقش بسیار موثری در جذب، حفظ و هدایت کاربر دارد! اگر UI وبسایت بشکل درست و کارشناسی شده طراحی و پیاده گردد کاربران به آسانی می تواند با وبسایت تعامل خوبی برقرار کنند. اما در غیر اینصورت حتی با وجود ساختار و محتوای ارزشمند در سایر بقسمت های وبسایت، نمی توان انتظار بازخورد مناسبی از تعمال کاربران با وبسایت داشت. برای اینکه بتوانیم UI مناسبی را طراحی و پیاده سازی کنیم باید بیش از همه به دنبال این باشیم که کاربران با چه رابط کاربری آسانتر هستند. همچنین مهیا نمودن دسترسی آسانتر یکی از موارد قابل توجه است.
رابط کاربری موبایل
هر شرکت سازنده موبایل، رابط کاربری خاصی را بر روی محصول خود ارائه می کند. اگر توجه داشته باشید UI موجود در برخی گوشی ها چنان هوشمندانه و دقیق، طراحی و پیاده شده است که در زمان استفاده از آن احساس خوبی به ما دست می دهد. اما اگر این موضوع رعایت نشود حس خوبی به کاربر منتقل نخواهد شد. توجه به آسانی، سبک طراحی، دسترسی بهتر و سریعتر از جمله مواردی هستند که باید در UI موبایل به آنها توجه شود.
رابط کاربری نرم افزارها
در حقیقت UI نرم افزارها و اپلیکیشن ها نماینده ای از سمت ساختار و محتوای آن است. به این معنی که در مراحل اولیه کار با آن، این حق را به کاربر می دهد تا در مورد کلیت نرم افزار اظهار نظر کرده و قضاوت کند.
مبانی طراحی رابط کاربری
یک رابط کاربری خوب راز بزرگ و پیچیده ای ندارد! بلکه تنها باید روی رابط کاربری برای یک بار مهندسی انجام شود.
کاربرتان را بشناسید
اهداف کاربر، اهداف شماست. باید یاد بگیرید و بدانید که کاربرتان چه خصوصیاتی دارد و مهارت و تجربیات آن چیست و به چه چیزهایی نیاز دارد. باید بفهمید که چطور می توانید کاربرتان مجاب کنید تا شما می بینید و از محصول شما استفاده کند. تمام تمرکز خود را باید روی کاربرتان بگذارید که چگونه طراحی کنید تا برای او مفید باشد.
به نمونه های مشابه توجه کنید
اکثر کاربران سرویس های مشهور را می شناسند و به احتمال زیاد از آن ها استفاده می کنند و تجربه کار با اجزای آن سرویس را دارند لذا خیلی از اشیا و اجزا را می شناسند و می دانند چه عکس العملی را نشان می دهند لذا می توانید از نمونه های مشابه استفاده کنید.
باید استوار باشید
کاربران شما ثبات شما را می خواهند. ممکن است از محصول شما چیزهایی یاد بگیرند لذا باید به آنها یاد بدهید که چه کاری باید انجام دهند و آن بتوانند خودشان این کار را انجام دهند. اجزا مختلف چه کوچک چه بزرگ نیاز به آموزش و معرفی دارند. کاربران شما باید بعد از استفاده محصول شما چیزهایی را یاد بگیرند که در آینده برایشان مفید باشد.
استفاده درست و مناسب از اجزا و اشیا
یک طراحی خوب برای ظاهر محصول شما به تمرکز کاربر بر روی بخش های مهم کمک می کند و اجازه می دهد با محصول شما ارتباط برقرار کند. سایزها، رنگ ها، جایگذاری اجزا باعث ساخت یک ظاهر قابل فهم و درک برای کاربر می شود. سادگی درعین زیبایی می تواند کمک زیادی در موفقیت طراحی ظاهر محصول شما داشته باشد.
امیدواریم مطلب رابط کاربری چیست؟ برای شما مفید واقع شود.با آرزوی موفقیت برای شما.
هنوز مشکل دارید؟! در نظرات مشکل خودتون رو مطرح کنید ?
مطالب مرتبط:
مدیریت ارتباط با مشتری (CRM) چیست؟
اشتباهاتی هنگام پاسخگویی تلفنی که مشتریان را میپراند!
منبع: تیک تم– ارائه دهنده مقالات:قالب خبری وردپرس– ریپورتاژ آگهی– پشتیبانی وردپرس








پست مفید و خوبی بود
ui/ux خوب کسب و کار شما رو به طور شگفت انگیزی متحول میکنه
بدون ui/ux کسب و کار شما دیده نخواهد شد و محکوم به شکسته
اگه نیاز به طراحی رابط کاربری سایت و اپ موبایل داشتین حتما به سایت سپهر پلاس سر بزنین هم آموزش داریم هم طراحی