نمایش آخرین تاریخ به روز رسانی پست ها
برخی وب سایت ها به طور مرتب پست های خود را به روز می کنند و آخرین پست بروز شده را به کاربران نشان می دهند. در این مقاله، نحوه نمایش آخرین تاریخ به روز رسانی پست ها را در وردپرس نمایش دهید.
نشان می دهد. همچنین وب سایت هایی که برگه ثابتی دارند مناسب است. با این حال، وردپرس توسط وب سایت هایی نیز استفاده می شود که در آنها مقالات قدیمی به صورت منظم به روز می شوند. این آخرین تاریخ و زمان به روز رسانی اطلاعات مهم برای این نشریات است.
به عنوان مثال، در وب سایت های خبری اغلب داستان های قدیمی را برای نشان دادن پیشرفت های جدید، اضافه کردن اصلاحات و یا فایل های رسانه ای، به روز می کنند. اگر آن ها فقط تاریخ انتشار قدیمی را اضافه کنند، به خاطر درج این تاریخ قدیمی از کاربران آن ها کم می شود. بسیاری از وبلاگ ها و وب سایت های محبوب، تاریخ مقالات خود را نشان نمی دهند. این عمل نامطلوبی است و شما هرگز نباید تاریخ پستهای وبلاگ خود را حذف کنید.با استفلاده از این آموزش می توانید به راحتی آخرین تاریخ به روز رسانی پست های خود را در وردپرس نمایش دهید:
روش نمایش آخرین تاریخ به روز رسانی قبل از ارسال محتوا
شما باید این کد را به فایل functions.php قالب یا افزونه دستیار استفاده کنید. اگر افزونه دستیار ندارید می توانید از این آموزش برای ساخت آن استفاده کنید.
[php]function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‘F jS, Y’);
$updated_time = get_the_modified_time(‘h:i a’);
$custom_content .= ‘<p class=”last-updated”>Last updated on ‘. $updated_date . ‘ at ‘. $updated_time .'</p>’;
}
$custom_content .= $content;
return $custom_content;
}
add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
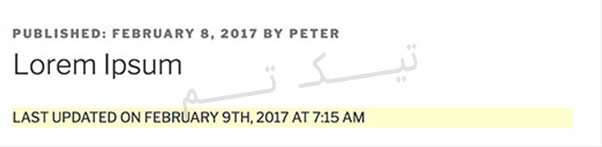
[/php]این کد برای این است که نشان دهد آیا تاریخ انتشار با آخرین تاریخ اصلاح پست متفاوت است یا خیر، بررسی می شود. در صورتی که این دو تاریخ تفاوت داشتند، پس از این مرحله، آخرین تاریخ تغییرات قبل از ارسال محتوا، نمایش داده خواهد شد. شما می توانید یک CSS سفارشی را به صورت ظاهری از آخرین تاریخ به روز رسانی اضافه کنید. در اینجا یک CSS کوتاه وجود دارد که می توانید برای نقطه شروع استفاده کنید:
[php].last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}
[/php]نحوه نمایش کد بالا:
روش اضافه کردن آخرین تاریخ به روز شده در قالب
این روش به ویرایش خاص فایل های مربوط به قالب وردپرس فعال شده نیاز دارد . تعداد زیادی از قالب های وردپرس از تگ قالبهای خود استفاده میکنند که بگویند چطور متادیتای پست مانند تاریخ و زمان را نشان می دهند. برخی دیگر از پوسته ها نیز از قالبهای محتوا یا قطعات قالب برای نمایش پست استفاده میکنند.
در چند قالب سادهی پیش فرض این پوسته ها از فایل single.php و archive.php و سایر فایل های قالب برای نمایش محتوای و متا دیتا استفاده میکنند. شما یک کد را برای نمایش تاریخ و زمان جستجو خواهید کرد. سپس قادر خواهید بود که آن کد را با کد زیر جایگزین کنید، یا این که آن را درست بعد از کد تاریخ و دیگر کدهای پوسته اضافه کنید.
[php]$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
echo “<p>Last modified on “;
the_modified_time(‘F jS, Y’);
echo ” at “;
the_modified_time();
echo “</p> “; }
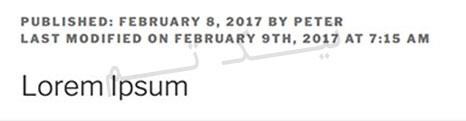
[/php]نحوه نمایش کد بالا:
امیدوارم از این آموزش وردپرس لذت برده باشید. همواره خوشحال می شویم اگر هر سوال یا راهنمایی که در مورد آموزش نمایش آخرین تاریخ به روز رسانی پست ها بدون استفاده از افزونه داشتید در پایین بخش نظرات مطرح کنید.]’,ki
مطالب مرتبط:
رفع خطای Remove Render-Blocking JavaScript
جلوگیری از دسترسی هکرها به نام کاربری در وردپرس
ایجاد سیستم پشتیبانی از طریق چت در وردپرس
منبع: تیکتم – ارائه دهنده: قالب شرکتی وردپرس – قالب مجله خبری وردپرس – قالب گرافیکی وردپرس








هنوز دیدگاهی برای این مطلب ثبت نشده است.