قابلیت هاور کردن تصاویر یا همان افکت گذاری تصاویر وردپرس این امکان را به شما می دهد که تصاویری را که در سایت شما مورد استفاده هستند را زیباتر کرده و طراحی زیبایی را به آن ها بدهید. با استفاده از امکان افکت گذاری تصاویر در واقع این قابلیت برای سایت شما فراهم خواهد شد که کاربران شما با قرار دادن نشانگر ماوس بر روی تصاویر سایت شما یک هاور و افکت زیبا در تصاویر اجرا شود.
آموزش افکت گذاری تصاویر وردپرس
در این مطلب افزونهای به شما معرفی خواهد شد که با استفاده از آن به سادگی خواهید توانست که بر روی تصاویری که در مطالب وردپرس خود استفاده می کنید افکت ایجاد کرده و با قرار گرفتن نشانگر ماوس کاربران شما بر روی تصاویر جذابیت بیشتری به تصاویر خود بدهید.
معرفی افزونه افکت گذاری تصاویر وردپرس
افزونه افکت گذاری تصاویر وردپرس در مخزن وردپرس افزونه Amazing Hover Effects نام دارد و شما با استفاده از این افزونه قادر به ایجاد افکت های زیبا و چشم نواز در تصاویر موجود در سایت خود خواهید بود.
نصب و فعال سازی افزونه
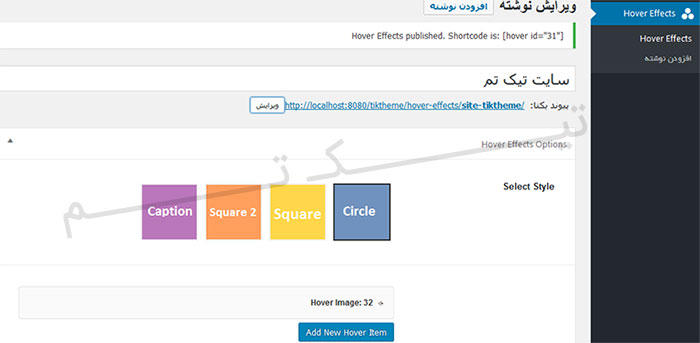
ابتدا مشابه تمامی افزونه باید این افزونه نصب و سپس فعال سازی نمایید. سپس مشابه تصویر زیر منویی با عنوان Hover Effects در پیشخوان سایت وردپرسی شما اضافه خواهد شد، روی آن کلیک کرده و سپس در صفحه باز شده بر روی دکمه افزودن نوشته کلیک کنید.
همان طور که در تصویر مشاهده می کنید ابتدا باید یک عنوان برای افکت تصاویر در سایت وردپرس خود قرار بدهید و سپس از بخش Select Style نوع استایل مورد نظر خود را که در چهار حالت ممکن می باشد را انتخاب نمایید.
سپس بر روی دکمه Add New Hover Item کلیک کنید. همان طور که مشاهده می کنید با کلیک روی این دکمه پنجره مربوط به افزودن تصویر و جزییات آن برای شما باز خواهد شد.
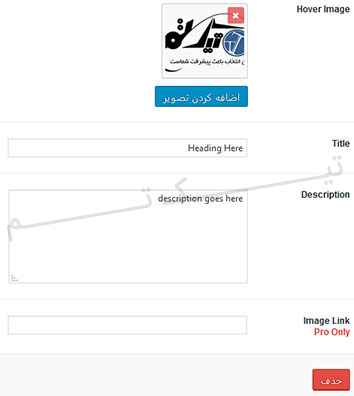
تنظیمات موجود در این پنجره در ادامه توضیح داده شده اند.
- Hover Image: با کلیک بر روی دکمه ی موجود در این بخش برای اضافه کردن تصویر در این بخش به بخش رسانه وردپرس هدایت خواهید شد و می توانید تصویر مورد نظر خود را آپلود کرده و یا آن را از رسانه وردپرس انتخاب کنید.
- Title: در این بخش نیز همان طور که مشخص است باید عنوان تصویر خود را وارد نمایید.
- Description: در این بخش توضیحات تصویر خود را وارد کنید.
- Image Link: با استفاده از این گزینه می توانید تصویر ساخته شده خود را لینکدار کنید. اما همان طور که در تصویر نیز مشاهده می کتید این امکان صرفا در نسخه تجاری افزونه فعال می باشد.
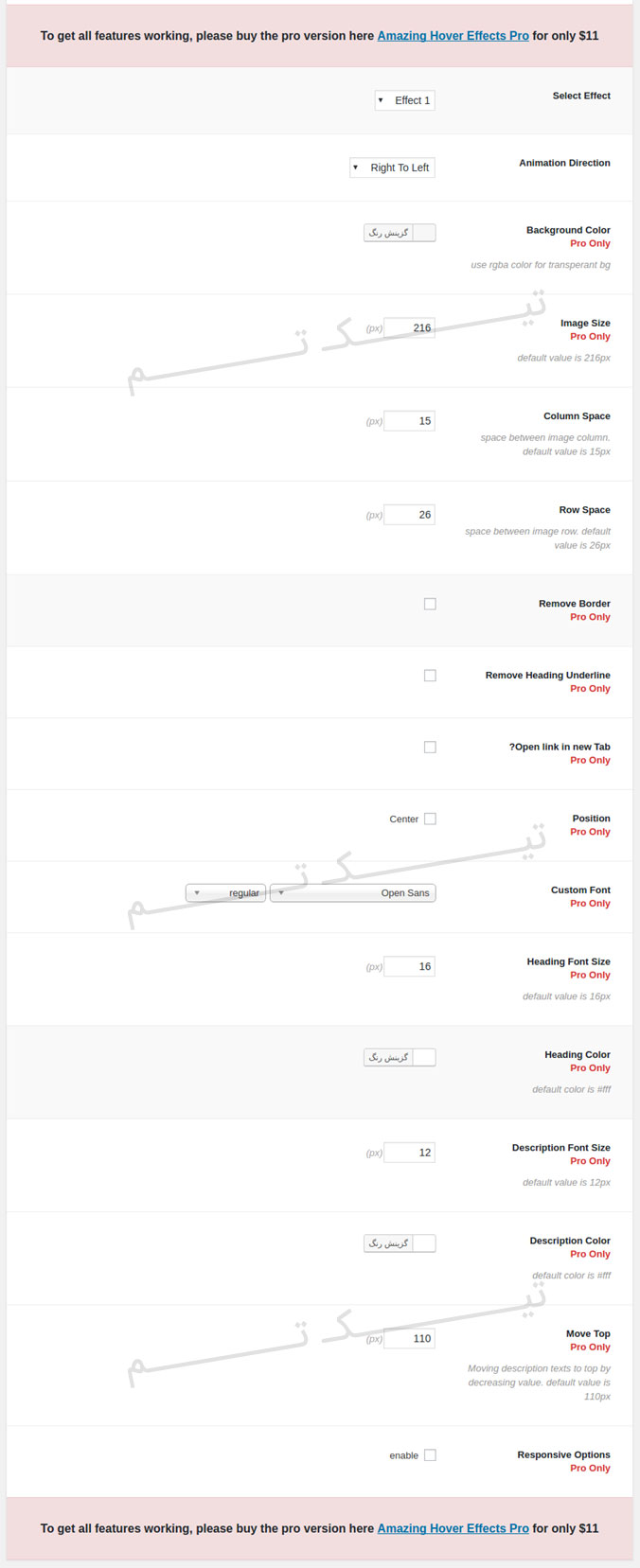
پس از تعیین این تنظیمات با اسکرول کردن به سمت پایین مشابه تصویر زیر قادر خواهید بود تا تنظیمات دیگر مربوط به افکت تصاویر در وردپرس را به دلخواه خود سفارشی سازی کنید. که البته برخی از این امکانات صرفا در نسخه تجاری افزونه فعال هستند. در این جا صرفا گزینه های مربوط به نسخه رایگان را شرح داده خواهد شد.
برخی تنظیمات افزونه
- Select Effect: در این قسمت می توانید افکت دلخواه خود را انتخاب کنید.
- Animation Direction: از این بخش نیز می توانید حالت انیمیشن تصویر را به دلخواه خود روی یکی از گزینه های راست به چپ، چپ به راست، بالا به پایین و یا پایین به بالا انتخاب نمایید.
- Column Space: در این قسمت فاصله بین ستون با تصویر را بر حسب پیکسل وارد کنید.
- Row Space: در این بخش نیز فاصله بین ردیف و تصویر را بر حسب پیکسل وارد نمایید.
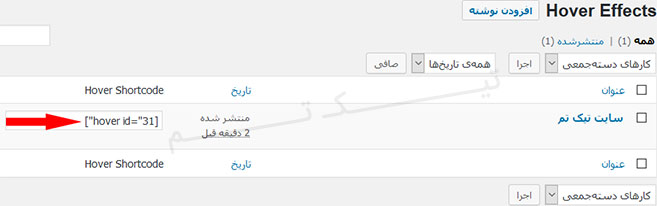
در انتها پس از ذخیره تنظیمات افزونه بر روی دکمه انتشار نوشته کلیک کنید. بعد از انتشار نوشته یک شورت کد در اختیار شما قرار داده خواهد شد که شما می توانید آن را در برگه، نوشته و یا هر نوع پست تایپ دلخواه خود قرار بدهید تا افکت گذاری بر روی تصویر مورد نظر شما اعمال شود.در واقع برای استفاده از افکت ساخته شده در تصاویر باید از این شورت کد استفاده نمایید.
بعد از این که شورت کد مورد نظر خود را در برگه و یا نوشته دلخواه قرار دادید افکت گذاری بر روی تصویر ایجاد خواهد شد و با بردن نشانگر ماوس حالت انیمیشن بر روی تصویر شما ایجاد می شود.
امیدوارم از این آموزش وردپرس لذت برده باشید. همواره خوشحال می شویم اگر هر سوال یا راهنمایی که در مورد آموزش افزونه افکت گذاری تصاویر وردپرس داشتید در پایین بخش نظرات مطرح کنید.
مطالب مرتبط:
آموزش جستجوی تمام صفحه در وردپرس
کاهش دادن حجم تصاویر در وردپرس توسط افزونه Optimus
افزونهای برای چک کردن دامین در وردپرس
منبع: تیکتم – ارائه دهنده مقالات: جلوگیری از هک وردپرس – آموزش وردپرس – خطاهای وردپرس












هنوز دیدگاهی برای این مطلب ثبت نشده است.