وقتی که شما برای سایت وردپرسی خود از یک قالب وردپرس و چند افزونه وردپرس استفاده میکنید‚ در واقع هر کدام از آنها فایلهای سیاساس (CSS) و جاوا اسکریپت (JS) مخصوص به خود را شامل میشوند. هر یک از این فایلها روی هاست وردپرس و مرورگر کاربر به صورت یک درخواست HTTP جداگانه ارسال میشوند که این کار موجب افت سرعت شده و بارگذاری مطالب را تا زمانی که این فایلها به صورت کامل بارگذاری شوند به تاخیر میاندازند. افزونه افزایش سرعت وردپرس که در این مطلب به شما آموزش داده میشود گزینه بسیار مناسبی برای حل این مشکل میباشد.
افزایش سرعت وردپرس
افزونه افزایش سرعت وردپرس همهی فایلهای سیاساس و جاوا اسکریپت مربوط به قالب و افزونههای سایت شما را در یک فایل جداگانه سی اس اس و جاوا اسکریپت انتقال داده و آنها را فشرده سازی میکند و به این صورت سرعت سایت وردپرسی شما را افزایش میدهد. با این کار تنها یک درخواست برای فایلهای سیاساس و جاوا اسکریپت ارسال میشود و سرعت لود شدن سایت شما بسیار بالا خواهد رفت.
معرفی افزونه افزایش سرعت وردپرس
افزونه افزایش سرعت وردپرس با نام افزونه Autoptimize در مخزن وردپرس به ثبت رسیده است. این افزونه با فشرده سازی فایل ها باعث میشود که تنها یک درخواست برای فایلهای سیاساس و جاوا اسکریپت ارسال شود و سرعت بارگذاری سایت بالا برود.
نصب و راهاندازی افزونه Autoptimize
ابتدا برای شروع کار با افزونه آن را نصب کرده و سپس فعالسازی نمایید. شما میتوانید جدیدترین نسخه این افزونه را به صورت کاملا رایگان از انتهای همین مطلب دانلود کرده و سپس نصب نمایید. پس از نصب از بخش تنظیمات به قسمت Autoptimize در پنل مدیریت وردپرس خود بروید.
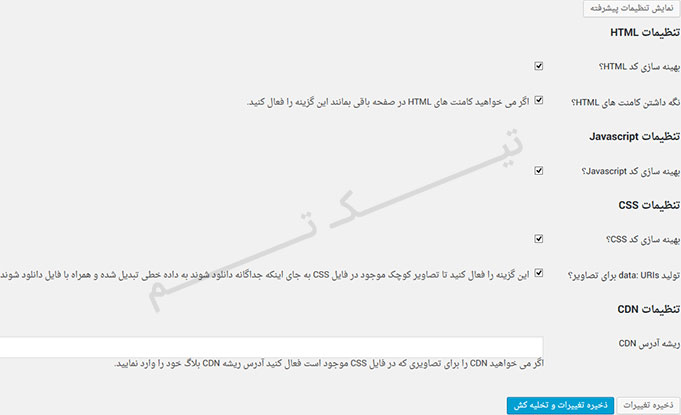
تنظیمات HTML
بهینهسازی کد HTML
چک باکس اول به معنی “بهینه سازی کد HTML” میباشد و همهی کدهای HTML سایت شما را بهینه و فشرده سازی مینماید. با انتخاب کردن این گزینه تغییری در ظاهر سایت ایجاد نمیشود بلکه سرعت سایت شما به شکل چشمگیری بالا میرود.
- نگه داشتن کامنتهای HTML: انتخاب گزینه “نگه داشتن کامنتهای HTML” در این بخش نیز باع میشود که همهی کامنتهای صفحه باقی مانده و حذف نشوند. اما در صورت فعال نکردن این گزینه تمامی کامنتهای صفحه پاک خواهند شد.
تنظیمات Javascript
بهینهسازی کد Javascript
گزینه “بهینه سازی کد Javascript”، تمامی فایلهای جاوا اسکریپت قالب و افزونههای شما را در یک فایل جداگانه جاوا اسکریپت انتقال داده و سپس آنها را فشردهسازی میکند. سپس این فایل فشرده را به انتهای کدها یعنی قبل از بسته شدن تگ body میبرد. با این کار سرعت سایت شما بسیار بالا رفته و ابتدا کدهای سایت بارگذاری میشوند و پس از نمایش کامل سایت، کدهای جاوا اسکریپت لود خواهند شد.
این امکان وجود دارد که نمایش صحیح سایت شما به کدهای جاوا اسکریپت و جیکوئری وابسته باشد و لازم باشد که ابتدا این فایلها بارگذاری شوند. در این صورت نگران نباشید. برای این منظور در ادامه‚ تنظیمات پیشرفته این افزونه را به شما معرفی میکنیم که این مشکل را برطرف میکنند.
تنظیمات CSS
بهینهسازی کد CSS
گزینه “بهینهسازی کد CSS” ، همهی فایلهای سیاساس قالب و افزونههای شما را در یک فایل جداگانه سی اس اس انتقال داده و آنها را فشرده میکند.
- تولید data:URIs برای تصاویر :ااین گزینه در این بخش پس از انتخاب کردن گزینه “بهینه سازی کد CSS” برای شما فعال خواهد شد. اگر شما از چند تصویر کوچک مثل بکگراندها و… در سیاساس استفاده میکنید، انتخاب کردن این گزینه باعث میشود که تصاویر به جای این که جدا دانلود شوند، به دادههای خطی تبدیل شده و همراه فایل سی اس اس دانلود میشوند.
تنظیمات CDN
ریشه آدرس CDN
در صورتی که از CDN استفاده میکنید مانند Amazon AWS یا MaxCDN، آدرس CDN خود را در فیلد متنی “ریشه آدرس CDN” وارد کنید. اما اگر از CDN استفاده نمیکنید این فیلد را خالی بگذارید.
تنظیمات پیشرفته
در صورتی که شما توسعه دهنده هستید یا این که میخواهید کنترل بیشتری روی این افزونه داشته باشید باید تنظیمات پیشرفته را هم تنظیم نمایید. برای این کار دکمه نمایش تنظیمات پیشرفته را انتخاب کنید.
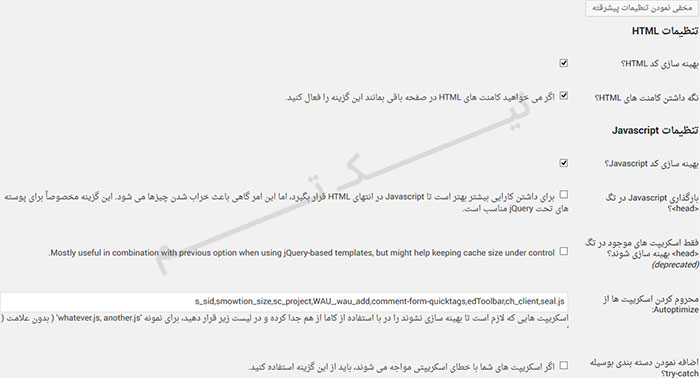
تنظیمات Javascript
بارگذاری Javascript در تگ head
انتخاب گزینه “بارگذاری Javascript در تگ head” باعث میشود که دیگر فایلهای جاوا اسکریپت به انتهای کدها نروند و در قسمت تگ head بارگذاری شوند. همانطور که قبلا اشاره شد بعضی از قالبها به جاوا اسکریپت یا جیکوئری وابستهاند و جهت نمایش صحیح سایت باید حتما این کدها در ابتدا و پیش از نمایش سایت بارگذاری شوند.
فقط اسکریپتهای موجود در تگ <head> بهینه سازی شوند؟ (deprecated)
گزینه “فقط اسکریپتهای موجود در تگ <head> بهینه سازی شوند؟ (deprecated)“ باعث میشود که فقط فایلهای جاوا اسکریپتی که در بخش تگ head وجود دارند بهینه و فشرده سازی شوند و بقیه فایلهای جاوا اسکریپت به شکل معمولی و بدون فشرده سازی لود شوند.
محروم کردن اسکریپتها از Autoptimize
پر صورتی که میخواهید برخی از فایلهای جاوا اسکریپت خاص مورد نظر شما توسط این افزونه بهینه سازی نشود، نام آنها را در فیلد متنی “محروم کردن اسکریپتها از Autoptimize” وارد نمایید.
اضافه نمودن دسته بندی بوسیله try-catch؟
در صورتی که فکر میکنید که اسکریپتهای سایت شما ممکن است دچار خطا شوند، با انتخاب چک باکس “اضافه نمودن دسته بندی بوسیله try-catch؟” میتوانید خطاهای اسکریپتها را مدیریت کرده و از نمایش خطا و اجرانشدن ادامه اسکریپت جلوگیری کنید.
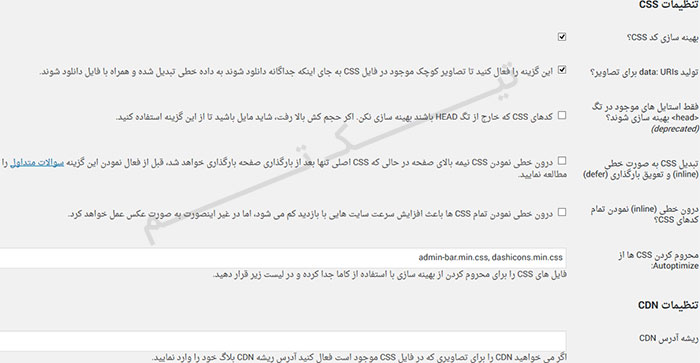
تنظیمات CSS
فقط استایلهای موجود در تگ <head> بهینه سازی شوند؟ (deprecated)
انتخاب گزینه “فقط استایلهای موجود در تگ <head> بهینه سازی شوند؟ (deprecated)“ موجب میشود که فقط فایلهای سی اس اس موجود در قسمت تگ head بهینه و فشرده سازی شوند و بقیه فایلهای سی اس اس به طور معمول و بدون فشرده سازی لود خواهند شد.
تبدیل CSS به صورت خطی (inline) و تعویق بارگذاری (defer) و درون خطی (inline) نمودن تمام کدهای CSS؟
با انتخاب گزینه های ۲ و ۳ همهی کدها و فایلهای سی اس اس به طور خطی یا inline تبدیل میشوند.
نکته: توصیه میشود که این دو گزینه را انتخاب نکنید. انتخاب این گزینه موجب افت سرعت سایت شما خواهد شد.
محروم کردن CSSها از Autoptimize
در صورتی که بخواهید فایلهای سی اس اس خاصی توسط این افزونه بهینه سازی نشوند، نام آنها را در این فیلد متنی وارد کنید.
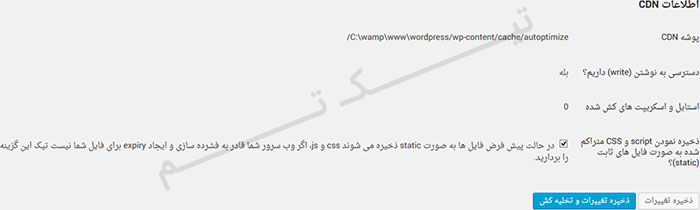
اطلاعات CDN
این بخش برای نمایش اطلاعات CDN سایت شما میباشد.
ذخیره نمودن script و CSS متراکم شده به صورت فایلهای ثابت (static)؟
این گزینه به صورت پیشفرض فعال است و اسکریپتها و فایلهای سی اس اس فشرده شده را به صورت فایلهای استاتیک ذخیره مینماید. در صورتی که وب سرور شما قادر به فشرده سازی و ایجاد expiry برای فایل شما نیست تیک این گزینه را بردارید.
امیدوارم که این مطلب مورد توجه شما همراهان عزیز تیک تم قرار بگیرد. با آرزوی موفقیت شما …
مطالب مرتبط:
افزونه ارسال ایمیل یادآور برای فاکتورهای پرداخت نشده در ووکامرس
۱۱ راه ساده برای افزایش سرعت وردپرس و بهبود عملکرد آن
افزونه اضافه کردن تب به محصولات ووکامرس
افزونه ایجاد کیف پول برای مشتریان در ووکامرس
منبع: تیک تم – ارائه دهنده مقالات: امنیت وردپرس – جلوگیری از هک وردپرس – سئو وردپرس












هنوز دیدگاهی برای این مطلب ثبت نشده است.