با استفاده از افزونه نوار خبری متحرک وردپرس میتوانید مشابه برخی سایت ها که برای اعلام یک خبر یا آگهی خاص از یک نوار خبری استفاده کنید که معمولا این گونه نوارها به صورت عمودی اجرا میشود. شما میتوانید کاربران خود را از آخرین اخبار ، یا اطلاعیه و یا از آخرین تغییرات سایت خود مطلع کنید.
ایجاد نوار خبری متحرک در وردپرس
افزونه نوار خبری متحرک در وردپرس افزونه Horizontal scrolling announcement نام دارد. شما با استفاده از این افزونه میتوانید یک نوار خبری متحرک در سایت وردپرسی خود بسازید.
نصب و فعالسازی افزونه
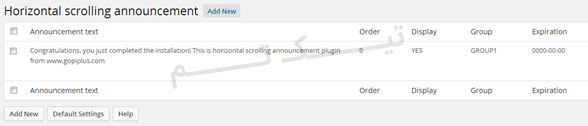
ابتدا این افزونه را نصب و فعال سازی کنید. سپس در قسمت تنظیمات منوی پیشخوان وردپرس شما گزینهای با عنوان Horizontal Scrolling اضافه خواهد شد. روی این گزینه کلیک کنید تا صفحه مربوط به تنظیمات سفارشی سازی آن در مقابل شما باز شود.
سپس برای ایجاد اولین منوی متحرک خود روی دکمه Add New کلیک نمایید.
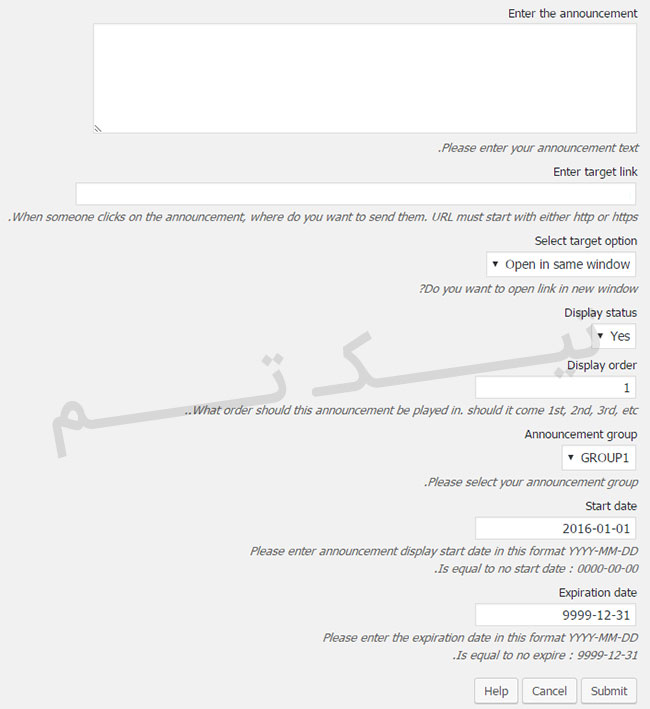
- Enter the announcement: در این قسمت باید متن مورد نظر خود را برای نمایش در نوار خبری متحرک وارد نمایید.
- Select target option: در این قسمت نیز باید تعیین کنید که بعد از کلیک بر روی لینک مورد نظر، کدام یک از گزینه های زیر اتفاق بیافتد.
- Open in same window: با انتخاب این گزینه لینک در همان پنجره باز خواهد شد.
- Open in new window: با انتخاب این گزینه نیز لینک در یک پنجره ی جدید باز خواهد شد.
- Display status: در این بخش نیز می توانید مشخص کنید که آیا این متن در نوار مدنظر شما نمایش داده شود یا خیر.
- Display order: در این بخش باید جایگاه متن را در بین بقیه متن ها، با استفاده از یک عدد تعیین نمایید.
- Announcement: این گزینه امکان ایجاد چند گروه برای اعلان زا در اختیار شما قرار میدهد. به این صورت که شما چند متن اعلان را ایجاد میکنید و آنها را در یک گروه قرار دهید و زمانی که خواستید، گروه های مختلف را نمایش دهید. در این بخش در واقع میتوانید متنی را که در حال تنظیم آن هستید در یک گروه دلخواه، قرار بدهید.
- Start date: در این بخش باید تاریخ شروع نمایش متن اعلان را مشخص کنید.
- Expiration date: رد این قسمت نیز تاریخ پایان نمایش متن اعلان را تعیین نمایید.
در انتهای کار روی دکمه submit کلیک کنید تا لیست شما ساخته شود.
قرار دادن نوار خبری متحرک در برگه یا نوشته سایت
برای افزودن در برگه یا نوشتههای سایت نیز میتوانید با استفاده از شورت کد زیر در برگه یا نوشته مورد نظر آن را نمایش دهید. این کد را در صفحه فازودن برگه یا افزودن نوشته قرار دهید.
[php] [horizontal-scrolling group=”GROUP1″] [/php]برای نمایش در ابزارکها نیز میتوانید ابزارک مورد نظر را در مکان دلخواه قرار داده و آن را ذخیره کنید.
قرار دادن کد PHP نوار خبری متحرک در فایلهای قالب
اگر با زبان PHP آشنایی داشته باشید میتوانید کد زیر را در فایل header.php یا footer.php قالب خود قرار دهید و از نوار اعلان متحرک استفاده کنید.
[php]<?php newannouncement ( $group = “GROUP2” );?>
[/php]امیدوارم از این آموزش وردپرس لذت برده باشید. همواره خوشحال می شویم اگر هر سوال یا راهنمایی که در مورد آموزش ایجاد نوار خبری متحرک در وردپرس داشتید در پایین بخش نظرات مطرح کنید.
مطالب مرتبط:
آموزش ساخت اسلایدر وردپرس با افزونه Cyclone slider
افزونه ایجاد تبلیغات متنی فارسی در وردپرس Parsi Text ADS
افزونه ایجاد تصاویر متحرک در وردپرس
ایجاد لیست مقایسه محصولات در ووکامرس
منبع: تیکتم – ارائه دهنده: قالب خبری وردپرس – قالب شرکتی وردپرس – قالب فروشگاهی وردپرس









آیا اینو میشه تو نوار بالای سایت قرار داد؟بالای سربرگ
و آیا حرکتش چرخشیه؟یعنی اینقدر میره جلو تا از راست تموم شه و از چپ دوباره برگرده؟
سلام. با مراجعه به تنظیمات بصورت دلخواه تنظیم نمایید.