شمارنده معکوس در وردپرس باعث میشود که بتوانید تا زمان رخداد یک رویداد در سایت خود یک شمارشگر معکوس متحرک قرار بدهید. احتمالا تا به حال سایتهای زیادی را دیده باشید که این امکان را دارند. مثلا تا زمان راه اندازی بخش پشتیبانی در سایت یک تایمر مخصوص و یا تا زمان جشن چند سالگی یک سایت یک تایمر مخصوص قرار می دهند که در واقع گویای اتفاق افتادن یک رویداد در سایت می باشد.
ایجاد شمارنده معکوس در وردپرس
در این مطلب افزونه ای به شما معرفی خواهد شد که با استفاده از آن می توانید چنین شمارشگر های معکوس و گرافیکی زیبا را در سایت وردپرسی خود ایجاد نمایید که تا زمان اتفاق افتادن یک رویداد به کار خود ادامه دهد.
معرفی افزونه شمارنده معکوس در وردپرس
افزونه شمارنده معکوس در وردپرس با نام Countdown Timer Ultimate در مخزن وردپرس ثبت شده است و برای سایت شما این قابلیت را فراهم می کند که بتوانید یک شمارنده معکوس در سایت خود ایجاد کنید که تا زمان اتفاق افتادن یک رویداد به صورت معکوس به شمارش خود ادامه دهد.
نصب و راه اندازی افزونه شمارنده معکوس
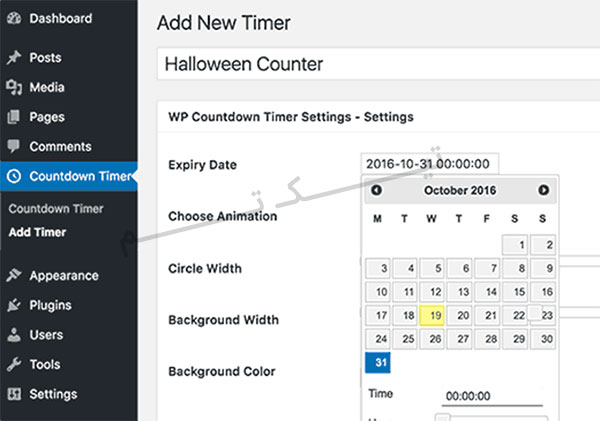
در ابتدای کار باید افزونه ای را با استفاده از لینک موجود در انتهای این مطلب دانلود کرده و سپس افزونه را نصب و فعال سازی کنید. پس از نصب و فعال سازی این افزونه در پیشخوان سایت وردپرسی شما یک بخش با نام Countdown Timer اضافه خواهد شد. برای دسترسی به تنظیمات این افزونه و ایجاد اولین تایمر سایت خود نیز باید به بخش Countdown Timer » Add Timer در سایت وردپرسی بروید.
در این بخش ابتدا باید یک عنوان برای تایمر خود انتخاب کنید. قرار دادن عنوان برای تایمر به شما کمک می کند که تایمر خود را در آینده بتوانید به راحتی شناسایی کنید.
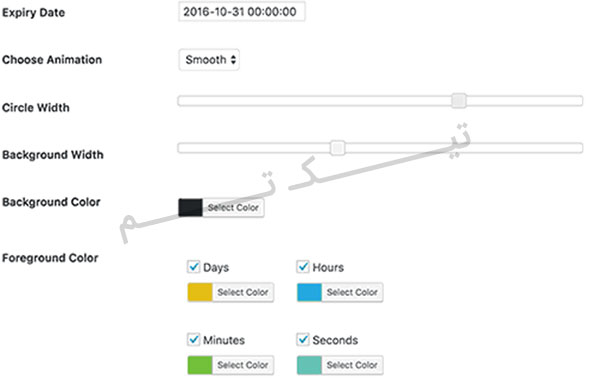
در بخش ‘Expiry Date’ باید زمان پایان شمارش تایمر خود را تعیین نمایید.
در بخش های Choose Animation و Circle Width و Background Width و Background Color نیز به ترتیب می توانید نوع انیمیشن و اندازه دایره ی تایمر و سایز پس زمینه و رنگ پس زمینه ی تایمر خود را به صورت دلخواه خود تعیین نمایید.
در بخش های بعدی مربوط به Foreground Color نیز شما می توانید گزینه هایی که تیک آن ها از قبل زده شده است را به دلخواه خود بردارید و بسته به کار خودتان هر کدام را که نیاز دارید بگذارید.
در نهایت نیز باید تمام تغییرات را ذخیره نمایید.
در انتهای کار پس از انجام این تنظیمات در واقع تایمر شما ساخته شده است اما برای نمایش تایمر در سایت وردپرسی خود باید آن را به سایت خود اضافه کنید.
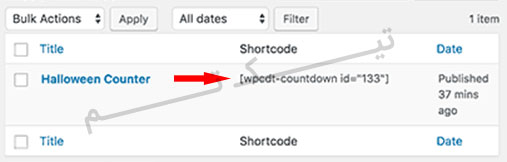
برای این کار روی گزینه ی Countdown Timer کلیک کرده و سپس در صفحه ای که در مقابل شما باز می شود تایمری که ایجاد کرده اید را در لیست مشاهده خواهید کرد. همان طور که در عکس زیر مشاهده می کنید برای تایمری که شما ایجاد کرده اید یک شورت کد ایجاد شده است و شما می توانید با کپی کردن آن در نوشته ها و یا برگه های سایت خود از تایمر ایجاد شده خود استفاده نمایید .
پس از اضافه کردن شورت کد مربوط به تایمر خود در نوشته یا برگه مورد نظر به سایت خود بروید نتیجه کار خود را مشاهده کنید.
امیدوارم از این آموزش وردپرس لذت برده باشید. همواره خوشحال می شویم اگر هر سوال یا راهنمایی که در مورد آموزش ایجاد شمارشگر معکوس در وردپرس داشتید در پایین بخش نظرات مطرح کنید.
مطالب مرتبط:
افزونه اضافه کردن تب به محصولات ووکامرس
افزونه فارسی حمل و نقل ووکامرس
افزونه گرفتن اسکرین شات به صورت خودکار در ووکامرس
نمایش نظرات شبکه های اجتماعی در وردپرس
منبع: تیکتم – ارائه دهنده: جلوگیری از هک وردپرس – بازاریابی شبکه اجتماعی – هاست و سی پنل










من شورت کد رو ایجاد میکنم ولی نمیتونم اون رو روی یک عکس قرار بدم.میخوام عکس یک محصول رو بزارم و زیر این شمارش معکوس باشه
سلام. برای این منظور باید ویرایشگر شما دیداری یا ویژوال کامپوزر باشد تا بتوانید در محل مورد نظر بک گراند عکس بگذارید و سپس شورت کد را روی آن قرار بدید در غیر اینصورت در کنار عکس میتوانید شورت کد را قرار بدهید
https://tiktheme.ir/wordpress-plugin-visual-composer