اضافه کردن لیست شماره صفحات بدون افزونه
سلام دوستان به تیک تم خوش آمدید در این مطلب با آموزش اضافه کردن لیست شماره صفحات بدون افزونه در خدمت شما هستیم.
به صورت پیش فرض شماره بندی صفحات در وردپرس ساده است و دو لینک “صفحه بعد” و “صفحه قبل” در انتهای صفحه اضافه میشود. با استفاده از کد زیر شما میتوانید حرفهای تر کار کنید و بدون استفاده از افزونه لیست اعداد صفحات سایت را نیز علاوه بر لینک های صفحه بعد و صفحه قبل در انتهای صفحه اضافه کنید.
اگر شما بخواهید برای اضافه کردن لیست اعداد صفحات سایت در انتهای صفحه از افزونه استفاده کنید‚ میتوانید از افزونه WP-PageNavi استفاده نمایید.
آموزش اضافه کردن لیست شماره صفحات بدون افزونه
برای اضافه کردن لیست شماره صفحات سایت در انتهای هر صفحه میتوانید از یکی از دو استایل زیر استفاده نمایید.
روش اول اضافه کردن لیست شماره صفحات بدون افزونه
برای این کار در ابتدای فایل functions.php و بعد از <?php کد زیر را قرار داده و آن را ذخیره نمایید.
[php]function pagination($pages = ”, $range = 4)
{
$showitems = ($range * 2)+1;
global $paged;
if(empty($paged)) $paged = 1;
if($pages == ”)
{
global $wp_query;
$pages = $wp_query->max_num_pages;
if(!$pages)
{
$pages = 1;
}
}
if(1 != $pages)
{
echo “<div class=\”pagination\”><span>Page “.$paged.” of “.$pages.”</span>”;
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo “<a href='”.get_pagenum_link(1).”‘>« First</a>”;
if($paged > 1 && $showitems < $pages) echo “<a href='”.get_pagenum_link($paged – 1).”‘>‹ Previous</a>”;
for ($i=1; $i <= $pages; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
echo ($paged == $i)? “<span class=\”current\”>”.$i.”</span>”:”<a href='”.get_pagenum_link($i).”‘ class=\”inactive\”>”.$i.”</a>”;
}
}
if ($paged < $pages && $showitems < $pages) echo “<a href=\””.get_pagenum_link($paged + 1).”\”>Next ›</a>”;
if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo “<a href='”.get_pagenum_link($pages).”‘>Last »
</a>”;
echo “</div>\n”;
}
}
[/php]پس از این کار برای این که به ظاهر آن استایل بدهید میتوانید در انتهای فایل style.css قالب خود کد زیر را قرار داده و سپس آن را ذخیره کنید.
[php].pagination {
clear:both;
padding:20px 0;
position:relative;
font-size:11px;
line-height:13px;
}
.pagination span, .pagination a {
display:block;
float:left;
margin: 2px 2px 2px 0;
padding:6px 9px 5px 9px;
text-decoration:none;
width:auto;
color:#fff;
background: #555;
}
.pagination a:hover{
color:#fff;
background: #3279BB;
}
.pagination .current{
padding:6px 9px 5px 9px;
background: #3279BB;
color:#fff;
}
[/php]سپس کد زیر را در مکانی که قصد دارید شماره بندی صفحات در آن جا قرار بگیرد قرار دهید. به عنوان مثال در فایل index.php یا archive.php.
[php]<?php if (function_exists(“pagination”)) {
pagination($additional_loop->max_num_pages);
} ?>
[/php]نکته: دقت کنید که کد بالا را خارج از حلقه مطالب (Loop) قرار دهید.
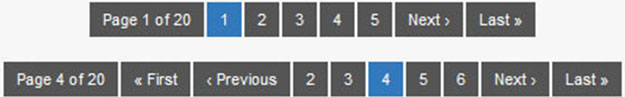
در پایان خروجی صفحه بندی به شکل زیر خواهد بود.
روش دوم اضافه کردن لیست شماره صفحات بدون افزونه
روش دوم برای اضافه کردن لیست شماره صفحات این است که در ابتدای فایل functions.php و بعد از <?php کد زیر را اضافه کنید.
[php]function topwp_numeric_posts_nav() {
if( is_singular() )
return;
global $wp_query;
/** Stop execution if there’s only 1 page */
if( $wp_query->max_num_pages <= 1 )
return;
$paged = get_query_var( ‘paged’ ) ? absint( get_query_var( ‘paged’ ) ) : 1;
$max = intval( $wp_query->max_num_pages );
/** Add current page to the array */
if ( $paged >= 1 )
$links[] = $paged;
/** Add the pages around the current page to the array */
if ( $paged >= 3 ) {
$links[] = $paged – 1;
$links[] = $paged – 2;
}
if ( ( $paged + 2 ) <= $max ) {
$links[] = $paged + 2;
$links[] = $paged + 1;
}
echo ‘<div class=”navigation”><ul>’ . “\n”;
/** Previous Post Link */
if ( get_previous_posts_link() )
printf( ‘<li>%s</li>’ . “\n”, get_previous_posts_link() );
/** Link to first page, plus ellipses if necessary */
if ( ! in_array( 1, $links ) ) {
$class = 1 == $paged ? ‘ class=”active”‘ : ”;
printf( ‘<li%s><a href=”%s”>%s</a></li>’ . “\n”, $class, esc_url( get_pagenum_link( 1 ) ), ‘1’ );
if ( ! in_array( 2, $links ) )
echo ‘<li>…</li>’;
}
/** Link to current page, plus 2 pages in either direction if necessary */
sort( $links );
foreach ( (array) $links as $link ) {
$class = $paged == $link ? ‘ class=”active”‘ : ”;
printf( ‘<li%s><a href=”%s”>%s</a></li>’ . “\n”, $class, esc_url( get_pagenum_link( $link ) ), $link );
}
/** Link to last page, plus ellipses if necessary */
if ( ! in_array( $max, $links ) ) {
if ( ! in_array( $max – 1, $links ) )
echo ‘<li>…</li>’ . “\n”;
$class = $paged == $max ? ‘ class=”active”‘ : ”;
printf( ‘<li%s><a href=”%s”>%s</a></li>’ . “\n”, $class, esc_url( get_pagenum_link( $max ) ), $max );
}
/** Next Post Link */
if ( get_next_posts_link() )
printf( ‘<li>%s</li>’ . “\n”, get_next_posts_link() );
echo ‘</ul></div>’ . “\n”;
}
[/php]سپس کد css زیر را در انتهای فایل style.css خود اضافه کنید.
[php].navigation li a,
.navigation li a:hover,
.navigation li.active a,
.navigation li.disabled{color:#fff;text-decoration:none;}
.navigation li{display:inline;}
.navigation li a,
.navigation li a:hover,
.navigation li.active a,
.navigation li.disabled{background-color:#33ce74;border-radius:3px;cursor:pointer;padding:12px;padding:0.75rem;}
.navigation li a:hover,
.navigation li.active a{background-color:#29b564;}
[/php]سپس در محلی که قصد دارید صفحه بندی نمایش پیدا کند کد زیر را اضافهکنید.
[php]<?php topwp_numeric_posts_nav(); ?>
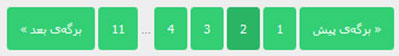
[/php]خروجی این کد به صورت تصویر زیر خواهد شد.
در صورتی که کمی با css آشنایی داشته باشید میتوانید با ایجاد تغییرات ساده ظاهر آن را به شکل دلخواه خود درآورید.
امیدوارم از این آموزش وردپرس لذت برده باشید. همواره خوشحال می شویم اگر هر سوال یا راهنمایی که در مورد آموزش تاضافه کردن لیست شماره صفحات بدون افزونه داشتید در پایین بخش نظرات مطرح کنید.
مطالب مرتبط:
با چه افزونه ای امکانات بیشتر و عالی به ووکامرس اضافه کنیم؟
تغییر مسیر پوشه های اصلی در وردپرس
چگونه در وردپرس از هشتگ استفاده کنیم؟
چگونه توابع سفارشی را به وردپرس بیافزاییم؟
منبع: تیکتم – ارائه دهنده: قالب تفریحی وردپرس – قالب فروشگاهی وردپرس – قالب فیلم وردپرس








هنوز دیدگاهی برای این مطلب ثبت نشده است.