سلام به تیک تم خوش آمدید. در این مقاله به آموزش اضافه کردن کپشن به تصاویر وردپرس می پردازیماضافه کردن کپشن به تصاویر وردپرس این قابلیت را به وبمستران می دهد که توضیحات متن به تصاویر با افکت زیبایی را اضافه کنند و با افزایش رابط کاربری وبسایت کاربران را جذب وبسایت خودشان کنند. چرا که داشتن یک رابط کاربری و استفاده از ظاهر مرتب و هرنوع قابلیتی که ضمن بهینه بودن صفحات بتواند زیبایی وبسایت ها را و مورد پسند مخطبان می کند.
اضافه کردن کپشن به تصاویر وردپرس
یکی از بهترین کارهای برای جذب و دوام کاربر در وبسایت ها، استفاده از طراحی و تکنیک های جذاب برای همه ی المان های موجود در وبسایت است. یکی از این کارها، استفاده از کپشن ها در وردپرس برای منتقل کردن مفهوم است. ایجاد کپشن های زیبا برای تصاویر در وردپرس میتواند جذابیتی بیشتر برای وبسایت وردپرسی بوجود بیاورد.

اضافه کردن کپشن به تصاویر وردپرس با افزونه Image Caption Hover
افزونه Image Caption Hover در مخزن وردپرس وجود دارد و تا الان توانسته است تا بیش از ۶.۰۰۰ نصب فعال و کسب امتیاز ۴.۸بدست بیاورد که با استفاده از آن میتوانید برای تصاویر در وردپرس کپشن و توضیحات مناسبی اضافه کنید.
این افزونه که با آخرین نسخه ی وردپرس موجود سازگار است، قابلیت های خوبی را برای طراحی کپشن ها در وردپرس برای تصاویر ارائه می دهد. بعد از نصب و فعال سازی افزونه از مسیر Add New>Image Caption Hover وارد بخش ایجاد و سفارشی سازی کپشن برای تصاویر شوید در این بخش موارد متعددی وجود دارد که در ادامه توضیح می دهیم.
نصب و فعال سازی افزونه Image Caption Hover
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Image Caption Hover در پیشخوان وبسایت وردپرسی اضافه می شود، روی آن کلیک کنید تا به صفحه ایجاد کپشن در وردپرس هدایت شده و بعد بر روی دکمه Add New در ابتدای صفحه کلیک کنید.

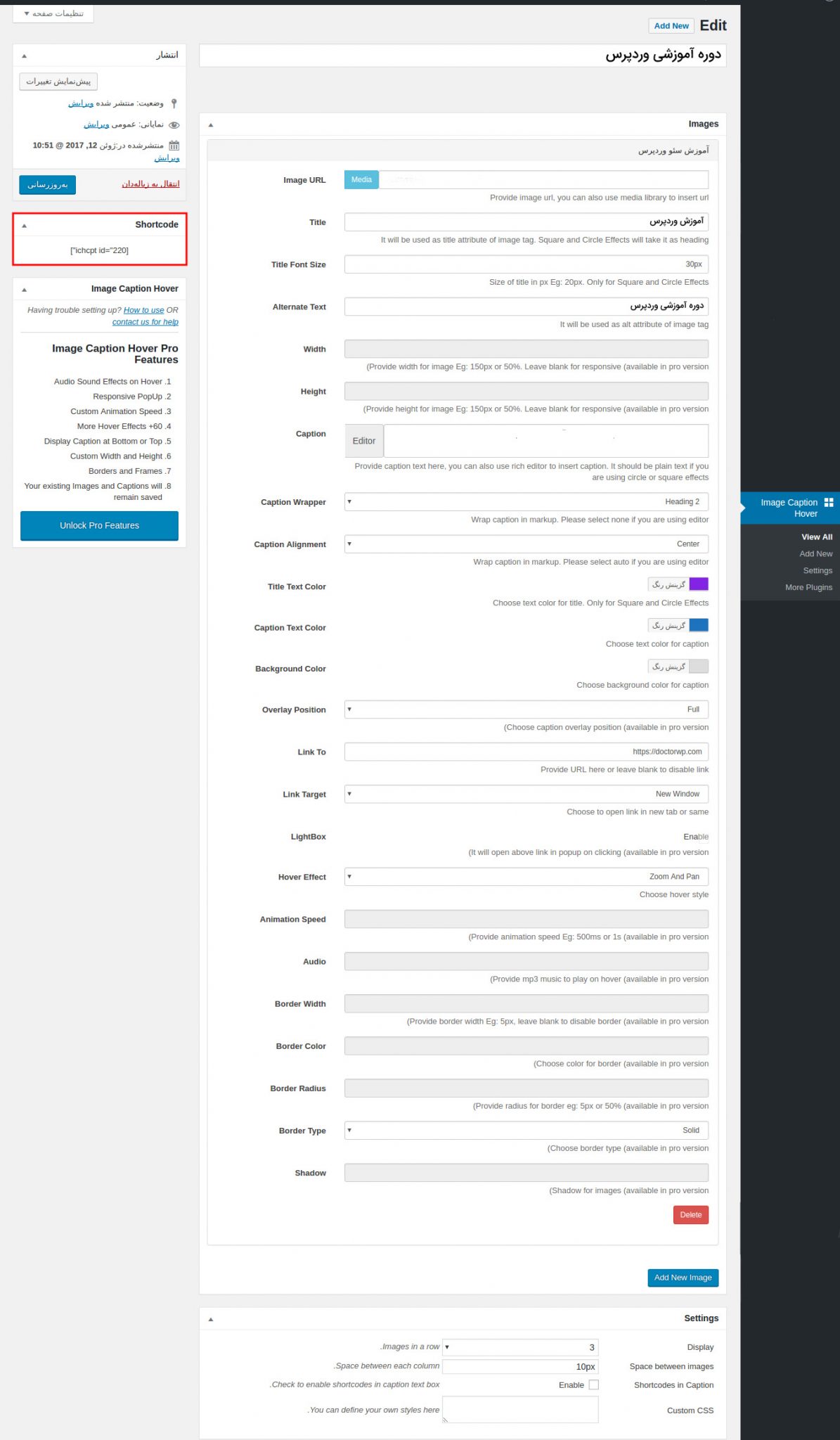
Image URL: تصاویر مورد نظر ار آپلود کرده و یا اینکه از رسانه وردپرس آن را انتخاب کنید.
Title: عنوان تصویر مورد نظر است.
Title Font Size: اندازه فونت مورد نظر برای عنوان تصویر را بر حسب پیکسل مانند نمونه وارد کنید.
Alternate Text: متن جایگزین و یا همان Alt تصویر است تا در صورت عدم نمایش تصویر این متن نمایش داده شود. این گزینه برای بهینهسازی صفحه مناسب است.
Caption: کپشن و توضیحات مورد نظر برای تصویر است با کلیک بر روی دکمه Editor که در کنار آن قرار دارد می توانید تا از ویرایشگر وردپرس برای استایلدهی به متن تصویر استفاده کنید و در صورت استفاده از آیکون و موارد دیگر همچون دکمه در این بخش از آنها استفاده کنید.
Caption Wrapper: از این قسمت میزان اندازه Heading برای کپشن وردپرس را انتخاب کنید. از انجایی که تگ H۱ در هر صفحه نباید بیشتر از یک مورد باشد از انتخاب آن در این بخش جلوگیری کنید.
Caption Alignment: چیدمان متن کپشن وردپرس را بر اساس راست، چپ، وسط و… انتخاب کنید.
در بخش انتخاب رنگ نیز می توانید تا به ترتیب رنگ مورد نظر برای عنوان متن، عنوان کپشن و پس زمینه کپشن وردپرس را انتخاب کنید.
Overlay Position: در این قسمت میتوانید مکان روکش برای کپشن وردپرس را به شکل کامل، بالا و یا پایین انتخاب کنید.
Link To: اگر می خواهید تا در کپشن لینک به صفحه خاص بدهید لینک ان را در این فیلد وارد کرده و سپس در بخش Link Target وضعیت لینک را مشخص کنید که در چه حالتی به کاربر نمایش داده شود.
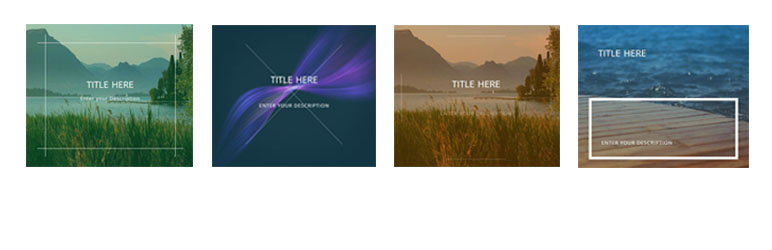
Hover Effect: از این قسمت نیز می توانید تا افکتهای متفاوتی برای نمایش کپشن استفاده کنید تا نمایش داده شود. از جمله این موارد میتوان به افکت زوم کردن و نمایش کپشن، تغییر حالت از جهتهای مختلف و نمایش کپشن و… اشاره کرد که در دمویی که در انتهای مقاله رار دادهام سه نوع از آن را مشاهده می کنید.
بقیه قسمت ها ی افزونه به صورت تجاری هستند که از توضیحات آنها صرف نظر میکنیم. حال اگر میخواهید تا از چند نوع تصویر استفاده کنید به همین ترتیب با کلیک بر روی دکمه Add New Image که در انتهای صفحه قرار دارد تصاویر دیگری را با کپشن و افکتهای مختلف ایجاد کنید تا در صفحه در کنار هم به صورت ردیفی نمایش داده شوند.

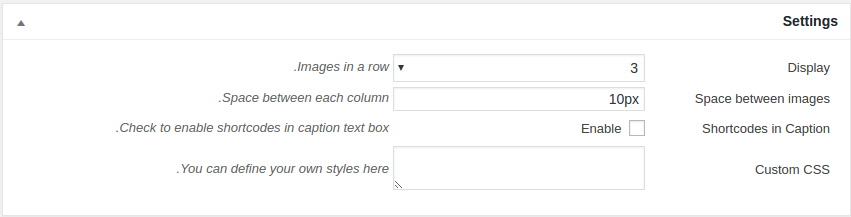
Display: در این قسمت قادر خواهید بود تعیین کنید که چند ستون برای نمایش تصویر مد نظر است در صورتی که از هر تعداد تصویر استفاده میکنید میبایست برای نمایش صحیح آنها بر اساس همین تعداد تنظیم شده باشد.
Space between images: در این قسمت قادر خواهید بود فاصله هر تصویر از یکدیگر را بر حسب پیکسل وارد کنید تا ظاهر مناسبتری برای تصاویر خود ایجاد کنید.
Shortcodes in Caption: در صورتی که برای کپشنهای ساخته شده از مواردی همچون دکمه، نمایش آیکون و.. استفاده میکنید که با استفاده از سایر افزونهها که توسط شورتکد این امکان را در اختیار شما قرار میدهند این گزینه را فعال کنید تا در بخش کپشن وردپرس نمایش داده شوند.
Custom CSS: در این بخش نیز میتوانید از استایل سفارشی همچون امکان استفاده از فونت مختلف و.. برای کپشن وردپرس استفاده کنید.
مطالب مرتبط:
منبع: تیک تم– ارائه دهنده مقالات: وبلاگ– بازاریابی اینترنتی– ویدیو آموزشی





هنوز دیدگاهی برای این مطلب ثبت نشده است.