بارگذاری تصاویر به سبک Lazy Load در وردپرس
همانطور که میدانید تصاویر بیشترین زمان برای لود شدن در وب سایت شما را در مقایسه با هر چیز دیگری میگیرند، روش بارگذاری تصاویر به سبک Lazy Load از روش های بسیار موثر برای بالا بردن سرعت لود شدن سایت شما میباشد. این روش به این صورت عمل میکند که وقتی کاربری وارد سایت شما میشود تصاویر برای او تا وقتی که موس به سمت آن ها اسکرول نشود لود نخواهد شد.به عنوان مثال فرض کنید ۱۰ تصویر در صفحه سایت شما وجود دارد و همهی این تصاویر در انتهای صفحه شما هستند، اگر تمامی آن ها همزمان بخواهند لود شوند مدت زمان لود شدن صفحه زیاد میشود و اصطلاحا سایت شما کند میشود، روش Lazy Load لود شدن خودکار تصاویر را متوقف کرده و به نوعی مدیریت میکنیم.
مطالعات انجام شده توسط Strangeloop نشان داده که تاخیر ۱ ثانیه در زمان بارگذاری صفحه سایت میتواند باعث کاهش ۷ درصدی در نرخ تبدیل بازدید کننده به مشتری شود، همچنین ۱۱ درصد بازده صفحات کمتر و در رضایت مشتری ۱۶ درصد کاهش پیدا میکند.
معرفی افزونه
افزونه بارگذاری تصاویر به سبک Lazy Load افزونه BJ Lazy Load نام دارد. این افزونه به شما کمک میکند که بتوانبد با استفاده از روش لیزی لود به صورت موثر سرعت بارگذاری یا لود شدن سایت خود را بالا ببرید.
یک راه برای مقابله با کندی لود شدن تصاویر این است که تصاویر را بهینه سازی کنید و از سرویس CDN استفاده کنید، مانند MaxCDN که این اجازه را میدهد که کاربران برای دانلود چند عکس از سرورهای واقع در نزدیکی آنها استفاده کنند. با این وجود تصاویر شما همچنان لود میشوند و هنوز هم زمان بارگذاری صفحه را تحت تاثیر قرار میدهند. برای حل کردن این مشکل می توانید از روش لیزی لود برای تصاویر استفاده نمایید.
نصب و فعال سازی افزونه BJ Lazy Load
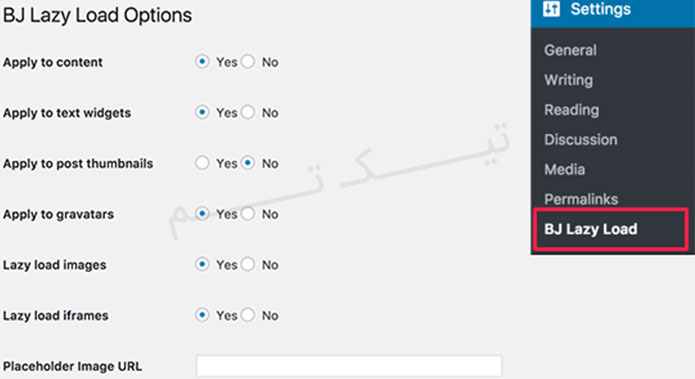
ابتدا افزونه BJ Lazy Load را نصب و فعال سازی کنید، بعد از فعال شدن، از بخش پیشخوان وردپرس و تنظیمات روی گزینه BJ Lazy Load کلیک کنید.
شما می توانید lazy load را به محتوا، ابزارک ،تصاویر شاخص، gravatars و فریم ها اعمال کنید. همچنین می توانید یک تصویر سفارشی را به عنوان یک تصویر نگه دارنده مورد استفاده قرار دهید. همانطور که مشاهده میکنید فقط کافیست تیک هر گزینه را بزنید.
در انتها نیز روی دکمه Save Change کلیک کنید تا تنظیمات ذخیره شوند.
حال میتوانید از وبسایت خود دیدن و lazy loading برای تصاویر را در عمل مشاهده کنید.
امیدوارم از این آموزش وردپرس لذت برده باشید. همواره خوشحال می شویم اگر هر سوال یا راهنمایی که در مورد آموزش بارگذاری تصاویر به سبک Lazy Load در وردپرس داشتید در پایین بخش نظرات مطرح کنید.
مطالب مرتبط:
کد نمایش مطالب تصادفی در وردپرس
روشهای نصب و فعالسازی قالبهای وردپرس
جلوگیری از کپی تصاویر در وردپرس
نحوه آپدیت کردن وردپرس به صورت دستی
منبع: تیکتم – ارائه دهنده: قالب بازی وردپرس – قالب وبلاگی وردپرس – قالب فروشگاهی وردپرس








سلام
نصب و تنظیمات رو انجام دادم برای افزونه اما کار نکرد رو سایت و قالبم