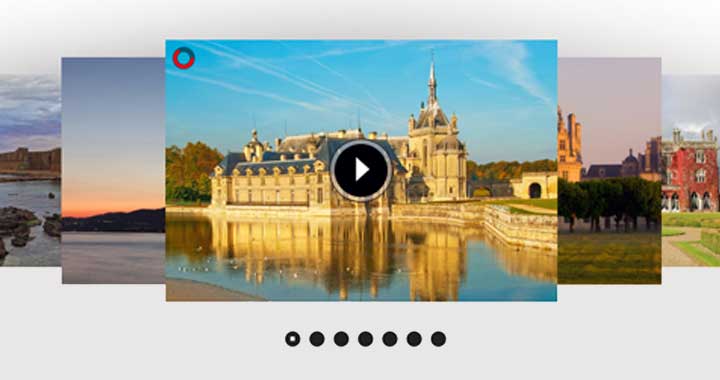
سلام در این مقاله به آموزش نمایش آخرین مطالب در اسلایدر بدون افزونه می پردازیم.در حال حاضر اکثر مدیران وبسایت ها می خواهند آخرین مطالب وبسایت هایشان را در قالب اسلایدر نمایش دهند. اسلایدرها در وبسایت باعث زیبایی وبسایت و دسترسی سریع به مطالب است.
نمایش آخرین مطالب در اسلایدر بدون افزونه
بیشتر وبسایت ها برای نمایش مطالب خود از افزونه ها استفاده می کنند ولی افزونه ها باعث افزایش سرعت بارگذاری صفحه و در اصل سنگین شدن وبسایت می شوند.

اضافه کردن قابلیت تصویر شاخص به قالب:
در اول کار، باید قالب وردپرسی خود را به ویژگی تصویر شاخص مجهز کنیم. برای انجام آن فایل functions.php قالب میرویم بعد کد زیر را در آن کپی می کنیم:
[php]
[/php]
با کد بالا امکان تصویر شاخص به صفحه نوشته تازه اضافه شد. اگر وجود نداشت درست بودن کد را بررسی کنید.
تعریف اسلایدر در فایل functions.php:
قدم بعدی برای ساخت اسلایدر این است که در فایل فانکشن تعریفش کنیم. به شکل زیر:
[php]
register_sidebar(array(
‘name’ => ‘right’,
‘before_widget’ => ‘
‘after_widget’ => ‘
‘,
‘before_title’ => ”,
‘after_title’ => ‘

‘,
));
[/php] نمایش اسلایدر در سایت:
حال باید کد زیر را جایی که میخواهید اسلایدر نمایش داده شود کپی کنید :
[php]
[php] ul {
margin: 0;
padding: 0;
list-style-type: none;
list-style-position: outside;
}
div.footer_box {
width:980px;
float:right;
margin-right:50px;
position:relative
}
ul#text_ads {
width:980px;
float:right;
margin:10px -5px 10px 0;
}
.objImgFrame {
float: right;
width: 228px;
height: 200px;
margin: 0px 15px 0px 0px;
border-radius: 5px;
box-shadow: 0px 0px 8px #000;
}
.objImgFrame .image {
width:227px;
height:146px;
float:right;
}
.objImgFrame .image img {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px 5px 0 0;
width:227px;
height:146px;
float:right;
}.objImgFrame .image img:hover {
opacity:0.8;
filter:alpha(opacity=80); /* For IE8 and earlier */
}
.objImgFrame .title {
margin-top:8px;
text-align:center;
width:215px;
float:right;
color:#000;
font-weight:bold;
}
.objImgFrame .descript {
width:210px;
float:right;
margin:5px 5px 0 0;
color:#000;
font-weight:normal;
}
.objImgFrame a {
transition-property:color;
transition-duration:1s;
-moz-transition-property:color;
-moz-transition-duration:1s;
-webkit-transition-property:color;
-webkit-transition-duration:1s;
-o-transition-property:color;
-o-transition-duration:1s;
}
.simple_slider_hover {
cursor:pointer;
cursor:hand
}
.simple_slider_disabled {
opacity : 0.2;
filter: alpha(opacity=20);
zoom: 1;
}
#leftNav {
width:23px;
height:85px;
background:url(images/text_ads_arrow.png) no-repeat 0 0;
position:absolute;
top:65px;
left:-40px;
}
#leftNav:hover {
background-position:0 -85px;
}
#rightNav {
width:23px;
height:85px;
background:url(images/text_ads_arrow.png) no-repeat -23px 0;
position:absolute;
top:65px;ا
right:-30px;
}
#rightNav:hover {
background-position:-23px -85px;
}
[/php]
حالا کافیست کد های جاوا اسکریپ زیر را دانلود کرده و به قالب سایتتان اضافه کنید.
دانلود فایل های js
برای قرار دادن جاوا اسکریپت در قالب کد زیر را در قسمت head وبسایت کپی کنید:
[php]
[/php]
امیدواریم مطلب نمایش آخرین مطالب در اسلایدر بدون افزونه مورد توجه شما قرار گرفته باشد و برای شما کاربردی و مفید باشد
سوالی دارید؟
سوالتون رو در نظرات مطرح کنید ?
مطالب مرتبط:
آموزش ساخت ارتقاء محتوا در وردپرس و تاثیر آن بعنوان ابزار ایمیل مارکتینگ
ارتقاء محتوا چیست؟ ۳۰ راهکار ساده برای ارتقاء محتوا و گرفتن ایمیل از بازدیدکنندگان سایت
۳۰ روش امتحان شده برای کسب و کار آنلاین با وردپرس(بخش دوم)
افزونه حرفه ای Wordfence Pro وردپرس | نسخه اصلی افزونه امنیتی وردفنس فارسی
منبع: تیک تم– ارائه دهنده مقالات:سامانه پیامک– کانفیگ امنیتی وردپرس– خدمات پشتیبانی وردپرس– ویدیو آموزشی





 . '/images/no.png) ‘; // عکس مطلب
‘; // عکس مطلب
هنوز دیدگاهی برای این مطلب ثبت نشده است.