فونت آیکون در وردپرس
فونت آیکون در اکثر وب سایت ها استفاده می شود و در زیبایی وبسایت و هم به سرعت بارگذاری وب سایت شما کمک بسیاری میکند. این قابلیت از font awesome استفاده می کند این نوع فونت ایکون شامل تعداد زیادی از آیکون هایی با قابلیت تعیین اندازه دلخواه بدون افت کیفیت آیکون و انتخاب رنگ بندی دلخواه می باشد که به راحتی می توانید در بخش دیداری نوشته های خود فونت آیکون دل خواه خود را ایجاد کنید.
با استفاده از این افزونه قادر خواهید بود تا ایکون های زیبای فونت ایکون رو بدون استفاده از کد های html در نوشته های خود ایجاد کنید .
فونت ایکون وردپرس
از بین انواع فونت آیکون به طور مستقیم می توانید در بخش ویرایش گر انتخاب و به ساده ترین روش فونت مورد نظر خود را در ویرایش گر در بخش دیداری اضافه کنید .
پیش نمایش رابط کاربر فوق العاده ساده آن را می توانید در تصویر زیر مشاهده کنید.
فونت آیکون وردپرس قابل ویرایش و سفارشی سازی می باشد در واقع می توانید بدون افت کیفیت اندازه آیکون , رنگ , سایه و هر خصوصیت دیگری را با قدرت css انجام دهید.
این افزونه با عنوان Wp Visual Icon Fonts در مخزن وردپرس به ثبت رسیده تا کنون توانسته با ۲۰ هزار نصب فعال و کسب امتیاز ۴.۶ بین افزونه های برتر قرار بگیرد.
نحوه استفاده از افزونه:
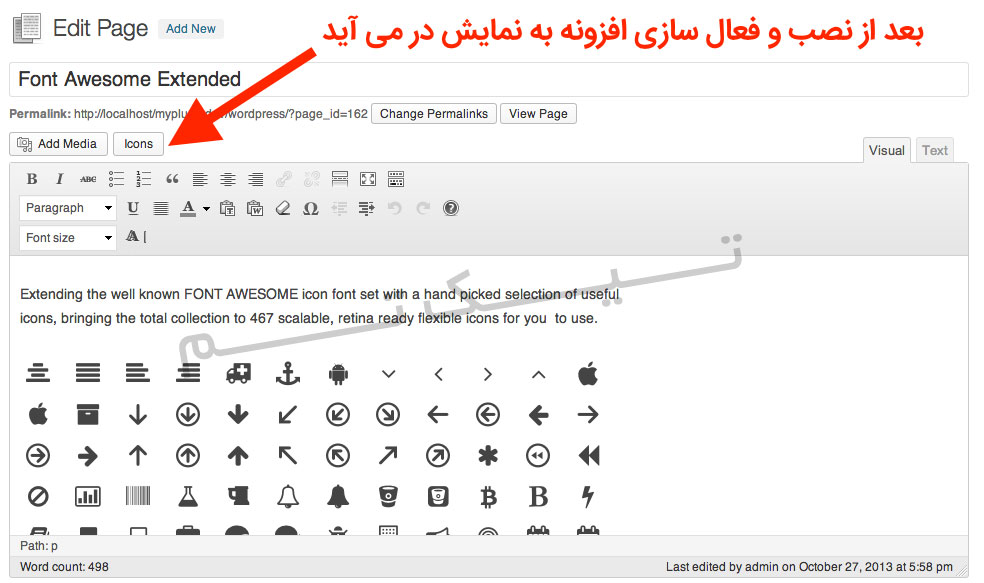
پس از نصب و فعال سازی افزونه دکمه ای در بخش ویرایشگر با عنوان icons فعال خواهد شد که با استفاده از ابزار مورد نظر فونت آیکون خود را جستجو کرده و در نوشته خود بدون درج کد کوتاه ایجاد کنید .
مطابق تصویر زیر :
بر روی گزینه icons کلیک کنید و طبق تصویر بالا کادر به نمایش در می آید که به راحتی می توانید بعد از جست جو آیکون مورد نظر را در نوشته خود اضافه کنید.
مطالب مرتبط:
چگونه مشتریان با یک کلیک به صفحه پرداخت محصول در ووکامرس هدایت شوند؟
ایجاد لیست مقایسه محصولات در ووکامرس
افزونه زوم کردن روی تصویر محصولات ووکامرس
منبع: تیکتم – ارائه دهنده: قالب تفریحی وردپرس – قالب فروشگاهی وردپرس – قالب فروشگاهی EDD وردپرس





هنوز دیدگاهی برای این مطلب ثبت نشده است.