گذاشتن تبلیغات در میان مطالب وبلاگ وردپرس
تبلیغات در میان مطالب معمولا در بیشتر موارد بعد از پاراگراف اول یا پاراگراف دوم میایند. بیشک خیلی از وبلاگنویسان هستند که دوست دارند از وبلاگ و محتوا خود کسب درآمد کنند، ولی محدودیتهایی هم برای آن ها وجود دارد. اخیرا من با یک کد برخورد کردم که به کسانی که وبلاگ وردپرس دارند، کمک میکند که تبلیغات خود را در میان متن نگراش شده وبلاگشان قرار دهند.
اغلب اوقات هنگامی که مبتدیان وردپرس میخواهند تبلیغات خود را در میان پست ها قرار دهند، کد تبلیغ را به صورت دستی وارد میکنند که بازدهی بسیار کمی دارد مخصوصا هنگامی که شرکت صاحب تبلیغ عوض شده باشد یا هنگامی که بالای یا پایین پست با استفاده از یکی از پلاگین های مدیریت تبلیغات، تبلیغی را قرار داده باشند.
نحوه استفاده از افزونه برای گذاشتن تبلیغات در میان مطالب:
پس از نصب و فعالسازی افزونه به منوی Post Adverts بروید.
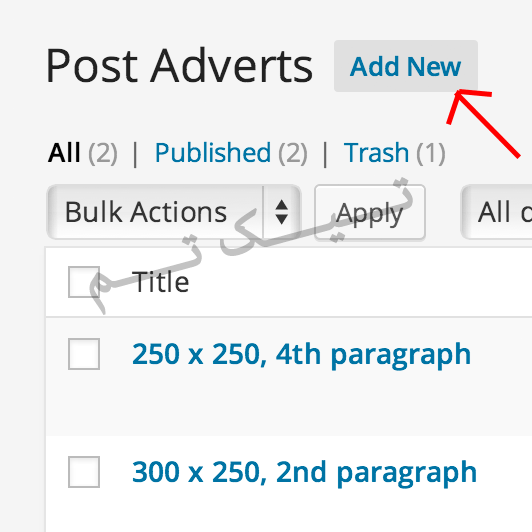
روی گزینه Add new کلیک کنید تا بتوانید کد تبلیغاتی مورد نظر را به صورتHTML و Java Script در کادر مربوطه قرار دهید.
سپس پاراگراف مورد نظر که میخواهید در آن نمایش تبلیغ داشته باشید را انتخاب کنید.
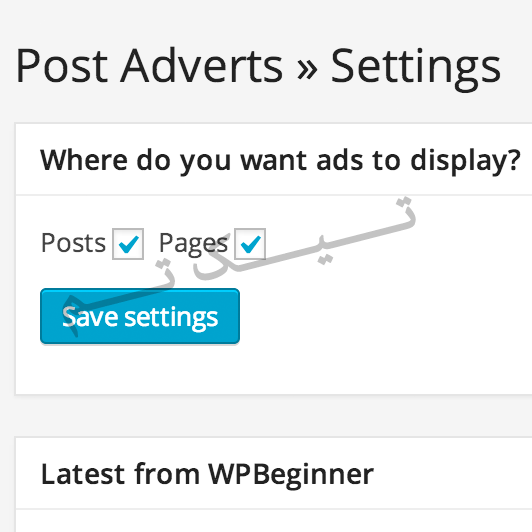
از منوی Post Adverts به بخش تنظیمات بروید تا تنظیمات مربوط به قرارگیری بنرها (در نوشته ها و یا برگه ها) را مشخص کنید.
در صورت تمایل برای استفاده از قطعه کد برای تبلیغات و بدون استفاده از افزونه از روش زیر عمل کنید:
ابتدا فایل Functions.php پوسته تان را باز کنید و کد قرار گرفته در ادامه این مطلب را کپی کرده و درون آن قرار دهید.
جهت استفاده از کد مورد نظر باید در قسمت PlaceAnetwork Ads Code Here بروید و کد تبلیغات Anetwork خود را در آن قرار دهید.
برای تغییر شماره پاراگراف به منظور نمایش بنر “Paragraph Number” را تغییر دهید.
[php]
//Insert ads after second paragraph of single post content.
add_filter( ‘the_content’, ‘prefix_insert_post_ads’ );
function prefix_insert_post_ads( $content ) {
$ad_code = ‘<div>Ads code goes here</div>’;
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = ‘</p>’;
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( ”, $paragraphs );
}[/php]
امیدواریم از این آموزش لذت برده باشید.
مطالب مرتبط:
افزونه کد های کوتاه در ووکامرس
ایجاد لیست مقایسه محصولات در ووکامرس
منبع: تیکتم – ارائه دهنده: قالب املاک وردپرس – قالب خبری وردپرس – افزونه فروشگاهی وردپرس








هنوز دیدگاهی برای این مطلب ثبت نشده است.