در این آموزش به رفع خطای Remove Render-Blocking JavaScript می پردازیم. همان طور که خودتان مطلع هستید هر سایت وردپرس به خودی خود تعدادی تم و پلاگین دارد که جاوا اسکریپت و فایل های css به قسمت های خاصی از سایت افزوده شده است. هم چنین این اسکریپت ها می توانند به سادگی زمان بالا آمدن یک صفحه از سایت را افزایش دهند و یا قابلیت این را دارند که بتوانند صفحه را بلاک کنند.
به طور معمول مرور گر کاربر باید این java script , css ها را قبل از اینکه بار گذاری بقیه html انجام شود در صفحه بارگذاری نماید. این امر به آن معنی می باشد که کاربرانی که سرعت اتصالشان پایین می باشد باید برای دیدن صفحه چند میلی ثانیه زمان بیشتری بگذراند.
این نوع اسکریپت ها و شیوه ها با عنوان render blocking جاوا اسکریپت و css خوانده می شوند. تعداد بسیار زیادی از صاحبان وب سایت ها برای این که بتوانند به امتیاز ۱۰۰ از google page speed برسند تلاش های فراوانی انجام می دهند.
رفع خطای Remove Render-Blocking JavaScript
با امتیاز google page speed آشنایی دارید؟
قبل از آموزش رفع خطای Remove Render-Blocking JavaScript شما را با امتیاز google page speed آشنا می کنیم. نوعی ابزار آنلاین می باشد که همواره توسط گوگل ارائه داده می شودو این ابزار مناسب برای کمک کردن به صاحبان وب سایتی است که تمایل دارند سایت خود را بهینه سازی و امتحان کنند. این ابزار این قابلیت را دارد که سایت شما را در مقابل دستور العمل های گوگل برای سرعت مورد امتحان قرار می دهد و سپس پیشنهاداتی برای بهبود بخشیدن به سرعت لود سایت شما ارائه میکند. این ابزار به شما یک نمره نشان می دهد که بر اساس یک سری از قوانینی که سایت شما از آن تبعیت می کند می باشد. به طور معمول اکثر وب سایت ها جایی میان ۵۰ – ۷۰ قرار می گیرند.
ولی با این حال برخی از صاحبان وب سایت ها هستند که احساس می کنند برای رسیدن به امتیاز ۱۰۰ (بالاترین سطح نمره ای که یک وب سایت می تواند کسب کند.) بلاجبار باید تلاش های فراوانی داشته باشند.
آیا نیاز است که نمره کامل ۱۰۰ google page speed را دریافت نکنیم؟
باید بدانید که تنها هدف google page speed insights این است که دستور العمل هایی که برای بالاتر بردن سرعت و عملکرد سایت شما لازم می باشد را فراهم نماید. اصلا نیازی نیست که شما این گونه قوانین را به صورت جدی دنبال نمایید. همواره به خاطر بسپارید که سرعت یکی از معیار های seo است که در تعیین چگونگی رتبه بندی وب سایت به گوگل کمک می نماید. این دلیل برای سرعت یافتن بسیار مهم است زیرا باعث بهبود یافتن تجربه کاری شما در سایت می شود. یک تجربه کاربری عالی نیاز به سرعت بالا دارد. هم چنین شما در یک سایت علاوه بر سرعت به ارائه اطلاعات مفید، رابط کاربری بهتر، محتوای جذاب با متن، تصاویر و فیلم نیز احتیاج دارید. برای انجام این کار شما باید ایجاد یک وب سایت سریع را هدف خود قرار دهید تا بتوانید یک تجربه کاربری بسیار خوب و عالی را ارائه دهید. فکر کنید ما به تازگی دیجی وردپرس را باز طراحی کرده ایم، در این وضعیت تمرکز ما باید بر روی سرعت وب سایت و هم چنین بهبود بخشیدن به تجارب کاربری باشد. ما برای شما یک پیشنهاد مناسب داریم و آن این است که شما قوانین google page speed را به عنوان پیشنهاد مورد استفاده قرار دهید و اگر امکان دارد این قوانین را به سادگی و بدون ضربه زدن به تجارب کاربری پیاده سازی کنید بسیار مفید تر می باشد. ولی در غیر این صورت شما باید تلاش زیادی بکنید تا بتوانید این مورد را به خوبی انجام دهید و در مورد باقی موارد نگرانی خاصی نداشته باشید.
با این تفاسیر بسیار مفید است نگاهی نیز به آن چه می توانید برای رفع render blocking جاوا اسکریپت و در وردپرس ایجاد کنید بیاندازیم. شما با توجه به اینکه کدام یک از روش هایی که در زیر به توضیح آن می پردازیم برای وب سایت شما بهترین گزینه می باشد، می توانید یکی از این روش ها را انتخاب کنید.
رفع خطای Remove Render-Blocking JavaScript با افزونه Autoptimize
اولین چیزی که شما برای رفع خطای رندر بلاکینگ باید انجام دهید نصب و فعال سازی افزونه Autoptimize است.
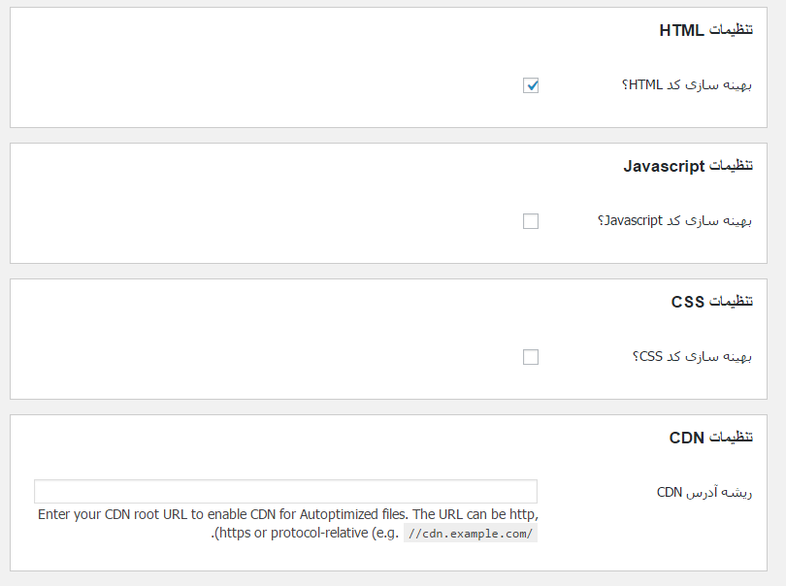
برای از بین بردن خطای Remove Render-Blocking JavaScript پس از فعال سازی از قسمت تنظیمات (Setting) به صفحه ی تنظیمات افزونه Autoptimize بروید. شما برای شروع می توانید گزینه های JavaScript و CSS را چک کنید و در آخر دکمه ی ذخیره تغییرات را بزنید.

در حال حاضر می توانید وب سایت خود را با ابزار PageSpeed تست کنید. در صورتی که هنوز هم Render-Blocking جاوا اسکریپت و CSS برجاست شما می توانید به صفحه ی تنظیمات افزونه برگردید و به تنظیمات پیشرفته بروید. و همچنین می توانید به افزونه اجازه دهید که js درون خطی قرار دهد و یا اینکه اسکریپت هایی مانند seal.js یا jquery.js را که به صورت پیش فرض حذف شده اند را حذف کند.
در مرحله بعد، تا گزینه CSS به پایین بروید و به افزونه اجازه دهید تا CSS درون خطی را قرار دهد (aggregate). برای ذخیره تغییرات و خالی کردن حافظه کش افزونه روی دکمه ”ذخیره و خالی کردن کش” کلیک کنید. یکبار که انجام دادید به مراحل بعد بروید و دوباره وب سایت خود را با ابزار PageSpeed چک کنید. برای اینکه بدانید با بهینه سازی جاوا اسکریپت یا CSS چیزی بهم ریخته نشده است، وب سایت خود را به طور کامل تست کنید.
برای دانلود رایگان افزونه وردپرس Autoptimize جهت رفع خطای Remove Render-Blocking JavaScript به مطلب چگونه سرعت وردپرس را افزایش دهیم؟ مراجعه کنید.





هنوز دیدگاهی برای این مطلب ثبت نشده است.