در سایت های فروشگاهی، هنگامی که محصولی در انبار ناموجود باشد امکانی برای این منظور برای کاربران قرار داده شده است. در این مقاله افزونه ای به شما معرفی خواهم کرد تا بتوان با استفاده از آن از موجودی محصولات در سایت مطلع شد. کاربران با وارد کردن ایمیل خود می توانند به محض دریافت موجودی محصولات طی دریافت ایمیلی جهت اطلاع از موجودی محصولات ارسال می شود تا مطلع شده و سریعا اقدام به خرید محصول موردنظر خود کنند.
در صورت آشنایی بیشتر با این محصول با ما همراه باشید.
معرفی محصول اطلاع از موجودی محصولات در ووکامرس
افزونه ای که قصد معرفی آن را دارم با نام WooCommerce Waitlist در مخزن وردپرس بیش از ۳٫۰۰۰ نصب فعال دارد و کسب امتیاز ۵ را به ثبت خود رسانده است. با استفاده از افزونه اطلاع از موجودی محصولات می توانید امکانی به کاربران خود بدهید تا هنگام اطلاع از موجودی محصولات یک ایمیل حاوی توضیحات و لینک خرید محصول به همراه لوگو و تصویر محصول برای آن ها ارسال گردد.
نصب و فعال سازی افزونه اطلاع از موجودی محصولات در ووکامرس با WooCommerce Waitlist
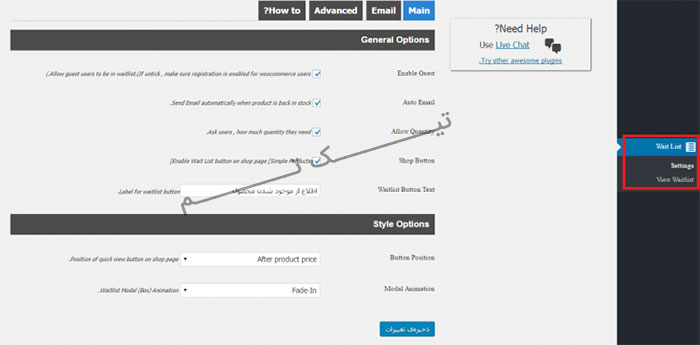
برای دانلود افزونه WooCommerce Waitlist می توانید به انتهای همین مقاله مراجعه نمایید. پس از دانلود، نصب و فعالسازی این افزونه وردپرس مطابق تصویر زیر منویی در پیشخوان سایت وردپرسی شما با نام wait list افزوده خواهد شد تا اطلاع از موجودی محصولات را نمایش دهد، روی آن کلیک کرده تا به صفحه تنظیمات افزونه هدایت شوید.
تنظیمات بخش GENERAL OPTIONS
Enable Guest: با فعال کردن این بخش این امکان برای کاربرانی که در سایت عضو نشدهاند فراهم میشود و آنها نیز میتوانند بدون نیاز به عضویت امکان دریافت ایمیل هنگام موجودی محصولات را اطلاع داشته باشند.
Auto Email: با فعال کردن این گزینه به محض موجود بودن محصول در انبار ایمیل برای کاربران منتظر در لیست به صورت اتوماتیک ارسال خواهد شد.
Allow Quantity: با فعال کردن این گزینه کاربران قادر خواهند بود تا هنگام پیوستن به صف انتظار اطلاع از موجودی محصولات داشته باشند و تعداد محصولی که قصد خرید را دارند وارد نمایند. این امکان به شما کمک خواهد کرد تا محصولاتی که خریدار بیشتر دارند را با تعداد بالاتر تهیه و برای فروش در سایت عرضه کنید.
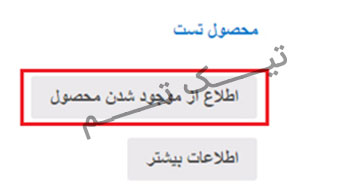
Shop Button: با فعال کردن این گزینه دکمه دریافت اطلاعیه از موجودی محصولات در صفحه اصلی فروشگاه مطابق تصویر زیر فعال خواهد شد.
Waitlist Button Text: در این بخش میتوانید متن مورد نظر برای دکمه دریافت اطلاعیه از موجودی محصول را وارد کنید.
تنظیمات بخش STYLE OPTIONS
Button Position: در این بخش میتوانید موقعیت دکمه را تعیین کنید که در چه مکانی از صفحه نمایش داده شود. در حال حاضر میتوانید در بخشهای انتهای تصویر محصول، انتهای عنوان محصول و انتهای قیمت محصول دکمه دریافت ایمیل را تعیین کنید.
Modal Animation: در این بخش نیز میتوانید مدل نمایش فرم را به شکلهای اسلاید به سمت پایین، لایت باکس و.. تعیین کنید.
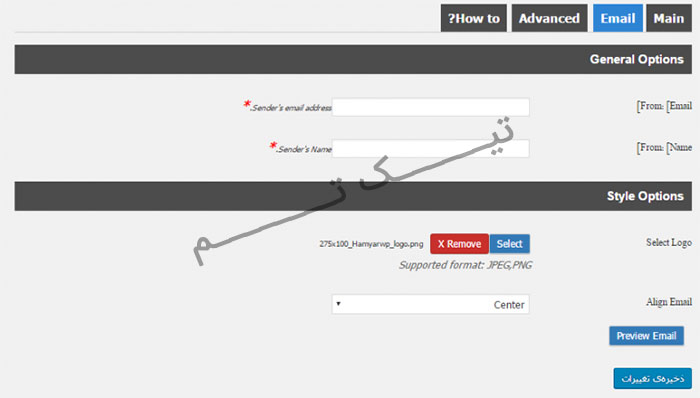
تنظیمات بخش EMAIL
From[Email: در این بخش میتوانید ایمیل مورد نظر خود را برای ارسال وارد کنید.
From[Name: در این بخش عنوان نمایشی در ایمیل را برای فرستنده ایمیلها وارد کنید.
Select Logo: در این بخش نیز میتوانید لوگوی فروشگاه خود را وارد کنید تا در محتوای ایمیل قرار داده شود، اگر هم مایل به نمایش لوگو نیستید میتوانید با کلیک بر روی دکمه Remove لوگوی پیشفرض را حذف کنید. همچنین با کلیک بر روی دکمه Preview Email میتوانید محتوای نمایشی ایمیل را مشاهده کنید.
حال که تنظیمات خود را سفارشی سازی کردید یکی از محصولات خود را مشاهده کنید، اگر محصول شما در انبار موجود باشد دکمهای برای دریافت اطلاعیه از موجودی محصولات در آن نمایش داده نخواهد شد.
حال موجودی محصول خود در انبار را که صفر کنید خواهید دید که دکمه مورد نظر در صفحه محصول افزوده خواهد شد و با کلیک بر روی آن فرم مربوطه برای دریافت اطلاعیه از طریق ایمیل نمایش داده میشود.
مطالب مرتبط:
آموزش محاسبه خودکار نرخ پست های ایران در ووکامرس
ایجاد لیست مقایسه محصولات در ووکامرس
آموزش مخفی کردن عنوان برخی مطالب در وردپرس
آموزش تغییر تعداد محصولات نمایشی در ووکامرس
منبع: تیک تم– ارائه دهنده مقالات: قالب وردپرس پزشکی– سئو وردپرس– بازاریابی ویدیویی









هنوز دیدگاهی برای این مطلب ثبت نشده است.