برای سهولت کارها، ابزار های مختلفی از گوگل برای توسعه دهندگان ارائه می شود. در این مقاله افزونه Google Apps Login را معرفی خواهم کرد که کاربران از طریق گوگل در سایت موردنظر در بخش ثبت نام عضو شده و با چند کلیک ساده و بدون نیاز به پر کردن فرم و در عرض کمتر از ۲۰ ثانیه به جمع کاربران آن بپیوندند. این افزونه امکان عضویت و ورود در وردپرس با حساب کاربری گوگل را برای کاربران تنها با چند کلیک و بدون پر کردن فیلد های گوناگون در سایت را امکان پذیر می سازد.
برای آشنایی بیشتر این افزونه با ما همراه باشید…
معرفی افزونه Google Apps Login
افزونه Google Apps Login تاکنون توانسته است تا بیش از ۱۰,۰۰۰ نصب فعال و موفق داشته باشد و کسب امتیاز ۴٫۹ را از آن خود نماید. با استفاده از این افزونه می توانید به ایجاد امکان ورود با اکانت گوگل در وردپرس بپردازید.
نصب و فعال سازی افزونه Google Apps Login
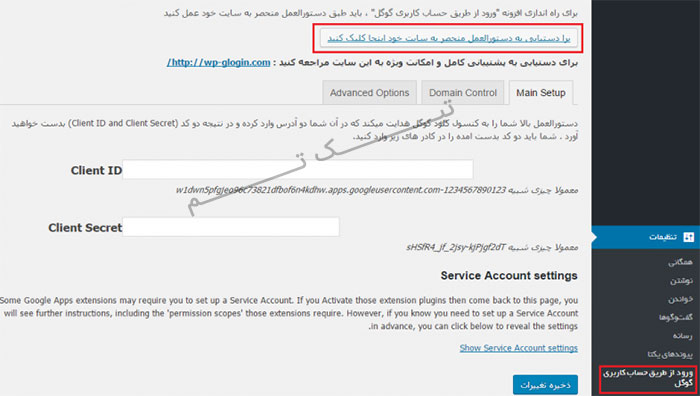
افزونه Google Apps Login را می توانید با مراجعه به انتهای همین مقاله دانلود نمایید. سپس بعد از دانلود و فعال سازی افزونه در بخش تنظیمات پیشخوان سایت وردپرسی شما، منویی همانند تصویر زیر با عنوان “ورود از طریق حساب کاربری گوگل” افزوده شده، با کلیک بر روی آن شما را به صفحه تنظیمات افزونه هدایت می کند.
برای ورود کاربران از طریق اکانت گوگل به وردپرس به یک Client ID و Client Secret نیاز خواهید داشت. برای دریافت آن ها لازم است تا به آدرس https://console.developers.google.com مراجعه نمایید. این آدرس همان کنسول توسعه دهندگان گوگل می باشد. پس از مراجعه به آدرس کنسول توسعه دهندگان گوگل، با کلیک بر روی گزینه create project پروژه جدیدی بسازید.
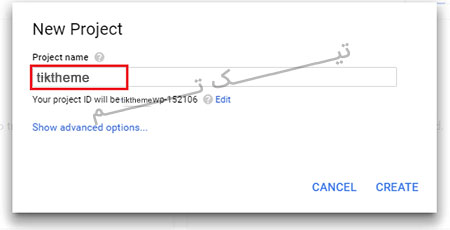
نام پروژه خود را در پنچره باز شده همانند تصویر زیر وارد نمایید و سپس بر روی گزینه create کلیک نمایید و منتظر بمانید تا پروژه شما ساخته شود.
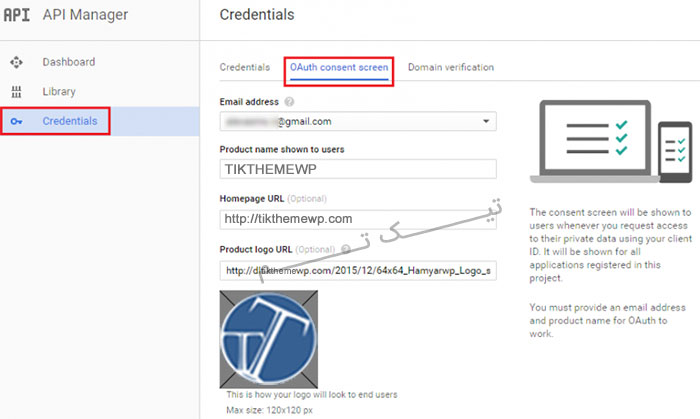
پس از ایجاد پروژه، مطابق تصویر زیر بر روی گزینه Credentials که در پنل سمت چپ می باشد کلیک نمایید. سپس به تب ۰Auth consent screen بروید و با وارد کردن ایمیل، نام برند، آدرس سایت، لوگوی سایت در حداکثر اندازه ۱۲۰*۱۲۰، و در فیلد privacy policy URL و Term of service URL نیز می توانید به ترتیب لینک حریم خصوصی و قوانین موجود در سایت خود را وارد کنید. در نهایت بر روی دکمه Save که در انتهای صفحه قرار دارد کلیک کنید.
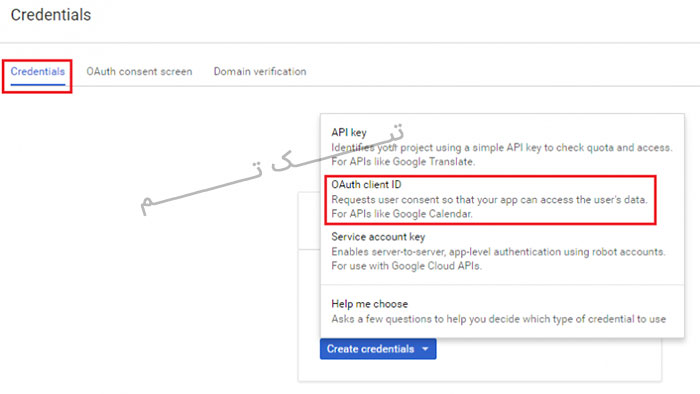
اکنون لازم است به تب Credentials در همین بخش مراجعه نمایید تا Client ID و Client Secret خود را دریافت نمایید و مشابه تصویر زیر پس از کلیک بر روی دکمه Create Credentials بر روی گزینه ۰Auth cliend ID کلیک نمایید تا یک web application ایجاد کنید.
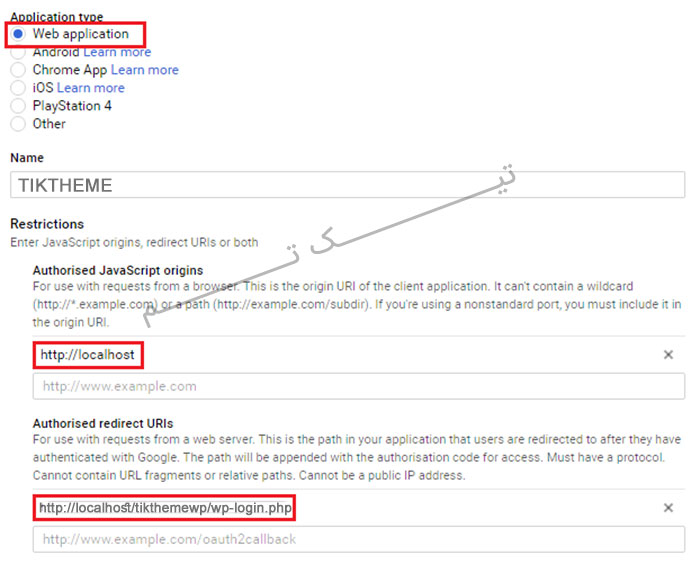
با کلیک بر روی گزینه Create Credentials صفحه ای همانند تصویر زیر برای شما باز می شود. ابتدا گزینه web application را انتخاب نمایید سپس دو کادر Authorised JavaScript origins و Authorised redirect URIs را پر کنید.
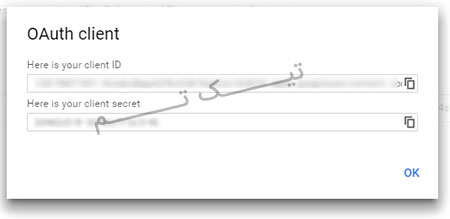
دقت نمایید که در بخش Authorised JavaScript origins صرفا نام دامنه به همراه http یا https را وارد کرده و در بخش Authorised redirect URIs آدرس صفحه ورود سایت وردپرسی خود را وارد کنید. بعد از وارد کردن فیلد های مورد نظر و اطمینان از درستی آن ها بر روی دکمه create کلیک نمایید و منتظر ایجاد client ID و client secret باشید و مطابق تصویر زیر آن ها را کپی و در تنظیمات افزونه وارد نمایید.
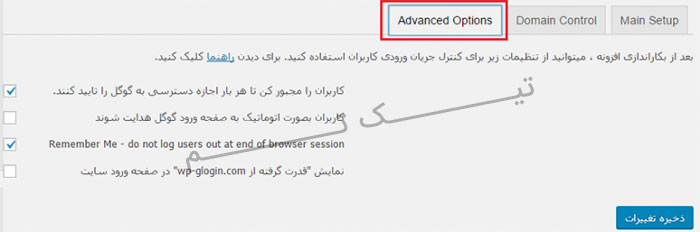
پس از ذخیره API های دریافتی، مشابه تصویر زیر به تنظیمات افزونه رفته و در تب Advanced options تیک گزینههای موجود را بر اساس نیاز خود سفارشی سازی کرده و آنها را ذخیره کنید.
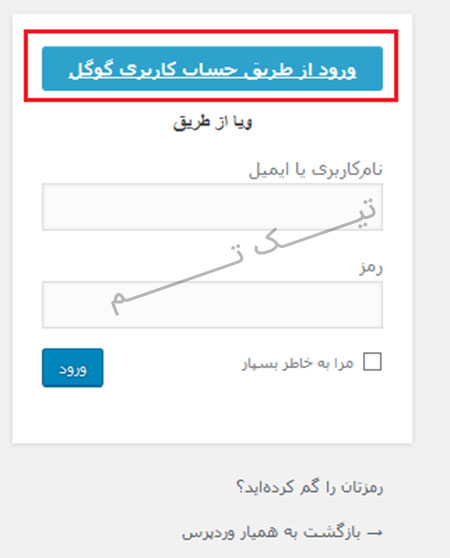
اکنون با مرورگر دیگری به صفحه وردپرس وارد شوید. همانطور که مشاهده می کنید دکمه “ورود با گوگل در وردپرس” به آن اضافه شده است. از این پس کاربرانی که در سایت شما عضو هستند قادر خواهند بود تا بدون نیاز به وارد کردن رمز و نام کاربری از طریق ایمیلی که در سایت شما عضو شدهاند وارد بخش کاربری خود در وردپرس شوند.
پس از کلیک بر روی گزینه مورد نظر، وارد اکانت جیمیل شده و اجازه دسترسی به برنامه را تایید کنید.
امیدوارم از این آموزش لذت برده باشید و همچنین این مقاله مورد استفاده شما قرار بگیرد. اگر نظر یا انتقادی داشته در پایین همین صفحه درج نمایید.
مطالب مرتبط:
معرفی و دانلود افزونه WooCommerce و فارسی ساز
بک لینک ها چه تاثیری در سئو سایت دارند؟
چگونه در CPanel بانک اطلاعاتی یا دیتابیس بسازیم؟
آموزش ساخت اسلایدر وردپرس با افزونه Cyclone slider
منبع: تیک تم– ارائه دهنده مقالات: افزونه رایگان وردپرس– قالب وردپرس– افزونه تجاری وردپرس














هنوز دیدگاهی برای این مطلب ثبت نشده است.