سلام در این مقاله به ساخت قالب جداگانه برای هر پست در وردپرس می پردازیم.قالب جدا برای ادامه مطلب در وردپرس به شما این اجازه را می دهد تا یک قالب متفاوتی را برای پست های خود انتخاب کنید. در این مقاله ما به شما نحوه ی ایجاد قالب های جدا را خواهیم گفت.
ساخت قالب جداگانه برای هر پست در وردپرس
گاهی اوقات شما می خواهید که متفاوت به نظر برسید و پست های خاصی رو در سایت تان داشته باشید. به عنوان مثال شما ممکن است که بخواهید از قالب های متفاوتی استفاده کنید که مقالات ویژه و داستان ها را در دسته های خاصی قرار دهید. این دقیقا جایی است که به یک قالب جدا برای ادامه مطلب دروردپرس نیاز خواهید داشت.
این دقیقا شبیه ایجاد یک قالب صفحه سفارشی است. شما همچنین می توانید قالب مورد نظرتان را از صفحه ویرایش پست انتخاب کنید.

آموزش ساخت قالب جداگانه برای هر پست در وردپرس
شما ابتدا به یک ویرایشگر متن مثل Notepad نیاز دارید. که کد زیر را در آن بنویسید.
[php]
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
}
[/php]
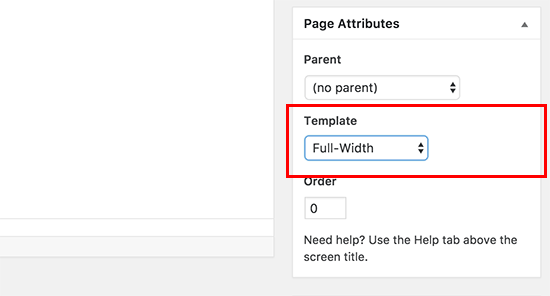
این کد قالب جدیدی را با نام مقالات ویژه تعریف می کند و آن را قابل دسترسی می کند برای پست، صفحه و انواع پست محصول. شما می توانید این فایل را با نام wpb-single-post.php ذخیره کنید. در مرحله ی بعد شما نیاز دارید که این کد را در فولدر قالب فعلی وردپرس با استفاده از یک سرویس FTP آپلود کنید. بعد از آن شما می توانید وارد محیط مدیریت وردپرس خود شوید و پستی را ویرایش و یا ایجاد کنید. به بخش ویرایش پست رفته و متوجه یک خصوصیت در جعبه متا می شوید با یک گزینه برای انتخاب قالب.
شما قالب سفارشی “Featured Article” را در لیست خواهید دید. در حال حاضر قالب شما خالی است، بنابراین با انتخاب آن یک صفحه سفید نمایش داده می شود.ساده ترین راه انجام کار کپی کردن کد از فایل single.php قالب خود است و استفاده از آن به عنوان یک نقطه شروع. فایل single.php را باز کنید و بعد همه چیز را پس از خط get_header () کپی کنید. و در آخر این کد را در فایل wpb-single-post.php پیست کنید. الان شما می توانید فایل را ذخیره کرده و بر روی سرور خود آپلود کنید.
با این حال، این دقیقا همان قالب فعلی پست تکی شماست. در حال حاضر شما می توانید تغییرات قالب سفارشی خود را شروع کنید. می توانید کلاس های CSS سفارشی خود را اضافه کنید، ستون های فرعی را حذف کنید یا یک قالب تمام عرض ایجاد کنید و یا هر چیزی که شما می خواهید.
ساخت قالب جداگانه برای هر پست در وردپرس بر اساس دسته بندی
آیا می خواهید که از یک قالب جدا برای ادامه مطلب بر اساس دسته بندی استفاده کنید؟ به عنوان مثال پست های با دسته بندی مسافرت یک طرح جدا از پست ها در عکاسی دارند. به شما می گوییم که چگونه می توانید این کار را انجام دهید. در ابتدا شما نیاز دارید که این کد را به فایل functions.php قالب خود و یا روش ساخت افزونه اختصاصی وردپرس استفاده کنید.
این کد در ابتدا چک می کند که بداند صفحه وردپرس برای پست تکی مورد نیاز است یا نه. اگر که نیاز است به وردپرس گفته می شود که در فولدر تکی قالب وردپرس به دنبال قالب باشد. در حال حاضر شما نیاز دارید که فایل های قالبی که توسط این کد تعریف شده را اضافه کنید. با اتصال به سایت وردپرس خود و با استفاده از سرویس FTP و یا مدیریت فایل در سی پنل به /wp-content/themes/your-theme-folder/ بروید. در داخل قالب فعلی خود، شما نیاز دارید که یک فولدر جدید با نام single ایجاد کنید. در حال حاضر یک فایل درون این فولدر ایجاد کنید. نام فایل را {single-cat-{category-slug قرار دهید. {category-slug} را با دسته بندی واقعی جایگزین کنید.
[php]
* Define a constant path to our single template folder
*/
define(SINGLE_PATH, TEMPLATEPATH . ‘/single’);
/**
* Filter the single_template with our custom function
*/
add_filter(‘single_template’, ‘my_single_template’);
/**
* Single template function which will choose our template
*/
function my_single_template($single)
global $wp_query, $post;
/**
* Checks for single template by category
* Check by category slug and ID
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . ‘/single-cat-‘ . $cat->slug . ‘.php’))
return SINGLE_PATH . ‘/single-cat-‘ . $cat->slug . ‘.php’;
elseif(file_exists(SINGLE_PATH . ‘/single-cat-‘ . $cat->term_id . ‘.php’))
return SINGLE_PATH . ‘/single-cat-‘ . $cat->term_id . ‘.php’;
endforeach;
}
[/php]
ساخت قالب جداگانه برای هر پست در وردپرس : پست های هر نویسنده
بیاید تصور کنیم که پست های نوشته شده توسط یک نویسنده خاص را در وب سایتتان می خواهیدکه متفاوت به نظر بیایند. با تکنیک هایی در مورد دسته بندی که ما به شما گفتیم، می توانید این کار را انجام دهید. در ابتدا شما این کد را به فایل functions.php قالب خود و یا روش ساخت افزونه اختصاصی وردپرس استفاده کنید.
[php]
/**
* Define a constant path to our single template folder
*/
define(SINGLE_PATH, TEMPLATEPATH . ‘/single’);
/**
* Filter the single_template with our custom function
*/
add_filter(‘single_template’, ‘my_single_author_template’);
/**
* Single template function which will choose our template
*/
function my_single_author_template($single)
global $wp_query, $post;
/**
* Checks for single template by author
* Check by user nicename and ID
*/
$curauth = get_userdata($wp_query->post->post_author);
if(file_exists(SINGLE_PATH . ‘/single-author-‘ . $curauth->user_nicename . ‘.php’))
return SINGLE_PATH . ‘/single-author-‘ . $curauth->user_nicename . ‘.php’;
elseif(file_exists(SINGLE_PATH . ‘/single-author-‘ . $curauth->ID . ‘.php’))
return SINGLE_PATH . ‘/single-author-‘ . $curauth->ID . ‘.php’;
}
[/php]
با اتصال به وردپرس سایت خود و با استفاده از سرویس FTP و یا مدیریت فایل در سی پنل به /wp-content/themes/your-theme-folder/ بروید. اگر قبلا فولدری با نام /single/ ایجاد نکرده اید حالا آن را ایجاد کنید. در داخل این فولدر شما باید یک قالب با نام کاربری نویسنده در نام قالب ایجاد کنید. به عنوان مثال single-author-johnsmith.php. این قالب خالی است که شما می توانید محتواهای فایل single.php را کپی و پیست کنید و از آن به عنوان نقطه شروع استفاده کنید. شما الان می توانید در سایت خود پست ایجاد شده توسط یک نویسنده خاص را ببینید. در حال حاضر از قالبی که شما ایجادکرده اید استفاده می شود.
مطالب مرتبط:
چگونه مشکل کار نکردن دکمه “افزودن پرونده چند رسانه ای” در وردپرس را رفع کنیم؟
افزونه تغییر قالب متناسب با سیستم عامل های مختلف در وردپرس
چگونه نسخه های قبلی قالب و افزونه وردپرس را بازگردانی کنیم؟
آموزش ساخت پاسخگویی اتوماتیک به ایمیل ها در Cpanel
منبع: تیک تم– ارائه دهنده مقالات: قالب وردپرس فروشگاهی EDD– افزونه تجاری وردپرس– قالب وردپرس رایگان





هنوز دیدگاهی برای این مطلب ثبت نشده است.