بسیاری از مدیران سعی می کنند تا با انجام یک سری راهکار ها مشتریان زیادی را جذب فروشگاه خود کنند. راه های بسیاری برای جلب توجه مشتریان و نیز جذب آن ها وجود دارد که یکی از این راه ها ارائه کد تخفیف به مشتریان می باشد. فروشگاه ووکامرس با افزونه ای که در ادامه آموزش می دهیم توانسته محصولی را با قیمت کمتر به کاربران ارائه دهد. با ورود مشتری جدید به وب سایت و ایجاد کد تخفیف به آن ها در اولین خرید باعث جذب آن ها می شود، همچنین با این راهکار می توان مشتریان قدیمی را راضی نگه داشت. برای آشنایی بیشتر با افزونه ووکامرس برای ارئه کد تخفیف در اولین خرید، با ما همراه باشید…
آشنایی با افزونه ارائه کد تخفیف به کاربران پس از اولین خرید در ووکامرس
ارائه کد تخفیف به کاربران پس از انجام فرآیند اولین خرید توسط کاربران را با افزونه YITH WooCommerce Coupon Email System می توان فراهم ساخت. به کمک این افزونه، مدیران می توانند کاربرانی که اولین خرید را انجام می دهند، برای خرید های بعدی به آن ها کد تخفیف ارائه دهند. این افزونه حرفه ای و کاربردی در مخزن وردپرس به ثبت رسیده است و ۷۰۰ نصب رایگان را به خود اختصاص داده است.
امکانات افزونه YITH WooCommerce Coupon Email System
- قابلیت فعال و غیرفعال سازی تخفیف
- قابلیت انتخاب کوپن تخفیف ایجاد شده در ووکامرس
- قابلیت شخصیسازی محتوای ایمیل، با استفاده از کدهای html و شورت کدهای افزونه
- قابلیت تعیین نوع تخفیف به صورت درصدی یا مبلغ خاص
- وجود تمامی مستندات افزونه برای شخصی سازی کامل آن در سایت افزونه
- قابلیت شخصی سازی عنوان ایمیل ارسالی به کاربرانقابلیت ارسال ایمیل تست به ایمیل مورد نظر شما
- و…
نحوه نصب افزونه ارائه کد تخفیف به کاربران پس از اولین خرید در ووکامرس
ابتدا افزونه YITH WooCommerce Coupon Email System را از انتهای مقاله به صورت رایگان دانلود نمایید. با توجه به اینکه این افزونه بر پایه ووکامرس می باشد، برای استفاده از آن باید پیش از این فروشگاه ساز ووکامرس بر روی سایت وردپرسی شما نصب باشد.
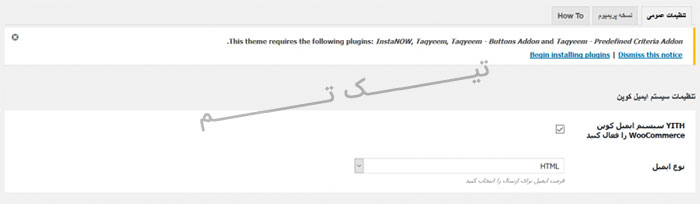
پس از نصب و فعال سازی افزونه YITH WooCommerce Coupon Email System، در پیشخوان وردپرس و نیز در منوی YITH Plugins بخشی با عنوان “سیستم ایمیل کوپن” ظاهر می شود. تمام تنظیمات افزونه برای شخصی سازی توسط شما، در این بخش قابل بررسی است.
سیستم ایمیل کوپن
مطابق تصویر بالا، تنظیمات کلی و عمومی افزونه در این بخش در دسترس می باشد. گزینه های این بخش:
YITH سیستم ایمیل کوپن WooCommerce را فعال کنید: با فعال کردن این گزینه، افزونه فعال می شود.
نوع ایمیل: نوع محتوای ایمیل ارسالی توسط افزونه، در این بخش مشخص می شود. شما می توانید نوع متنی یا html را انتخاب نمایید. در بخش html انتخاب های بیشتری در اختیار شما قرار دارد.
بعد از اعمال تنظیمات این بخش، وجود یک کوپن برای ارسال به مشتریان الزامی است. برای ایجاد کوپن تخفیف، از طریق منو های پیشخوان به بخش ووکامرس –> کد های تخفیف مراجعه کنید. برای این منظور می توانید با استفاده از گزینه “افزودن کوپن” یک کوپن تخفیف جدید ایجاد نمایید.
کد تخفیف: در این بخش، در قسمت سبد خرید کدی را جهت استفاده کاربران وارد نمایید. این کد همان کدی است که برای کاربران شما ارسال خواهد شد. در صورتی که می خواهید در مناسبت خاصی کوپن تخفیف را ارائه دهید، می توانید آن را متناسب با مناسبت قرار دهید.
توضیح: توضیحات مربوط به کد تخفیف، جهت نمایش در سبد خرید را می توانید در این بخش بعد از اعمال کد تخفیف به کاربران وارد کنید.
اطلاعات کوپن
مظابق تصویر بالا، اطلاعات مربوط به ارائه کد تخفیف پس از اولین خرید در ووکامرس را در این بخش که شامل میزان تخفیف و… را وارد نمایید. گزینه های مربوط به این بخش:
نحوه تخفیف: در این بخش، نحوه اعمال تخفیف را بر اساس درصد یا مبلغ ثابت وارد نمایید، تا در صورت استفاده کاربر بر روی سبد خرید اعمال شود.
میزان تخفیف: میزان تخفیف را می توانید در این بخش وارد کنید. با توجه به بخش قبل، اگر درصد را انتخاب کردهاید، در این بخش میزان درصد تخفیف (حداکثر ۱۰۰درصد) را وارد نمایید و اگر مبلغ ثابت را انتخاب کردهاید، در این بخش میزان آن را وارد نمایید.
اجازه حمل و نقل رایگان: در صورتی که کالای شما فیزیکی و نیاز به حمل و نقل داشته باشد، با فعال کردن این گزینه میتوانید هزینه حمل کالا را از کاربر دریافت نکنید و امکان حمل و نقل رایگان را به آن ها بدهید.
تاریخ انقضای کوپن: در این بخش اگر میخواهید کوپن تخفیف شما دارای تاریخ انقضا باشد، تاریخ انقضای کد تخفیف را وارد نمایید.
اولین خرید
تنظیمات مربوط به محتوا و ایمیلهای ارسالی، در این بخش قابل دسترس خواهد بود. گزینه های این بخش نیز عبارتند از:
فعال کردن ارسال کوپن: در صورتی که کاربر اولین خرید خود را انجام دهد، با فعال کردن این گزینه، سیستم به صورت خودکار، ایمیل حاوی کد تخفیف را به کاربر ارسال خواهد کرد.
کوپن انتخابی: نام کوپن ایجاد شده را باید در این بخش وارد نمایید تا ایمیل ارسالی حاوی آن باشد.
موضوع ایمیل: یک موضوع (عنوان) برای نمایش در ایمیل ارسالی را باید در این بخش انتخاب نمایید.
محتوای ایمیل: محتوای ایمیل ارسالی خود را در این بخش می توانید شخصی سازی کنید. کدهای مربوط به افزونه در صفحه How To در دسترس هستند.
How To
{coupon_description}: توضیحات مربوط به کد تخفیف خود را با استفاده از این کد و درج آن در محتوای ایمیل برای کاربران می توانید استفاده کنید. توضیحات این بخش را باید در بخش توضیحات کوپن تخفیف وارد کرده باشید تا عملکرد صحیح آن را مشاهده کنید.
{site_title}: عنوان سایت خود را با استفاده از این کد می توانید به به کاربران در محتوای ایمیل نمایش دهید.
{customer_name}: نام مشتری خود را با استفاده از این کد می توانید در محتوای ایمیل نمایش دهید.
{customer_last_name}: نام خانوادگی مشتری خود را با استفاده از کد می توانید در محتوای ایمیل نمایش دهید.
{customer_email}: ایمیل وارد شده در بخش پروفایل مشتری خود را با استفاده از کد می توانید در محتوای ایمیل نمایش دهید.
{order_date}: تاریخ سفارش ا با استفاده از این گزینه می توانید وارد کنید. پس از اولین خرید در ووکامرس، ایمیل حاوی ارائه کد تخفیف برای کاربر به سرعت ارسال می شود.
ایمیل تست: در صورتی که سایت شما بر روی فضای میزبانی هاست قرار دارد، با استفاده از این گزینه می توانید ایمیل تست ارسال کنید تا محتوای ایمیل خود را ببینید.
جمع بندی
برای اینکه فروش سایت شما زیاد شود و همچنین مشتریان به سایت شما جذب شود، می توانید پس از اولین خرید در ووکامرس کد تخفیف به آن ها ارائه دهید. با استفاده از افزونه YITH WooCommerce Coupon Email System که به صورت کامل آموزش دادیم، می توانید به کاربران خود بعد از اولین خریدشان کد تخفیف ارسال کنید.
امیدوارم آموزش امروز بتواند در ازدیاد مشتریان شما تاثیرگذار باشد. موفقیت شما آرزوی ماست…
هنوز مشکل دارید؟!
در نظرات مشکل خودتون رو مطرح کنید
مطالب مرتبط:
ایجاد سیستم بازاریابی محصول در ووکامرس
افزونه نمایش تعداد فروش هر محصول در ووکامرس
افزونه ارسال ایمیل یادآور برای فاکتورهای پرداخت نشده در ووکامرس
ساخت نمودار تغییرات قیمت محصولات در فروشگاه ووکامرس
منبع: تیک تم- ارائه دهنده مقالات:سامانه پیامک– کانفیگ امنیتی وردپرس– خدمات پشتیبانی وردپرس










سپاس بابت این افزونه کاربردی و عالی