برخی صاحبان سایت ها دوست دارند قابلیت نمایش وضعیت آب و هوا را در وب سایت خود قرار دهند. لزومی ندارد که همه سایت ها این قابلیت را داشته باشند زیرا برای آن ها اهمیت چندانی نخواهد داشت. بهتر است سایت هایی از جمله رزرو بلیت هواپیما، اتوبوس، قطار و همچنین هتل ها و مهمانسرا ها در وب سایت های خود وضعیت پیش بینی آب و هوا را برای کاربران خود قرار دهند تا آن ها را از وضعیت آب و هوا مطلع کنند و بهتر تصمیم گیری کنند. این کار برای چنین سایت هایی باعث می شود تا کاربران رضایت بیشتری از سایت آن ها داشته باشد. دیگر سایت هایی که باید از این قابلیت استفاده کنند، می توان به سایتهای خبری، هواشناسی یا بومی اشاره کرد. برای داشتن این قابلیت در وردپرس در ادامه افزونه ای را به شما معرفی خواهم نمود. با ما همراه باشید…
معرفی افزونه نمایش وضعیت آب و هوا در وردپرس
افزونه WP Cloudy یک افزونه بهینه و دارای امکانات زیادی برای نمایش وضعیت آب و هوا دارد. افزونه فوق تا به امروز توانسته در مخزن وردپرس بیش از ۹,۰۰۰ نصب فعال و موفق داشته باشد و امتیاز ۴ از ۵ را کسب کند.
آموزش نصب افزونه نمایش وضعیت آب و هوا در وردپرس
ابتدا افزونه WP Cloudy را از انتهای این مقاله به صورت رایگان دانلود کنید. سپس به پیشخوان وردپرس افزونه ها –> افزودن رفته و بر روی دکمه بارگذاری افزونه کلیک نمایید. افزونه موردنظر را انتخاب و آن را نصب و فعال کنید. پس از فعال سازی آن در پنل وردپرس منوی آب و هوا ظاهر می شود که دارای زیر منوهایی است که در تصویر زیر مشاهده می کنید.
آموزش استفاده از افزونه WP Cloudy
بر روی زیر منو آب و هوای جدید کلیک کنید. سپس صفحه ای برای شما باز خواهد شد که دارای تب هایی است که هر کدام را به صورت کامل به شما توضیح خواهم داد.
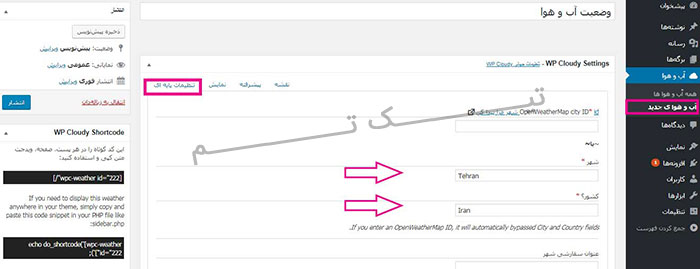
تب تنظیمات پایه ای
در این بخش شما می توانید آب و هوای شهر و کشوری که در سایت نمایش داده شود را تعیین کنید. گزینه هایی دیگری در این صفحه وجود دارد که در صورت تمایل می توانید آن ها را تعیین کنید. اما انتخاب شهر و کشور ضروری است و لزوما باید تعیین شود.
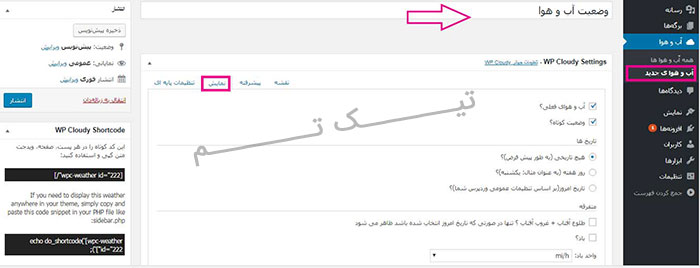
تب نمایش
یک عنوان در کادر مشخص شده تصویر بالا برای نقشه آب و هوایی خود وارد کنید. در این صفحه گزینه هایی که تمایل دارید در نقشه آب و هوایی ظاهر شوند را فعال کنید.
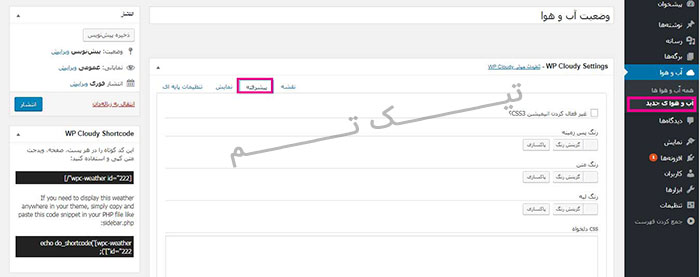
تب پیشرفته
در این بخش می توانید رنگ پس زمینه، رنگ متن، رنگ لبه، کد css دلخواه خود و اندازه ی آب و هوا را وارد نمایید.
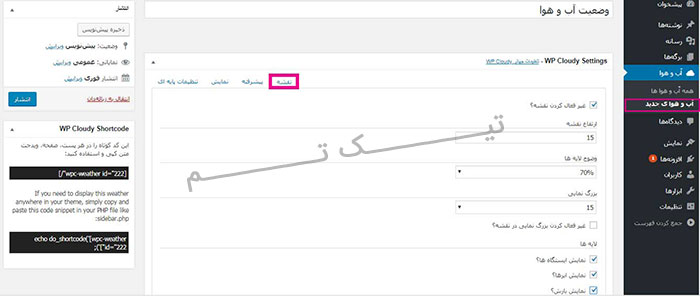
تب نقشه
با استفاده از گزینه هایی که در این بخش وجود دارد، شما می توانید برای نقشه آب و هوایی خود ارتفاع نقشه، وضوح لایه و بزرگ نمایی را وارد نمایید. همچنین می توانید در صورت تمایل گزینه های نمایش ایستگاه ها، نمایش ابرها، نمایش بارش، نمایش باد، نمایش دما و نمایش فشار را فعال کنید.
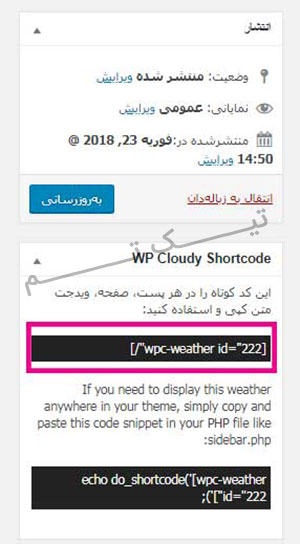
بعد از انجام همه ی تنظیمات بر روی دکمه انتشار کلیک کنید. سپس مطابق تصویر زیر شورت کدی در زیر دکمه انتشار وجود دارد که شما باید آن شورت کد را در زیر برگه یا نوشته خود قرار دهید. همچنین اگر می خواهید در قالب خود قرار دهید از شورت کد دوم استفاده نمایید.
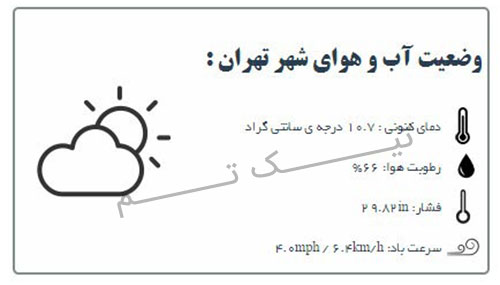
نمونه از نمایش وضعیت آب و هوا در سایت
جمع بندی
برخی افراد برای انجام کار های روزانه خود نیاز به اطلاع از وضعیت آب و هوا دارند. شما می توانید برای قرار دادن این قابلیت در وب سایت خود از افزونه وردپرسی با عنوان WP Cloudy استفاده نمایید. این قابلیت در سایت های خبری، هواشناسی یا گردشگری و … کاربرد فراوانی دارد.
امیدواریم آموزش امروز مورد استفاده شما قرار گرفته باشد. موفقیت شما آرزوی ماست…
مطالب مرتبط:
افزودن و پخش فایل صوتی در وردپرس
آموزش افزونه نمایش موقعیت کاربران در سایت
افزونه محدودیت در ورود به پنل مدیریتی وردپرس
افزونه ساخت نقشه سایت در وردپرس
منبع: تیک تم– ارائه دهنده مقالات: قالب فروشگاهی وردپرس– قالب وردپرس– ویدیو آموزشی













هنوز دیدگاهی برای این مطلب ثبت نشده است.