سلام در این مقاله به آموزش طراحی و ساخت دکمه در وردپرس می پردازیم.ساخت دکمه ها در وردپرس اهمیت زیادی دارد و می تواند باعث شود تا وبسایت شما برای مخاطب و بازدیدکننده جذاب و قابل اهمیت باشد و اگر شما بتوانید دکمه ها را به زیبایی و کاربردی طراحی کنید و اهمیت بیشتری در مقایسه با وبسایت های رقیب به شما داده خواهد شد.
طراحی و ساخت دکمه در وردپرس
یکی از پارامترهای که اهیت زیادی در رابط کاربری دارد طراحی دکمه های مناسب و کاربردی است که می تواند در جلب توجه کاربران مهم و قابل توجه باشد. این آموزش شما را با افزونه ای آشنا کنیم که با آن می توانید دکمه هایی با طراحی زیبا برای وبسایت خود ایجاد بسازید.

طراحی و ساخت دکمه در وردپرس با افزونه Buttons Shortcode and Widget
افزونه Buttons Shortcode and Widget در مخزن وردپرس است و تا الان توانسته است تا بیش از ۱۰.۰۰۰ نصب فعال و کسب امتیاز ۴.۷ کسب کرده است که با استفاده که با آن میتوانید با دکمه هایی را طراحی کنید و انواع دکمههای وردپرس با امکان انتخاب آیکون و تعیین وضعیت لینکدهی در آن وجود دارد.

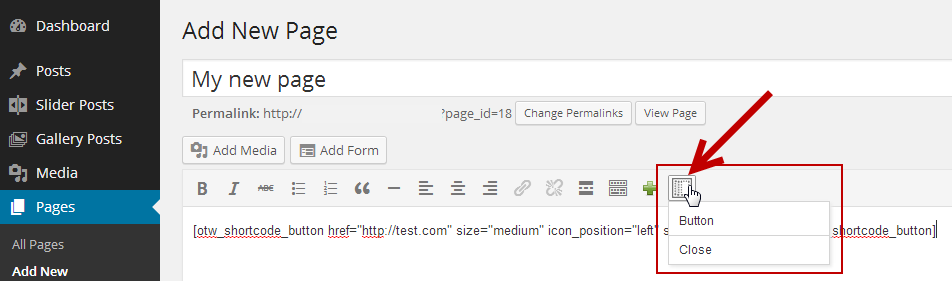
بعد از نصب و فعال سازی این افزونه به صفحه ویرایش نوشته و یا برگه بروید، می بینید که مشابه تصویر زیر دکمهای در ویرایشگر وردپرس اضافه می شود، بر روی آن کلیک کنید و بعد گزینه Button را انتخاب کنید.
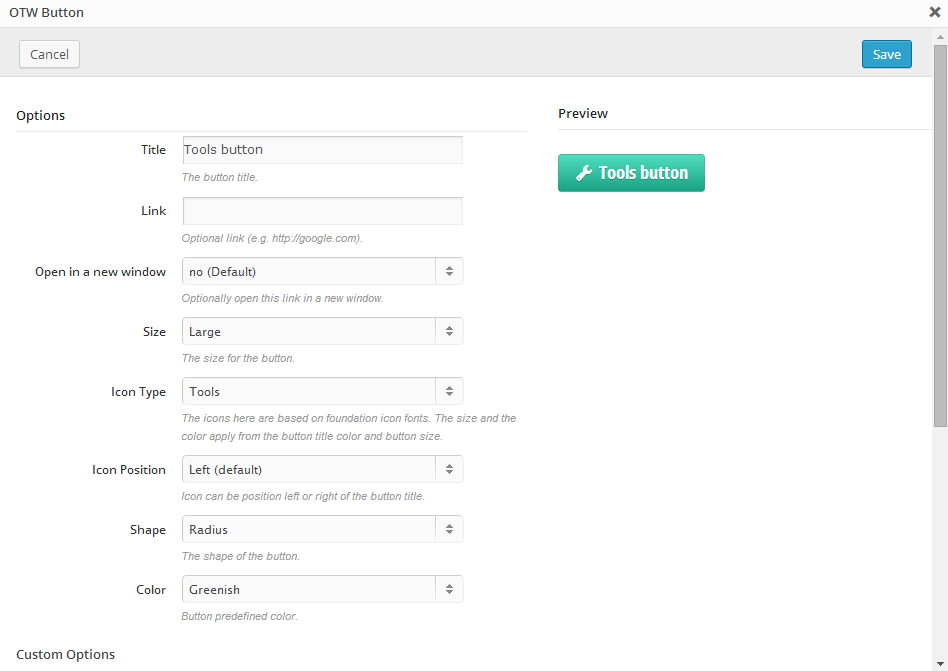
تنظیمات Options

Title: در این گزینه عنوان دکمه را وارد کنید.
Link: اضافه کردن لینک به دکمه
Open in a new window: این گزینه امکان این را به شما می دهد که لینک دمکه در صفحه ی جدیدی باز شود.
Size: در این بخش اندازه دکمه را در چهار نوع نازک، کوچک، متوسط و بزرگ انتخاب کنید.
Icon Type: نوع آیکون برای نمایش در کنار عنوان دکمه را می توانید با این گزینه انتخاب کنید و از قسمت Icon Position مکان این آیکون را در سمت چپ یا راست عنوان دکمه را انتخاب کنید.
Shape: در این بخش می توانید تا نوع دکمه را در حالت مستطیلی، گوشه گرد و یا حالت بیضی انتخاب کنید.
Color: در این قسمت میتوانید از میان رنگهای موجود یکی از رنگهای دلخواه را برای نمایش رنگ دکمه انتخاب کنید.
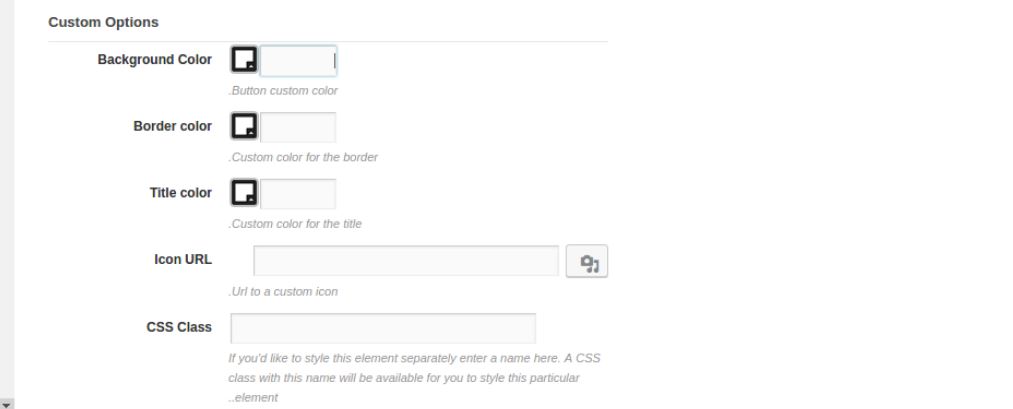
تنظیمات Custom Options

Icon URL: از این قسمت می تو.انید تا لینک آیکون دلخواه و اختصاصی خود را قرار دهید و یا اینکه آن را در رسانه وردپرس آپلود کرده و در کنار عنوان دکمه نمایش دهید.
CSS Class: در آخر از این قسمت نیز میتوانید استایل دلخواه و سفارشی برای دکمه خود انتخاب کنید.
سوالی دارید؟
سوالتون رو در نظرات مطرح کنید ?
مطالب مرتبط:
ارسال گزارش خطای ۴۰۴ به ایمیل مدیر سایت
تعیین حداکثر کلمات عنوان نوشته بدون استفاده از افزونه
انتخاب بهترین عنوان مطالب برای افزایش سئو
منبع: تیک تم– ارائه دهنده مقالات: قالب وردپرس وبلاگی– قالب وردپرس تجاری– افزونه تجاری وردپرس





هنوز دیدگاهی برای این مطلب ثبت نشده است.