در این مقاله به آموزش اضافه کردن دکمه اسکرول در وردپرس می پردازیم.در بیشتر سایت ها برای اینکه کاربر به بخش های مختلف وبسایت دسترسی آسان تری داشته باشد.کارهایی را انجام دهید.ممکن است وقتی به وبسایتی مراجعه می کنید و مقاله ی را میخوانید و در آخر مقاله برای اینکه بخواهید به بخش های بالای سایت مراجعه کنید باید اسکرول های زیادی داشته باشید، ولی برای رفتن به بخش بالای وبسایت روش های مختلفی وجود دارد بهترین روش جایگذاری دکمه مانندی در پایین صفحه است تا کاربر با کلیک بر روی آن به ابتدای سایت برود. این کار با افزونه WPFront Scroll Top امکان پذیر است.
اضافه کردن دکمه اسکرول در وردپرس
افزودن دکمه اسکرول در وردپرس برای صفحاتی خوب است که محتوایی طولانی دارند و اسکرول در حالت عادی و بی جهت برای کاربران مطلوب نیست. با استفاده از افزودن دکمه اسکرول در وردپرس می توانید تا این اجازه را به کاربران بدهید تا با یک کلیک ساده سریعا به بالاترین بخش از صفحات سایت بروند.
اضافه کردن دکمه اسکرول در وردپرس با افزونه WPFront Scroll Top
افزونه ی WPFront Scroll Top در مخزن وردپرس به به صورت رایگان وجود دارد. و تا الان توانسته است تا بیش از ۳۰.۰۰۰ نصب فعال و کسب امتیاز ۵ را ازآن خود نماید که با استفاده از آن می توانید افزودن دکمه اسکرول وردپرس را اضافه کنید.
نصب و فعال سازی
بعد از نصب و فعال سازی این پلاگین زیر منویی با عنوان WPFront در پیشخوان سایت وردپرسی شما اضافه می شود،در صفحه اصلی این افزونه قادر خواهید بود تا سایر افزونههای نویسنده را مشاهده کنید، و به اضافه کردن دکمه اسکرول در وردپرس بپردازید .حال برای مدیریت تنظیمات افزونه به زیرمنوی Scroll Top بروید.
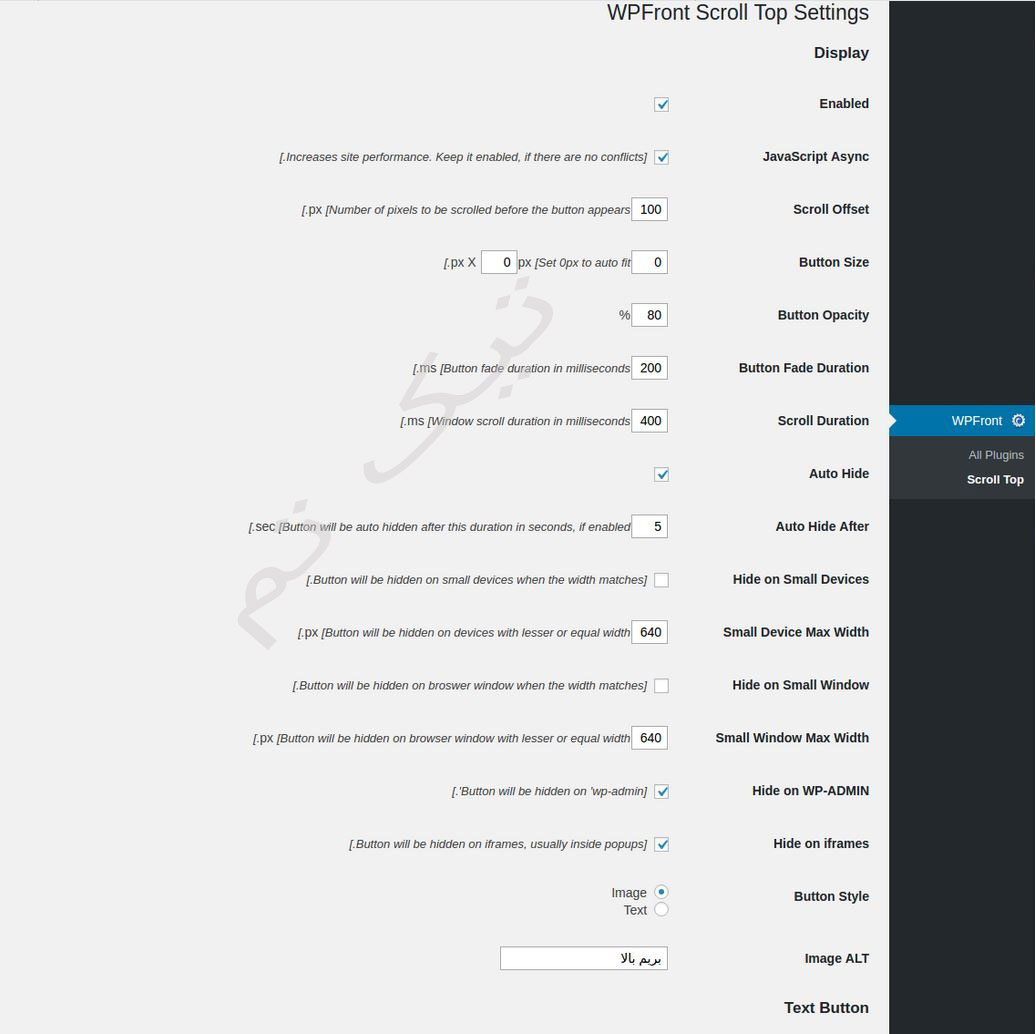
تنظیمات قسمت Display

Enabled-نمایش دادن یا عدم نمایش دکمه ها.
JavaScript Async-مربوط به بهتر شدن عملکرد وبسایت است.طراح پلاگین تاکید دارد که این پلاگین در صورتی که مشکل ساز نباشد،فعال نگه کنید.
Scroll Offset-در این بخش مشخص می شود که پس از انتقال به بالای صفحه تعداد پیکسل چه اندازه ی باشد.
Button Size-در این بخش می توانید اندازه دکمه را برحسب پیکسل تعیین کنید.
Button Opacity-تعیین میزان شفافیت دکمه انتقال به اول صفحه.
Button Fade Duration–در این قسمت می توانید مشخص کنید که وقتی کاربر به بالای صفحه انتقال پیدا کرد بعد از چقدر دکمه محو شود.
Scroll Duration-در این بخش مشخص کنید که پس از کلیک بر روی دکمه با چه سرعتی به بالا انتقال داده شود.
Auto Hide-با فعال کردن این گزینه دکمه پس از مدت مشخصی پنهان می شود.
Auto Hide After-این گزینه بعد از فعال کردن قسمت بالایی اتفاق می افتد که مشخص کنید بعد از چند ثانیه محو شود.
Hide on Small Devices-با فعال کردن این گزینه دکمه در دستگاه هایی مانند موبایل یا تبلتت نشان داده نشود.
Small Device Max Width-در صورتی که گزینه بالا را فعال کرده اید ،این بخش مشخص کنید که دکمه در کدام یک از دستگاه ها نشان داده نشود.
Hide on Small Window-با فعال کردن این گزینه دکمه انتقال در عرض کوچک نمایش داده شود.
Small Window Max Width-در این بخش می توانید حداکثر ابعاد پنجره را مشخص کنید.
Hide on WP-ADMIN-با فعال کردن این گزینه ،دکمه زمانی که مدیریت داخل وبسایت است نمایش داده نشود.
Hide on iframes-با فعال کردن این گزینه ،دکمه داخل آیفریم ها نشان داده نخواهد شد.
Button Style-می توانید نوع دکمنه را مشخص کنید.
Image ALT-در این بخش میتوانید متنی را وارد کنید که در صورت عدم لود تصویر متنی را نمایش بگذارد.
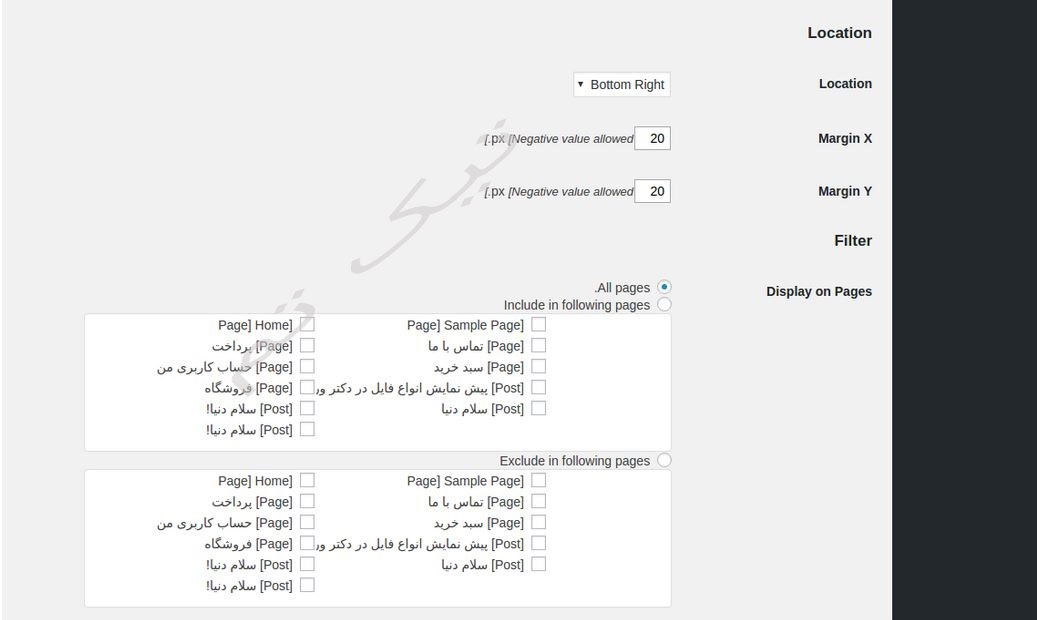
تنظیمات قسمت Location

Text-در این قسمت متن دلخواه خود را وارد کنید.
Text Color-مشخص کردن رنگ نوشته ها.
Background Color-مشخص کردن رنگ پس زمینه.
Custom CSS-می توانید کد سفارشی برای این بخش وارد کنید.
Location-محل قرارگیری دکمه انتقال به ابتدای صفحه.
Margin X Y-تعیین حاشیه افقی و تعیین حاشیه عمودی.
Display on Pages-در این بخش مشخص می کنید که در کدام بخش از صفحه های وبسایت نمایش داده شود.
All pages– نمایش در تمام صفحات وبسایت.
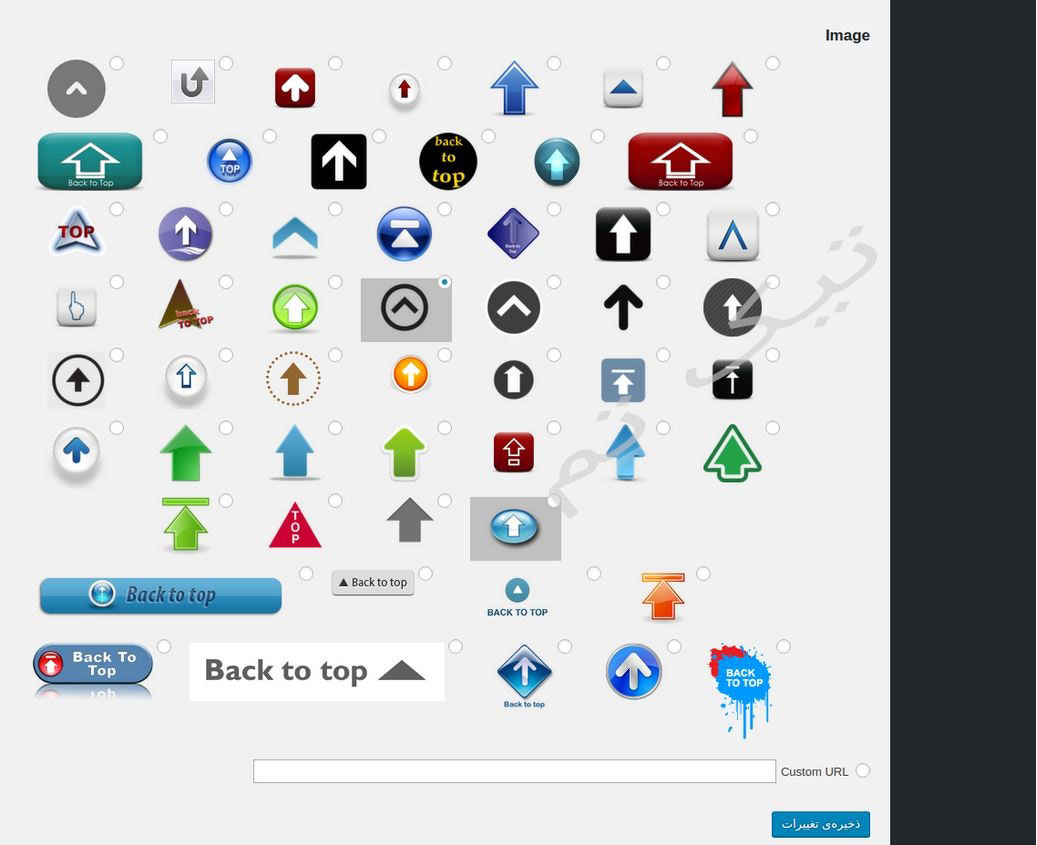
تنظیمات قسمت Image

Include in following pages-در این بخش مشخص کنید در کدام برگه ها نمایش داده شود.
Exclude in following pages-در این قسمت مشخص کنید در کدام برگه ها نمایش داده نشود.
Image-در این بخش میتوانید یک تصاویر را هنگام رفتن به بالای صفحه انتخاب کنید
Custom URL– در این بخش می توانید عکسی از خود را آپلود کنید.
مطالب مرتبط:
آموزش قرار دادن دکمه ی G+1 در وردپرس
ایجاد سیستم پشتیبانی از طریق چت در وردپرس
آموزش حذف رونوشت ها در مطالب وردپرس
افزایش سرعت بارگذاری سایت با افزونه G Zip Ninja
منبع: تیکتم – ارائه دهنده: قالب تفریحی وردپرس – قالب فروشگاهی وردپرس – قالب فیلم وردپرس





ممنون از مطلب خوبتون
سلام خیلی خوشحالیم که این مطلب برای شما کاربردی بوده. موفق و پیروز باشید