فعالسازی ابزارک در وردپرس
فعالسازی ابزارک یکی از مهم ترین بخش های سیستم مدیریت محتوای وردپرس می باشد که پرکاربردترین ابزار در وردپرس است. بیشترین استفاده از ابزارک در ستون های وب سایت است چرا که اکثرا در بخش های وبلاگ و یا فروشگاه خود ستون هایی رو قرار می دهند تا با استفاده از آن بتوانند اطلاعات کافی و مورد نیاز به کاربران انتقال دهند.
اگر بخواهید در بخشی از قالب وردپرس خود امکان نمایش مطالب پربازدید و یا تصادفی را در ستون سایدبار خود به نمایش در بیاورید نیاز هست که یک ابزارک در بخش مورد نظر فعال و جاسازی کنید.
در ابزارک ها ابزارهایی مانند : دیدگاه ها, آخرین مطالب, دسته ها, برچسب و ویجت هایی که توسط افزونه ها ایجاد می شود مانند: افزونه ووکامرس, آمارگیر وردپرس و … که با استفاده از این ابزار ها می توانید امکانات مناسبی را به وب سایتتان اضافه کنید.
نحوه فعالسازی ابزارک در قالب وردپرس
برای فعالسازی ابزارک در بخش های مورد نظر خود در قالب نیاز هست که دو فایل را ویرایش کنیم.
به طور مثال :
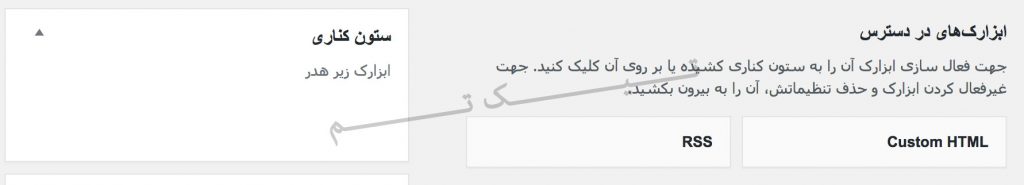
اگر بخواهید یک ابزارک زیر هدر خود ایجاد کنید کافی است فایل header.php خود با باز کنید و فایل فراخونی ابزارک را درون آن کپی کنید.
و در مرحله ی بعد کافی است فایل functions.php را باز کنید و کد فعالسازی ابزارک را درون آن درج کنید.
فعالسازی ابزارک در فایل functions.php
برای فعالسازی فایل functions.php را باز کنید و کد زیر را درون آن قرار دهید.
[php]if ( function_exists(‘register_sidebar’) ) {
register_sidebar(array(
‘name’ => ‘ستون کناری’,
‘id’ => ‘header_bottom’,
‘description’ => ‘ابزارک زیر هدر’,
‘before_widget’ => ‘<aside class=”header-bottom”>’,
‘after_widget’ => ‘</aside>’,
‘before_title’ => ‘<h2>’,
‘after_title’ => ‘</h2>’,
));
}[/php]
name: نام فارسی ابزارک
id: شناسه ابزارک
description: توضیحاتی در مورد ابزارک
before_widget: شروع ابزارک
after_widget: پایان ابزارک
before_title: شروع عنوان ابزارک
after_title: پایان عنوان ابزارک
درج کد فراخونی ابزارک در فایل header.php
برای اینکه بتوانید ابزارک ساخته شده خود را در هدر سایت خود فراخونی کنید کافی است کد زیر را در فایل header.php خود در جایی که می خواهید ابزار های شما به نمایش در بیایند اضافه کنید.
توجه داشته باشید header_bottom شناسه ابزارکی است که شما در فایل functions.php فعال کردید.
[php]<?php if ( !function_exists(‘dynamic_sidebar’)
|| !dynamic_sidebar(‘header_bottom’) ) : ?>
<?php endif; ?>[/php]
مطالب مرتبط:
انتخاب بهترین عنوان مطالب برای افزایش سئو
ایجاد سیستم پشتیبانی از طریق چت در وردپرس
آموزش رفع خطای Googlebot cannot access CSS and JS files
منبع: تیکتم – ارائه دهنده: تبلیغات اینترنتی – تبلیغات آنلاین – طراحی و گرافیک






هنوز دیدگاهی برای این مطلب ثبت نشده است.