در این مقاله آموزش رفع یکی از خطاهای رایجی که در گوگل وبمستر با آن مواجه میشیم را شرح می دهیم. که در اون پیغام ”Google bot cannot access CSS and JS files” به شما نمایش داده میشه که نشون از عدم دسترسی گوگل به فایلهای CSS و JS در وردپرس خواهد داشت. این خطا رو ممکنه تا در داشبورد مدیریت کنسول گوگل مشاهده کنید و یا اینکه از طرف گوگل کنسول برای شما ایمیل شده باشه و به شما اطلاع بده تا اونو رفع کنید. علاوه بر اون در این ایمیل هم به صورت عمومی شرح داده شده که برای رفع اون باید چه کاری را انجام بدین، اما مسئله اینجاست که ما از وردپرس استفاده میکنیم،
آموزش رفع خطای Googlebot cannot access CSS and JS files
کاربری که در وردپرس مبتدی باشه و آشنایی با این موضوعات نداشته باشد متوجه نمیشه که چطوری نسبت به رفع خطای Googlebot cannot access CSS and JS files در وردپرس اقدام کنه، بنابراین در این آموزش قصد دارم تا به نحوه رفع این خطا که در کنسول جستجوی گوگل به شما نمایش داده شده است بپردازم، پس تا انتها همراه باشید.
علت بوجود آمدن خطای Googlebot cannot access CSS and JS files
در آموزش رفع خطای Googlebot cannot access CSS and JS files توضیح می دهیم که چرا این خطا رخ می دهد. این خطا به شما میگوید که گوگل بات یا روبات گوگل نمیتواند به فایل های CSS و JS سایت شما دسترسی پیدا کند. این مسئله به این مفهوم است که فایل robots.txt در سایت شما از دسترسی ربات گوگل به این فایل ها جلوگیری کرده و دسترسی به این فایل ها را مجاز نمیداند. فایل robots.txt فایلی است که در آن مشخص میکنیم هر یک از agent ها (مثلا همین ربات گوگل) مجاز به دسترسی به چه بخش هایی از سایت هستند. زمانی که روبات گوگل برای ایندکس کردن سایت و محتوای درج شده در آن، وارد سایت شما میشود، ابتدا به فایل robots.txt نگاه میکند تا ببیند مجاز به دسترسی به کدام بخش های سایت شماست. حال اگر حتی دسترسی به یکی از فایل های درج شده در سایت شما (مثلا فایل style.css در فولدر themes) در فایل robots.txt برای روبات گوگل ممنوع شده باشد، گوگل دیگر نمیتواند به آن فایل دسترسی داشته باشد و دقیقا همینجاست که شما خطای Googlebot cannot access CSS and JS files را دریافت میکنید.
چرا گوگل نیاز به دسترسی فایلهای CSS و JS دارد؟
در آموزش رفع خطای Googlebot cannot access CSS and JS files به شما توضیح می دهیم که چرا گوگل نیاز به فایل های css و js دارد.چه برای کاربران دسکتاپ و چه کاربران موبایلی برای هر کدوم امتیاز ویژهای در نظر گرفته تا در نتایج جستجو اونها را در نتایج بالاتری قرار بده، بنابراین برای گوگل این نکته که سایت شما از نظر ظاهری کاربرپسند باشه مورد اهمیت هستش، پس برای اینکه بتونه تا با استفاده از هوش مصنوعی که داره به درک درستی از سایت شما درست مشابه یک کاربر عادی برسه لازمه تا این فایلها برای روبات گوگل لود شده و امکان دسترسی برای اونها هم فراهم باشد. و این میسر نمیشه جز با دسترسی به فایلهای CSS و JS که نقش اصلی در نمایش ظاهر سایت را چه برای کاربران و چه برای موتورهای جستجو دارند.
پس تا به این جای کار دونستیم که گوگل میتونه تا سایت ما را درست مثل یک کاربری عادی با استایل و ظاهری که قالب ما داره مشاهده کرده و اونو مورد بررسی قرار بده، بنابراین ممکنه این سوال براتون پیش بیاد که گوگل آیا دقیقا مثل یک انسان میتونه تا سایت ما را مشاهده کنه؟ و اگر این چنین باشه آیا ابزاری برای این کار وجود داره تا ببینیم گوگل سایت ما را به چه شکلی خواهد دید؟
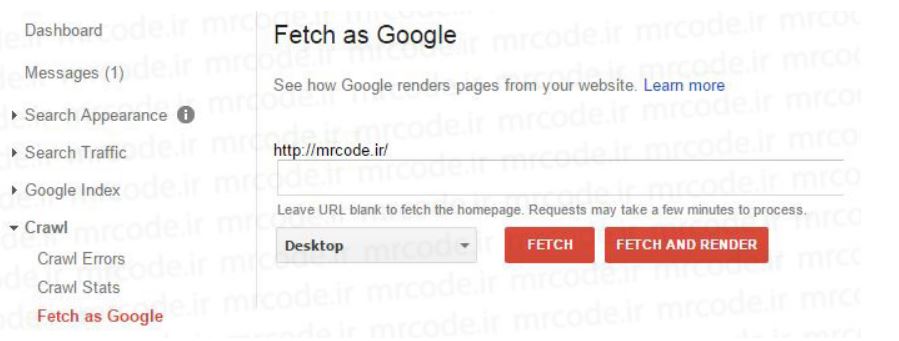
پاسخ هر دو سوال مثبت هستش، برای اینکه بتونید ببینید که گوگل سایت شما را درست مثل یک کاربر عادی به چه شکلی میبینه کافیه تا به کنسول جستجوی گوگل که در آدرس https://www.google.com/webmasters/tools/home قرار داره مراجعه کنید و سپس بعد از اینکه سایت خودتون را انتخاب کردید در کنسول جستجوی سایت به مسیر Crawl> Fetch as Google مراجعه کنید، حالا روی دکمه FETCH AND RENDER که در تصویر زیر هم اونو مشاهده میکنید کلیک کنید و منتظر بمونید تا اگر گوگل به فایلهای CSS و JS در سایت شما دسترسی داره اونو مورد بررسی قرار بده و نتیجه دید گوگل از سایت شما را ببینید.

اگر هم صفحه خاصی از سایتتون مد نظر شماست کافیه تا در فید آدرس دامنه که مشاهده میکنید ادامه آدرس صفحه مورد نظر را وارد کنید و در نهایت روی دکمه FETCH AND RENDER کلیک کنید و منتظر بمونید تا سایت شما مورد بررسی قرار بگیره. بعد از اینکه کار با موفقیت انجام گرفت یک Render برای شما ساخته میشه، کمی منتظر بمونید تا این Render مشابه تصویر زیر برای شما ساخته شود.
آموزش رفع خطای Googlebot cannot access CSS and JS files
در آموزش رفع خطای Googlebot cannot access CSS and JS files به شما توضیح می دهیم که چگونه در آموزش رفع خطای Googlebot cannot access CSS and JS files را رفع کنید. وقتی گوگل به محتوای دسترسی ندارد و این محتوا برایش بلاک شده است، این مسئله به این مفهوم است که دسترسی به این محتوا از طریق فایل robots.txt منع شده است. بنابراین برای رفع این مشکل باید فایل robots.txt سایت را ویرایش کنیم. اگر از افزونه ی WordPress SEO by Yoast استفاده میکنید، میتوانید به سادگی با مراجعه به منوی ابزارها و سپس انتخاب “ویرایشگر پرونده” فایل robots.txt خود را مشاهده کرده و آن را ویرایش کنید. در غیر این صورت میتوانید از یک ابزار FTP یا فایل منیجر هاست برای این کار استفاده کنید. به یاد داشته باشید که فایل robots.txt در فولدر اصلی سایت شما قرار گرفته است.
اگر این فایل را جهت ویرایش باز کنید، کد هایی مشابه کد های زیر را در آن مشاهده خواهید کرد:
[php]
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/themes/
[/php]
عبارت Disallow به معنای عدم اجازه دسترسی است. بنابراین همانطور که میبینید دسترسی به فولدر های مهمی از جمله themes و plugins برای انواع Agent ها غیر مجاز است. در حالی که این فولدر ها دقیقا همان فولدر هایی که هستند که در نما و رفتار سایت شما دخیل هستند. همچنین فولدر wp-includes فایل jquery وردپرس را در خود نگه میدارد که دسترسی به این فایل نیز جهت نمایش کامل و صحیح سایت کاملا ضروری و حائز اهمیت است. بنابراین برای رفع مشکلتان باید خطوطی که دسترسی به فولدر پوسته، افزونه ها و فایل جی کوئری مورد نیاز شما را منع میکنند را از کد بالا حذف کنید. در این حالت کد بالا به شکل زیر تغییر میکند
[php]
User-agent: *
Disallow: /wp-admin/
[/php] مطالب مرتبط:
۱-روش های رفع خطای صفحه سفید در سایت
۲-خطای ۵۰۲ یا Bad Gateway چیست
۳-افزایش حجم آپلود فایل در وردپرس
۴-رفع خطای تقویم جلالی در وردپرس
منبع: تیکتم – ارائه دهنده: قالب مجله خبری وردپرس – قالب چند منظوره وردپرس – قالب فروشگاهی EDD وردپرس





هنوز دیدگاهی برای این مطلب ثبت نشده است.