یکی از بخش های اصلی در سایت های وردپرسی قالب های آن است. امروزه هزاران قالب وردپرسی با طرح های مختلف وجود دارد و کاربران به سلیقه خود می توانند آن ها را بر روی سایت خود فعال کنند. ممکن است بخواهید فایل های قالب خود را ویرایش یا سفارشی سازی کنید، اما در بسیاری از مواقع پس از آپدیت قالب تمامی تغییرات انجام شده به حالت پیش فرض برمی گردد و یا مشکل ساز می شود و عملکرد صحیح انجام نمی دهد. در این مواقع پوسته فرزند یا چایلد تم بهترین کاری است که می توانید انجام دهید. چایلد تم یک افزونه وردپرسی است که به شما کمک می کند تا بتوانید فایل هایی را در پوسته فرزند که از قالب مادر ایجاد کردید را ویرایش و تغییر دهید. به عبارتی دیگر با کمک این افزونه می توانید از قالب موردنظر خود یک قالب دیگر تهیه نمایید و تغییرات خود را بر روی آن اعمال نمایید. برای آشنایی بیشتر با افزونه چایلد تم در ادامه با ما همراه باشید…
افزونه ساخت چایلد تم در وردپرس
با استفاده از افزونه Child Themify می توانید برای قالب اصل خود چایلد تم ایجاد کنید. با این افزونه هر ازگاهی قالب مادر خود را آپدیت کنید و دیگر نگران حذف شدن تغییرات فایل های قالب سایت وردپرسی خود نباشید. مزیت این افزونه این است که اگر با اعمال تغییرات بر روی قالب خود مشکلی به وجود آمد به سرعت می توانید قالب اصلی وب سایت خود را فعال کنید. این افزونه کاربردی و حرفه ای وردپرس بیش از ۲۰,۰۰۰ نصب فعال در مخزن وردپرس به ثبت رسانده است و امتیاز ۴/۱ از ۵ را توسط کاربرانش کسب نموده است.
نحوه نصب افزونه ساخت چایلد تم در وردپرس
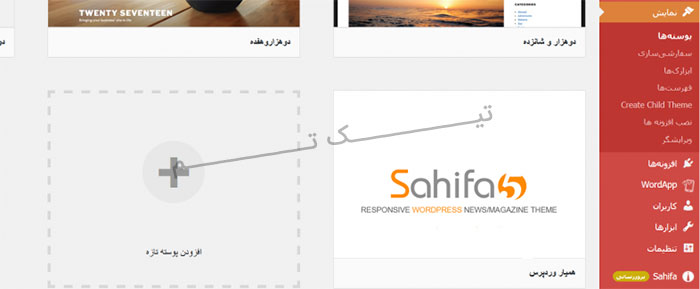
اگر شما عزیزان مایل به استفاده از این افزونه وردپرسی هستید در انتهای مقاله بر روی دکمه دانلود افزونه کلیک نمایید. پس از فعال سازی افزونه Child Themify، در پیشخوان وردپرس و در منو نمایش بخشی به نام create a child theme ظاهر می شود. با کلیک بر روی این گزینه می توانید چایلد تم را در سایت وردپرسی خود ایجاد کنید.
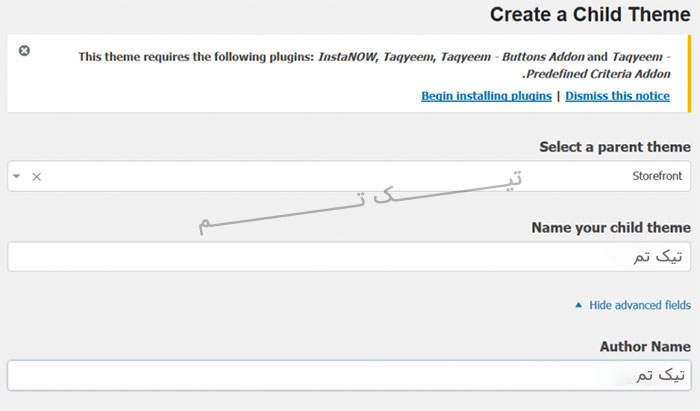
بخش Create a Child Theme
در این صفحه می توانید در سایت وردپرسی خود برای یکی از قالب های فعال یک قالب فرزند یا Child Theme ایجاد کنید.
Select a parent theme: در این بخش قالبی را که میخواهید از آن یک child theme ایجاد کنید را انتخاب کنید؛ با انتخاب این گزینه فیلد دیگری ظاهر می شود.
Name your child theme: در این بخش نامی را برای قالب فرزند خود انتخاب کنید تا در بخش پوسته ها با این نام نمایش داده شود.
Show advanced fields: در این بخش میتوانید فیلدهای اضافی را برای قالب خود شخصی سازی کنید.
Author Name: در این بخش میتوانید برای نویسنده و طراح قالب خود یک نام وارد کنید؛ به طور مثال می توانید نام سایت یا مدیریت سایت را وارد کنید.
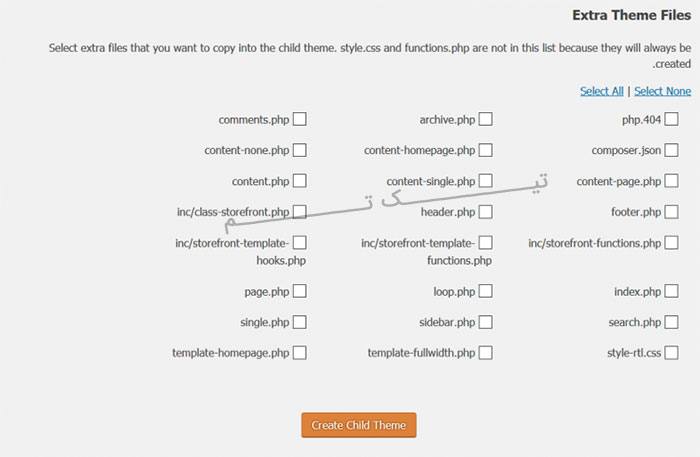
بخش Extera Theme Files
Extra Theme Files: فایل هایی را که می خواهید child theme داشته باشد، می توانید در این بخش وارد کنید. همچنین با کلیک بر روی گزینه Select All میتوانید تمامی فایل های قالب اصلی را در قالب فرزند خود انتخاب کنید.
در آخر برای ایجاد Child Theme بر روی Create Child Theme در وردپرس کلیک کنید تا ساخته شود و از طریق بخش نمایش–> پوسته ها قابل دسترسی باشد.
نتیجه گیری
با استفاده از افزونه Child Themify می توانید قالب خود را بدون آنکه خراب شود، ویرایش کنید. گاهی ویرایش نادرست قالب های وردپرس می تواند عملکرد صحیح قالب و در نتیجه نمایش آن را مختل کند که در این مواقع ایجاد Child Theme بسیار مفید است.
هنوز مشکل دارید؟!
در نظرات مشکل خودتون رو مطرح کنید
مطالب مرتبط:
افزونه تغییر قالب متناسب با سیستم عامل های مختلف در وردپرس
چگونه نسخه های قبلی قالب و افزونه وردپرس را بازگردانی کنیم؟
نمایش دکمه سبد خرید در منو وردپرس
تغییر آدرس ورود به پیشخوان وردپرس
منبع: تیک تم- ارائه دهنده مقالات: قالب وردپرس– سامانه پیامک– خدمات پشتیبانی وردپرس









هنوز دیدگاهی برای این مطلب ثبت نشده است.