شما وب مسترها خوب می دانید که در نگاه اول به وب سایت ها، تصاویر سایت و نحوه ی نمایش آن ها بسیار مهم می باشند. برای جذب کاربران بیشتر تصاویر را به گونه ای جذاب برای سایت خود طراحی کنید. شاید خیلی از شما وب مسترها دوست داشته باشید در وب سایت خود اسلایدر تصاویر داشته باشید؛ یکی از راه های زیباسازی وب سایت خود قرار دادن اسلایدر وردپرس تصاویر می باشد. به این منظور ما افزونه Cyclone slider را برای اسلایدر تصاویر وردپرس به شما آموزش می دهیم.
معرفی اسلایدر وردپرس با افزونه Cyclone slider
افزونه Cyclone slider جز بهترین و محبوب ترین افزونه های وردپرس می باشد که بیش از ۶۰,۰۰۰ نصب فعال و موفق داشته و توسط Nico Amarilla توسعه داده شده است. بسیاری از مدیران وب سایت ها دوست دارند که سایت آن ها اسلایدر حرفه ای داشته باشد تا تصاویر به صورت اسلاید در سایت نمایش داده شود و سایت زیباتر به نظر برسد؛ به همین دلیل ما می خواهیم افزونه رایگان و حرفه ای Cyclone slider را برای ساخت اسلایدر وردپرس به شما پیشنهاد دهیم.
نصب و فعال سازی اسلایدر وردپرس با افزونه Cyclone slider
برای نصب افزونه Cyclone slider در مدیریت وردپرس بخش افزونه ها – > افزودن مراجعه کرده و کلمه ی Cyclone slider را جستجو کنید و یا می توانید برای دانلود افزونه Cyclone slider به صورت رایگان به انتهای همین مقاله مراجعه کنید و سپس آن را نصب نمایید. پس از نصب و فعال سازی افزونه گزینه ای مانند تصویر زیر بنام “اسلایدر” به پیشخوان مدیریت وردپرس شما افزوده می شود که دارای زیر منوهایی می باشد
آموزش تنظیمات افزونه Cyclone slider
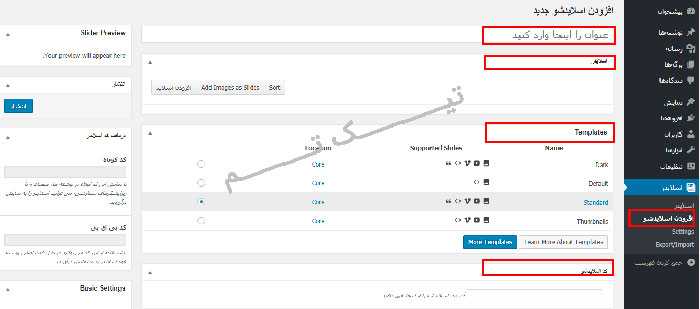
از بخش اسلایدر به زیر منویی افزودن اسلایدشو بروید.
بخش عنوان: برای اسلایدر خود نامی انتخاب نمایید.
بخش اسلایدر: در این بخش شما سه گزینه زیر را مشاهده می کنید:
- افزودن اسلاید: اگرمی خواهید عکس ها را یکی یکی وارد نمایید، روی این دکمه کلیک نمایید. در این قسمت شما می توانید برای هر عکس یک عنوان، لینک، ویژگی تعیین کنید، اما اگر میخواهید تنظیمات کلی انجام دهید از نوار سمت چپ(Basic settings) می توانید سایز تصویر، حالت نمایش، سرعت نمایش جلوه ها و … را انجام دهید.
- Add Images as slids: برای اضافه کردن همه ی عکس ها به صورت یکجا می توانید از این دکمه استفاده نمایید.
- sort: برای مرتب سازی عکس ها از این دکمه استفاده می شود.
بخش Templates: یکی از حالت های ممکن را می توانید برای نمایش اسلایدر خود استفاده نمایید.
بخش کد اسلایدشو: آی دی اسلایدشو را از این بخش می توانید تغییر دهید.
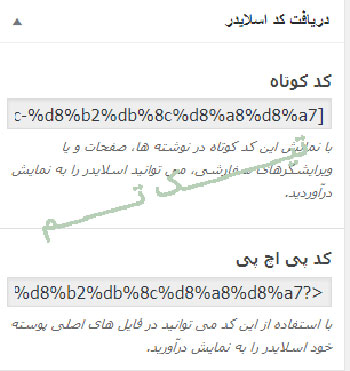
سپس پس از انتشار اسلایدر افزونه مانند تصویر زیر به شما دو نوع کد می دهد:
کد کوتاه shortcode: اگر میخواهید اسلایدر شما در نوشته و صفحات شما نمایش دهد از این کد استفاده کنید.
کد php: اگر شما قصد دارید اسلایدر شما در صفحات قالب نمایش دهد، از کد php استفاده کنید.
پس از افزودن کد به قسمت دلخواه، میتوانید خروجی وردپرس slideshow را مشاهده کنید:
معرفی زیر منو Settings
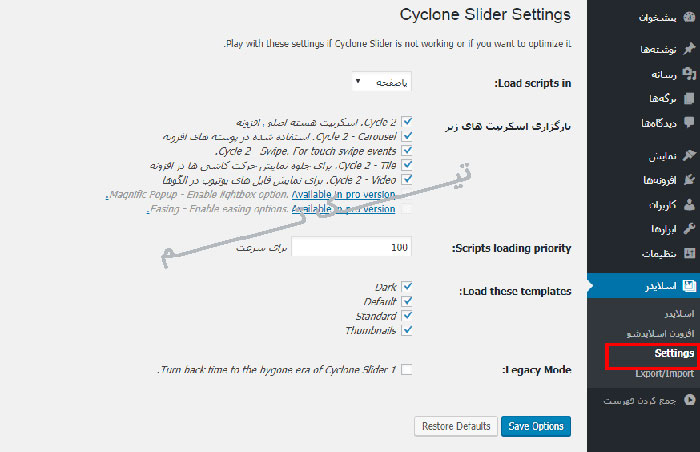
از بخش اسلایدر مانند تصویر زیر به زیر منوی Settings بروید.
در این قسمت تنظیمات کلی وجود دارد که می توانید به دلخواه آن ها را تغییر دهید.
نکته: توصیه میکنیم در این بخش تغییراتی ایجاد نکنید و به همان حالت پیشفرض باقی گذارید و روی دکمه save options کلیک نمایید.
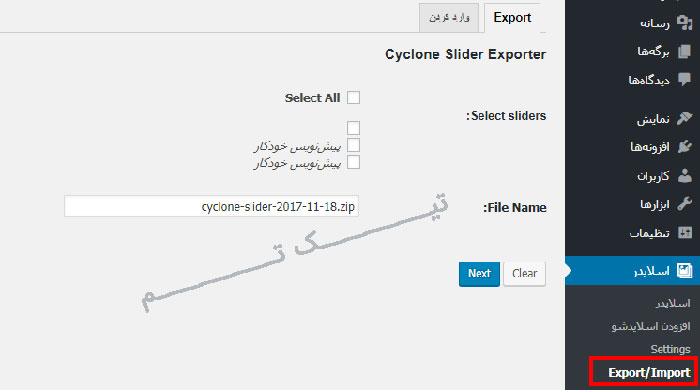
معرفی زیرمنو Export/Import
در تب “Export” می توانید اسلایدر آماده ی خود را دانلود کنید و در تب “وارد کردن” فایل فشرده ی اسلایدر را آپلود کنید.
ویژگی های افزونه Cyclone slider
- ایجاد اسلایدر با قابلیت ریسپانسیو
- امکان مشخص کردن زمان برای نمایش هر عکس
- امکان قرار دادن افکت های زیبا روی هر عکس
- امکان استفاده ی اسلایدر در متن و یا صفحات قالب وردپرس
- و …
امیدوارم از این آموزش بهره ی کافی را برده باشید.
موفق و پیروز باشید…
مطالب مرتبط:
کد نمایش مطالب تصادفی در وردپرس
روشهای نصب و فعالسازی قالبهای وردپرس
جلوگیری از کپی تصاویر در وردپرس
نحوه آپدیت کردن وردپرس به صورت دستی
منبع: تیک تم– ارائه دهنده مقالات: وردپرس– قالب وردپرس– افزونه تجاری وردپرس












مشکل این افزونه اینه که اگه کد php که بعد از ساخت اسلایدر میده رو داخل قالب سایت و در تب سربرگ قرار بدی، در این صورت برگه هایی که به صورت آبشاری ایجاد شدند زیر اسلایدر باز میشن و نمیشه از زیرمنو ها استفاده کرد.