در این آموزش قصد معرفی افزونه ای دارم که با استفاده از آن بتوانید تصاویر محصولات ووکامرس خود را از طریق اینستاگرام نمایش دهید، به عبارتی این امکان را برای فروشگاه ووکامرس شما فراهم می کند تا علاوه بر تصاویری که در توضیحات محصول وارد می کنید، بتوانید تصاویری که در اینستاگرام برای محصول موردنظر قرار دارند را هم در صفحه محصول نمایش دهید و بتوانید بخشی از مشتریان خودتان را به صفحه اینستاگرام خودتان هدایت کرده و از آن طریق هم به بازاریابی در شبکه های اجتماعی برای ووکامرس بپردازید.
معرفی افزونه نمایش تصاویر اینستاگرام در محصولات ووکامرس
با استفاده از افزونه WooCommerce Instagram Product Photos می توانید اینستاگرام خود را به ووکامرس متصل نمایید و از تصاویری که با استفاده از هشتگ در پروفایل اینستاگرام خودتان وارد می کنید در محصولات خودتان استفاده کرده و همینطور که روز به روز مدل های مختلفی از محصول شما ارائه می شود، بتوانید بدون نیاز به ویرایش محصول در سایت جدیدترین تصاویر ثبت شده از محصول خودتان را در اینستاگرام به نمایش بگذارید. این افزونه یک افزونه حرفه ای و کاربردی برای وردپرس می باشد که شما کاربران وردپرسی را در فراخوانی و نمایش تصاویر موجود در اکانت اینستاگرام شما یاری می کند و به شما کمک می کند تا از اشغال فضای اضافی در هاست یا سرور خود با جلوگیری از آپلود مجدد تصاویر یاری می نماید. این افزونه تاکنون توانسته است تا بیش از ۴۰۰ نصب فعال و موفق و کسب امتیاز ۵ را در مخزن وردپرس از آن خود کند.
نصب و فعال سازی افزونه نمایش تصاویر اینستاگرام در محصولات ووکامرس
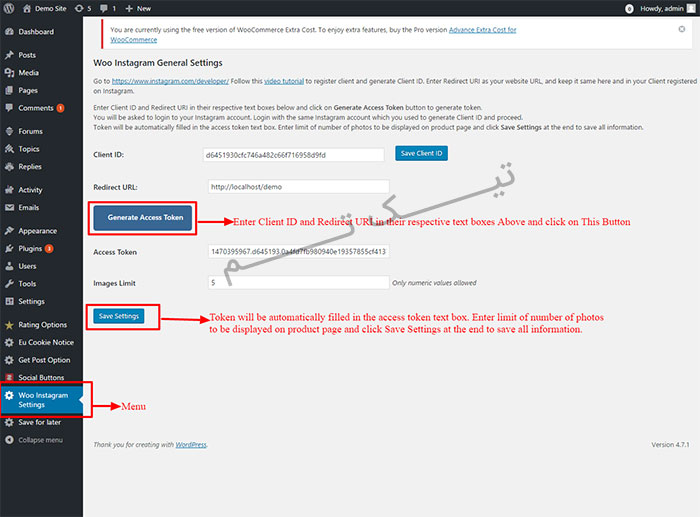
برای دانلود این افزونه به انتهای همین مقاله مراجعه نمایید. پس از نصب و فعالسازی افزونه WooCommerce Instagram Product Photos، منویی با نام Woo Instagram Settings مشابه تصویر زیر در پیشخوان سایت وردپرسی شما اضافه می شود، با کلیک روی آن می توانید به تنظیمات افزونه مراجعه نمایید. برای استفاده از این افزونه به کلید های API اینستاگرام نیاز دارید تا امکان نمایش تصاویر بر اساس هشتگ در محصولات ووکامرس برای شما فراهم شود.
Client ID: برای دریافت Client ID از اینستاگرام به آدرس https://www.instagram.com/developer مراجعه کرده و سپس بعد از اینکه وارد شدن در اکانت اینستاگرام خود مانند تصویر زیر روی دکمه Register Your Application کلیک نمایید.
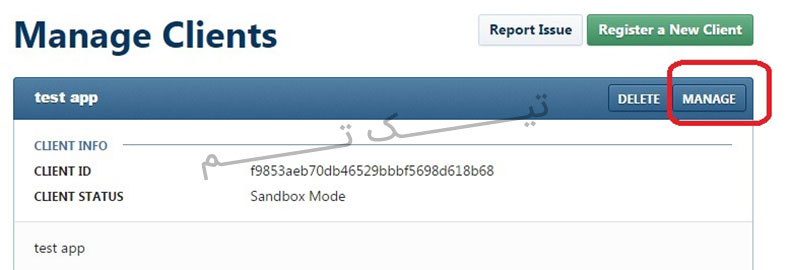
سپس وارد صفحه ی زیر می شوید که باید روی دکمه “Register a New Client” کلیک کنید تا به مرحله ساخت Client ID در اینستاگرام هدایت شوید.
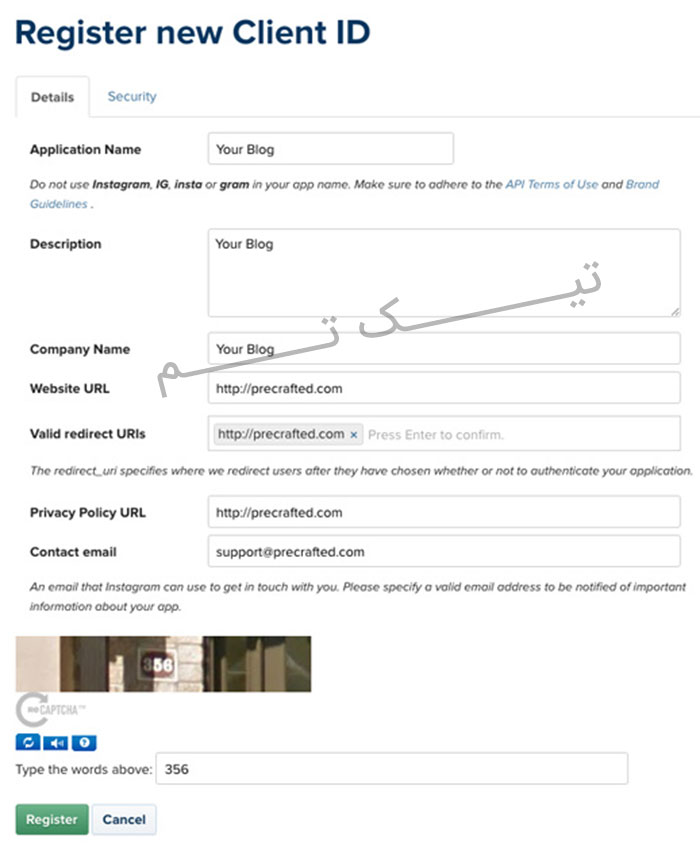
بعد از کلیک بر روی این گزینه وارد صفحه ای مشابه تصویر زیر می شوید که که باید در آن جزئیات مربوط به سایت خود را وارد نمایید.
Application Name: در این فیلد نام برنامه خودتان را وارد نمایید. این نام (که می تواند شامل هر نامی باشد) صرفا برای تفکیک برنامههایی است که در اینستاگرام برای نمایش تصاویر در نرم افزارهای گوناگون ایجاد می کنید.
Description: توضیحات مربوط به برنامه خودتان را می توانید در این فیلد وارد نمایید.
Company Name: نام کمپانی یا شرکت یا کسب کار خودتان را می توانید در این فیلد وارد نمایید.
Website URL: آدرس وب سایت خودتان را در این فیلد وارد نمایید.
Valid Redirect URLs: آدرس برگشت به وب سایت خودتان را در این فیلد وارد نمایید.
Privacy Policy URL: آدرس صفحه شرایط سرویس دهی خودتان را می توانید در این فیلد وارد نمایید.
Contact Email: در این فیلد هم آدرس ایمیل خودتان را وارد کرده و در نهایت بعد از اینکه روی کپچا گوگل کلیک کردید و تیک سبز رنگ برایتان نمایش داده شد روی دکمه Register کلیک کرده و منتظر بمانید تا برنامه ساخته شده و Client ID برایتان تولید شود.
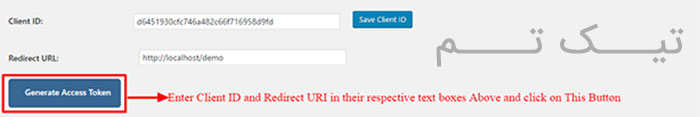
سپسدر تصویر بالا CLIENT ID که در این صفحه برایتان به وجود می آید را کپی کرده در فیلد Client ID که در تنظیمات افزونه قرار داشت وارد کنید. سپس روی دکمه Generate Access Token کلیک کنید تا Access Token ساخته شده و در تنظیمات افزونه وارد شود.
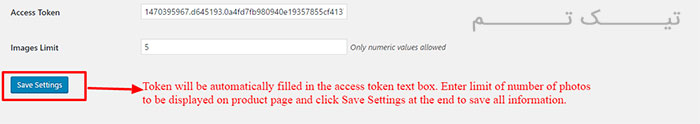
با کلیک روی دکمه Access Token مشابه تصویر زیر ساخته شده و در تنظیمات افزونه وارد خواهد شد، حالا روی دکمه “save setting” کلیک نمایید.
سپس بعد از انجام این مراحل، وارد صفحه ویرایش محصول ووکامرس در سایت خود شده و به بخش جزییات محصول مراجعه کنید. گزینهای با عنوان “Woo Instagram” اضافه شده که با استفاده از آن می توانید هشتگ دلخواه تان را وارد نمایید تا تصاویری که در این هشتگ قرار دارند در صفحه محصول نمایش داده شوند.
امیدوارم این آموزش مورد توجه و پسند شما عزیزان قرار گرفته باشد.
مطالب مرتبط:
افزونه کد های کوتاه در ووکامرس
ایجاد لیست مقایسه محصولات در ووکامرس
منبع: تیک تم– ارائه دهنده مقالات: قالب وردپرس– افزونه تجاری ورردپرس– وردپرس













هنوز دیدگاهی برای این مطلب ثبت نشده است.