باسلام به شما دوستان عزیز در این مقاله به آموزش بهینه سازی تصاویر برای ذخیره در وردپرس می پردازم.
اکثر وبمستران مبتدی نمی دانند که شیوه درست در ذخیره کردن تصاویر، می تواند تاثیر بزرگی در سرعت وب سایت داشته باشد. در این مقاله به شما نحوه صحیح ذخیره تصاویر بهینه شده برای وب را توضیح می دهم.
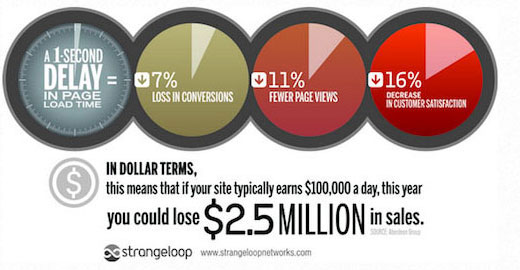
احتمالا با هر متخصص وبلاگ نویسی در مورد استفاده از تصاویر در وبلاگتان صحبت کنید به شما می گوید که تصاویر باعث افزایش تعامل و بازدید از سایت یا وبلاگتان می شوند. اما چیزی که احتمالا به شما نمی گوید این است که بهینه سازی نکردن تصاویر، وب سایت شما را کند می کند. بر اساس تحقیقات ارائه شده در Strange loop یک تاخیر یک ثانیه ای می تواند برای شما به قیمت ۷٪ کاهش فروش، ۱۱٪ کاهش بازدید صفحات وبلاگ یا سایتتان ۱۶٪ کاهش رضایت مشتریانتان، تمام شود.
نکته: این آمار با توجه به سایتهای اروپایی که در بستر اینترنتی بسیار قوی ارائه می شوند، داده شده؛ و ممکن است در کشور ما که اینترنت در بسیاری از مناطق ضعیف است، به این شکل نباشند و در واقع زمانهای طولانی تری از تاخیر این نتایج را به بار بیاورد.
چگونه می توان تصاویر را به درستی ذخیره کرد؟
هنگام ذخیره تصاویر، باید دو مورد را در نظر بگیرید: فرمت فایل تصویر و فشرده سازی تصویر. با انتخاب ترکیب مناسب، شما می توانید اندازه تصویر خود را تا ۵ برابر کاهش دهید.
برای اکثر ما، تنها دو فرمت تصویری JPEG و PNG مهم هستند. برای ساده کردن کار می توانید از فرمت JPEG برای عکس ها یا تصاویر با رنگ زیاد استفاده کنید و از فرمت PNG برای تصاویر ساده و یا زمانی که نیاز به تصاویر شفاف دارید، استفاده کنید.
فرمت تصویر PNG یک فرمت غیر فشرده است که به معنی یک تصویر با کیفیت بالاتر است. ضعف این فرمت این است که اندازه فایل بسیار بزرگتر است. از سوی دیگر، JPEG یک فرمت فایل فشرده است که کمی کیفیت تصویر را کاهش می دهد تا حجم فایل به میزان قابل توجهی کاهش یابد.
مساله بعدی فشرده سازی است که به معنی استفاده از یک ابزار برای بهینه سازی تصاویر برای ذخیره در وب سایت است. فشرده سازی می تواند تفاوت بزرگی ایجاد کند.
در جدول زیر فرمت های مختلفی را که میتوانستیم برای ذخیره تصویر بالایی استفاده کنیم و البته اندازه عکس را در صورت استفاده از هر کدام از فرمت ها ذکر کرده ام.
| فرمت تصویر | اندازه تصویر |
| فرمت JPEG بهینه شده با فوتوشاپ در سطح بالا | ۳۳ کیلوبایت |
| فرمت TinyPNG بهینه شده | ۵۷ کیلوبایت |
| فرمت JPEG Mini بهینه شده | ۷۰ کیلوبایت |
| فرمت JPEG بهینه شده با فوتوشاپ | ۹۳ کیلوبایت |
| فرمت JPEG بهینه نشده | ۱۱۹ کیلوبایت |
| فرمت PNG بهینه شده | ۱۳۵ کیلوبایت |
| فرمت PNG بهینه نشده | ۱۴۵ کیلوبایت |
ابزارهای بهینه سازی تصاویر برای وبلاگ نویسان
حالا که تفاوت انوع فشرده سازی را دیدیم، باید نحوه درست ذخیره کردن تصاویر بهینه شده برای وب و سرعت بخشیدن به سایت وردپرسی را بررسی کنیم. در اینجا چند نرم افزار مناسب برای بهینه سازی تصاویر را بررسی می کنیم.
Adobe Photoshop
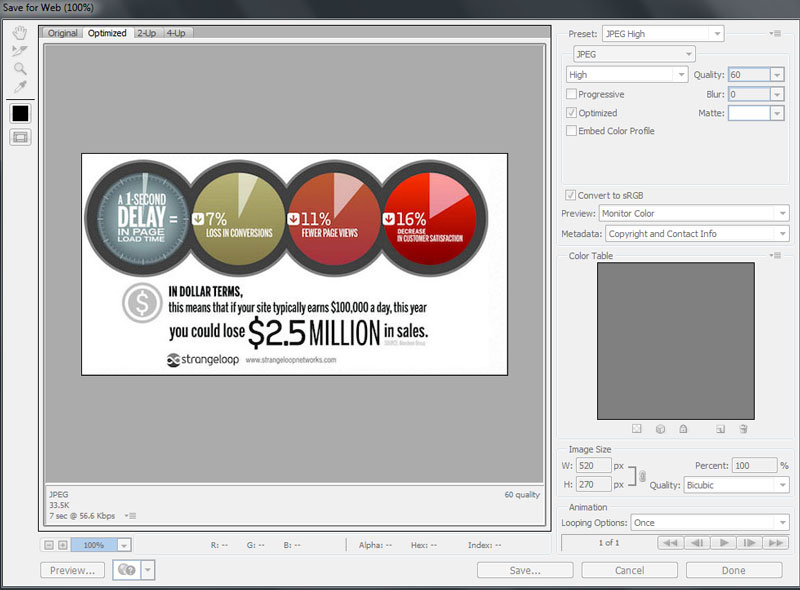
Adobe Photoshop یک نرم افزار خیلی خوب است که دارای ویژگی ذخیره تصاویر بهینه شده برای وب می باشد. کافی است تصویر مورد نظرتان را باز کنید و از منو File روی گزینه ….Save for Web کلیک کنید. این کار صفحه نمایش ذخیره را باز می کند. در سمت راست، می توانید فرمت های مختلف تصویر را تنظیم کنید. برای فرمت JPEG، گزینه های کیفیت متفاوت را مشاهده خواهید کرد. هنگامی که گزینه مورد نظرتان را انتخاب می کنید، فوتوشاپ اندازه فایل را در پایین تصویر در سمت راست نشان می دهد و شما می توانید تغییرات مورد نظرتان را اعمال کنید.
توجه: اگر امکان استفاده از فوتوشاپ را ندارید، نرم افزارGIMP یک جایگزین خوب است که کاربران می توانند از آن استفاده کنند.
TinyPNG
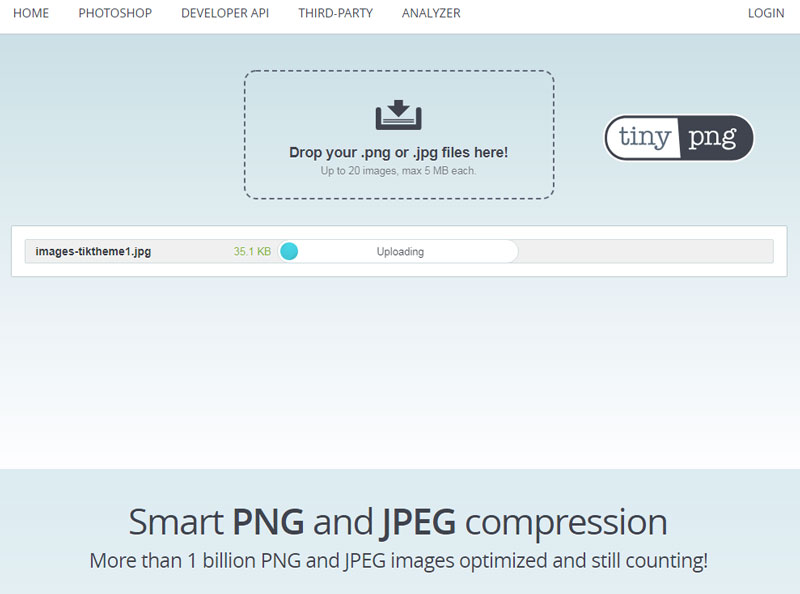
نرم افزار TinyPNG یک برنامه وب رایگان است که از روش فشرده سازی smart lossy برای کاهش اندازه فایل های PNG استفاده می کند. همه کاری که شما باید انجام دهید این است که روی دکمه آپلود تصاویر که در تصویر زیر نشان داده شده کلیک کنید و از وب سایت خود تصاویر مورد نظرتان را آپلود کنید. نرم افزار تصویر را فشرده و لینک دانلود تصویر را به شما می دهد.
سازندگان این نرم افزار یک API نیز برای تبدیل تصاویر به صورت خودکار دارند که برای توسعه دهندگان مفید است.
JPEG Mini
نرم افزار JPEGmini از تکنولوژی recompression برای فشرده کردن تصاویر استفاده می کند که به طور قابل توجهی حجم تصاویر را بدون تاثیر بر کیفیت آنها کاهش می دهد. شما می توانید نسخه وب آن را به صورت رایگان استفاده کنید یا این برنامه را برای رایانه خود خریداری کنید.
ImageOptim
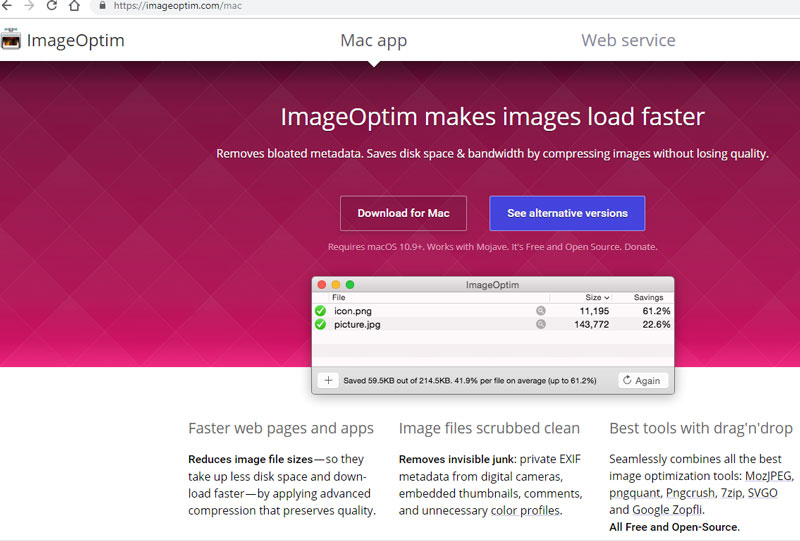
نرم افزار ImageOptim یک ابزار ویژه پلت فرم Mac است که به شما این امکان را می دهد که بدون از دست دادن کیفیت با پیدا کردن بهترین پارامترهای فشرده سازی و حذف پروفایل های رنگ های غیر ضروری، تصاویر را فشرده سازی کنید.
اگر می خواهید در پلت فرم های دیگر از این نرم افزار استفاده کنید، در صفحه اول این سایت روی گزینه See alternative versions کلیک کنید تا نرم افزارهای مشابه را برای پلت فرم های مختلف ببینید.
ایده نهایی در مورد بهینه سازی تصاویر
همانطور که می بینید ابزارهای مختلفی برای بهینه سازی تصاویر برای وب وجود دارد. هنگام استفاده از فتوشاپ برای فشرده سازی، بهترین نتایج را در کاهش اندازه تصاویر مشاهده کردیم اما کیفیت ها تحت تأثیر قرار گرفت. در بهینه سازی هر نوع تصویر PNG نرم افزار TinyPNG عالی عمل می کند.
برخی معتقدند که بهتر است از ترکیبی از نرم افزارهای TinyPNG یا JPEGmini و Image Optim برای نتایج بهتر استفاده کرد. اما حتی اگر اینطور باشد استفاده از دو ابزار جداگانه برای بارگذاری تصاویر می تواند کار شما را افزایش دهد.
اگر تاکنون از بهینه سازی تصاویر برای ذخیره در وب استفاده نکرده اید، از همین حالا شروع کنید. انجام این کار می تواند تاثییر زیادی در بهبود سرعت سایت شما ایجاد کند و اسباب رضایتمندی کاربران شما شود. مطمئنا کیفیت تصویر ممکن است کمی کاهش یابد، اما بیشتر کاربران متوجه آن نخواهند شد.
امیدوارم این مقاله در مورد بهینه سازی تصاویر برای شما جالب بوده باشد. 🙂
منبع:wpbeginner.com
سوالی دارید؟ سوالتون رو در نظرات مطرح کنید 🙂
مطالب مرتبط:
آموزش نحوه اضافه کردن فایلهای با فرمت SVG در وردپرس
آموزش نحوه رفع مشکل آپلود تصویر در وردپرس
رفع مشکل درست ظاهر نشدن تصاویر Thumbnail (بند انگشتی)در فیس بوک
منبع: تیک تم – ارائه دهنده: قالب تجاری وردپرس – قالب شخصی وردپرس –پشتیبانی وردپرس









هنوز دیدگاهی برای این مطلب ثبت نشده است.