با عرض سلام خدمت شما خوانندگان عزیز در این مقاله قصد دارم به بررسی و آموزش نحوه اضافه کردن فایلهای با فرمت SVG در وردپرس بپردازم. وردپرس به طور پیش فرض به کاربرانش اجازه می دهد تمام فرمت های تصویری، صوتی و ویدیویی محبوب را در سایت شان آپلود کنند، اما فایلهای با فرمت SVG در میان آنها نیستند. در این مقاله شما نحوه اضافه کردن فایل با فرمت SVG در وردپرس را خواهید آموخت.
SVG چیست؟
SVG یا Scalable Vector Graphics یک فرمت فایل است که با استفاده از زبان نشانه گذاری XML گرافیک بردار را تعریف می کند. بزرگتین مزیت فرمت SVG نسب به فرمت های دیگر این است که به شما اجازه می دهد اندازه تصاویر را بدون کاهش کیفیت و بدون داشتن هیچ پیکسل بندی افزایش دهید.
SVG چگونه کار می کند؟
گرافیک برداری مقیاس پذیر SVG یک تکنولوژی است که نقشه های دو بعدی را با استفاده از XML نمایش می دهد. آنها با فرمت های تصویری معمولی مانند JPEG, PNG یا GIF متفاوت هستند. آن ها فضای کمتری را اشغال می کنند چون به جای پیکسل از بردارها تشکیل شده اند. بنابراین تصاویر شما اندازه کوچکتری خواهند داشت و این به سریعتر بار شدن تصاویر در سایت شما و در نتیجه بالا رفتن سرعت بار شدن سایت شما کمک خواهد کرد.
اگر یک فایل تصویری PNG / JPEG بگیرید و زوم کنید، متوجه خواهید شد که تصویر شروع به تار شدن و تبدیل شدن به پیکسل می کند.
گرافیک برداری از پیکسل ها استفاده نمی کند. در عوض، از یک نقشه دو بعدی استفاده می کند که گرافیکی را که مشاهده می کنید تعریف می کند. با افزایش زوم، تصویر پیکسل بندی نمی شود. این به شما امکان می دهد تصاویر را بدون از دست دادن کیفیتشان بکشید و بزرگتر کنید. از مهمترین خصوصیات تصاویر SVG این است که می تواند نسب به تصاویر JPEG یا PNG مشابه اندازه فایل کوچکتری داشته باشد.
گرافیک برداری معمولا برای آیکون ها، فونت های آیکون، آرم های وب سایت و نام های تجاری استفاده می شود. SVG ها یک جایگزین مناسب برای گرافیک ساده مانند آرم و لوگو را ایجاد می کنند، اما برای عکس چندان کارایی ندارند. شما ممکن است بخواهید فایلهای با فرمت SVG را در وردپرس برای لوگوی شرکت، آیکون ها یا گرافیک های دیگر خود بکار ببندید.
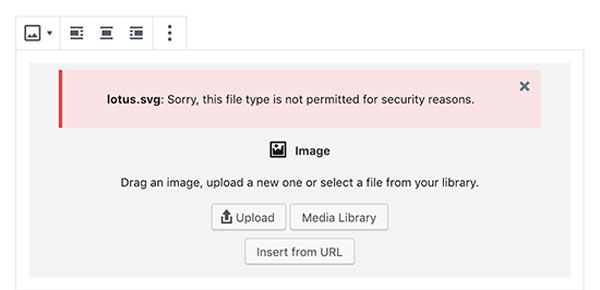
فایلهای SVG هنوز هم کمی ناامن هستند. به همین دلیل است که وردپرس از آپلود فایلهای با فرمت SVG به طور پیش فرض پشتیبانی نمی کند. اگر یک تصویر SVG را در وردپرس آپلود کنید، پیغام خطای زیر را مشاهده خواهید کرد:
“با عرض پوزش، این نوع فایل به دلایل امنیتی مجاز نیست” یا “Sorry, this file type is not permitted for security reasons”
مسائل امنیتی مربوط به فایلهای با فرمت SVG در وردپرس
فایلهای با فرمت SVG حاوی کد در زبان نشانه گذاری XML هستند که شبیه به HTML است. مرورگر شما یا نرم افزار ویرایش XML زبان نشانه گذاری SVG را برای نمایش خروجی روی صفحه نمایش تجزیه و تحلیل می کند.
با این حال، این کار وب سایت شما را برای آسیب پذیری های احتمالی XML باز می کند. این موضوع می تواند برای به دست آوردن دسترسی غیر مجاز به داده های کاربر مورد استفاده قرار گیرد، یا مورد هدف حملات هکرها و یا حملات متوقف کننده اسکریپت ها قرارتان دهد.
روشهایی که در این مقاله به اشتراک می گذاریم سعی خواهند کرد فایلهای SVG را پاکسازی کنند تا امنیتشان بهبود یابد. با این حال، این افزونه ها نمی توانند به طور کامل از آپلود یا تزریق کد مخرب جلوگیری کنند.
بهترین راه این است که فقط از فایلهای SVG که توسط منابع قابل اعتماد ایجاد شده اند استفاده کنید و محدودیت آپلود فایلهای با فرمت SVG در وردپرس را فقط برای کاربران مورد اعتمادتان رفع کنید.
حالا بیایید نگاهی به چگونگی استفاده آسان و امن از فایلهای با فرمت SVG در وردپرس داشته باشیم.
روش اول: آپلود فایلهای با فرمت SVG در وردپرس با استفاده از افزونه پشتیبانی SVG
این روش پشتیبانی کامل برای اضافه کردن فایلهای SVG در وردپرس را ارائه می دهد. همچنین به شما اجازه می دهد تا SVG درون خطی را در پست ها و صفحات وردپرس نمایش دهید.
ابتدا شما باید افزونه پشتیبانی SVG را نصب و فعال کنید. برای جزئیات بیشتر، می توانید آموزش گام به گام نحوه نصب افزونه در وردپرس را ببینید.
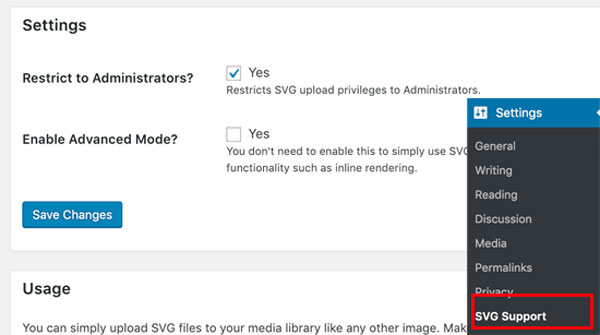
پس از فعال سازی، شما باید به مسیر Settings » SVG Support بروید و برای تنظیم تنظیمات افزونه از صفحه SVG Support بازدید کنید. در صفحه تنظیمات، شما باید کادر ‘Restrict to AdministratoRS?’ را انتخاب کنید. این سبب می شود که تنها یک مدیر سایت برای آپلود فایلهای با فرمت SVG در وردپرس اجازه داشته باشد.
دومین گزینه برای انتخاب “advanced mode” یا حالت پیشرفته است. اگر می خواهید از ویژگی های پیشرفته مانند انیمیشن های CSS و رندر SVG درونی استفاده کنید باید این مورد را بطور دقیق بررسی و در صورت لزوم انتخاب کنید. فراموش نکنید که دکمه Save Change را کلیک کنید تا تنظیمات تان را ذخیره کند.
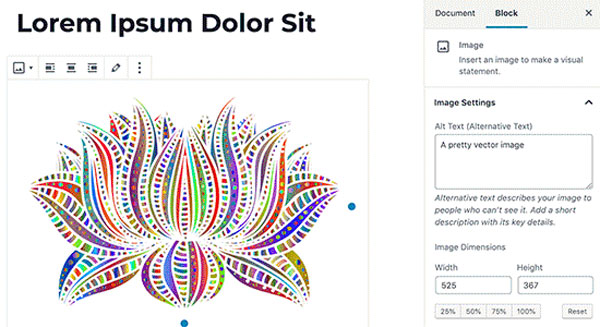
شما هم اکنون می توانید یک پست جدید ایجاد کنید یا یک پست موجود را ویرایش کنید. در ویرایشگر پست، شما می توانید فایل SVG خود را مانند هر فایل تصویری دیگر آپلود کنید. کافیست یک بلوک تصویر را به ویرایشگر اضافه کنید و سپس فایل SVG مورد نظرتان را آپلود کنید.
روش دوم: آپلود فایلهای با فرمت SVG در وردپرس با استفاده از SVG ایمن
این روش نیز از یک افزونه استفاده می کند و به شما امکان می دهد تا فایلهای SVG را که به وردپرس آپلود شده اند را سالم سازی کنید.
اولین کاری که باید انجام دهید این است که افزونه Plugin Safe SVG را نصب و فعال کنید. در رابطه با این افزونه باید بدانید که تنظیماتی برای پیکربندی توسط شما وجود ندارد بلکه افزونه بعد از نصب به صورت خودکار فعال می شود و کار سالم سازی و رفع کدهای مخرب فایلهای با فرمت SVG را انجام می دهد. شما به سادگی می توانید پیش بروید و شروع به آپلود فایل های SVG کنید.

البته این کار هم کاملا بی ایراد نیست، جنبه منفی استفاده از این افزونه این است که، این افزونه اجازه آپلود فایلهای SVG توسط همه کاربرانی که می توانند در سایت وردپرس شما پست قرار دهند را صادر می کند.
البته این مساله هم قابل رفع است. برای کنترل افرادی که مجاز هستند فایلهای با فرمت SVG را آپلود کنند، شما باید نسخه اصلی افزونه را خریداری کنید.
امیدوارم این مقاله در رابطه با بررسی و آموزش نحوه اضافه کردن فایلهای با فرمت SVG در وردپرس برایتان جالب و مفید بوده باشد. 🙂
سوالی دارید؟سوالتون رو در نظرات مطرح کنید 🙂
مطالب مرتبط:
آموزش نحوه نصب افزونه در وردپرس
کاربرد هوش مصنوعی در بازاریابی چیست؟
چگونه کلید Google Map API را در ۱ دقیقه دریافت کنیم؟
آموزش ثبت مکان در گوگل مپ با گوشی و کامپیوتر
منبع: تیکتم – ارائه دهنده: قالب تفریحی وردپرس – پشتیبانی وردپرس – کانفیگ امنیتی وردپرس









هنوز دیدگاهی برای این مطلب ثبت نشده است.